52 个版本 (18 个稳定版)
| 2.1.6 | 2024年7月28日 |
|---|---|
| 2.1.0 | 2024年6月29日 |
| 1.1.4 | 2024年8月9日 |
| 1.1.3 | 2024年6月20日 |
| 0.2.4 | 2023年2月2日 |
#104 in 文本处理
每月500次下载
2MB
990 行
Tauri 插件 clipboard
文档网站: https://crosscopy.github.io/tauri-plugin-clipboard
一个用于剪贴板读写和监控的 Tauri 插件。支持文本、富文本、HTML、文件和图片。
我构建此插件的原因是官方 Tauri API 仅支持文本的剪贴板读写,不支持图片、HTML、富文本或文件。因此,您仍然可以使用官方 API 来处理文本。更新:V2 现在支持文本、HTML 和图片。
安装
如果您从 npm 和 crate.io 包注册表中安装,请确保这两个包的版本相同,否则 API 可能不匹配。
我会确保最新版本发布到 npm 和 crate.io。
简短说明
Crate: https://crates.io/crates/tauri-plugin-clipboard
NPM 包: https://npmjs.net.cn/package/tauri-plugin-clipboard-api
对于 Tauri V1
cargo add tauri-plugin-clipboard # in src-tauri folder
npm i tauri-plugin-clipboard-api
更多安装选项
Crate: https://crates.io/crates/tauri-plugin-clipboard
cargo add tauri-plugin-clipboard 添加包。
或者将以下内容添加到您的 Cargo.toml 中以获取最新未发布的版本(不推荐)。
tauri-plugin-clipboard = { git = "https://github.com/CrossCopy/tauri-plugin-clipboard" }
您还可以向 GitHub URL 添加一个标签。
# for tag v0.6.5, this may not be the latest version, check the tag on github
tauri-plugin-clipboard = { git = "https://github.com/CrossCopy/tauri-plugin-clipboard", tag = "v0.6.6" }
NPM 包: https://npmjs.net.cn/package/tauri-plugin-clipboard-api
运行以下命令安装 JavaScript/TypeScript API 包。
npm i tauri-plugin-clipboard-api
# or this for latest unpublished version (not recommended)
npm i https://github.com/CrossCopy/tauri-plugin-clipboard
# or this for tag, e.g. v0.6.5 (this may not be the latest version, check the tag on github)
npm i https://github.com/CrossCopy/tauri-plugin-clipboard#v0.6.6
对于 Tauri V2
由于 Tauri V2 仍然处于测试阶段。此插件将默认为 Tauri V2。如果您与 Tauri v2 一起使用,您可以使用 v2 分支。
# In Cargo.toml
tauri-plugin-clipboard = { git = "https://github.com/CrossCopy/tauri-plugin-clipboard", branch = "v2" }
# Install npm package
npm i tauri-plugin-clipboard-api#v2 --save
在 main.rs 中,将以下内容添加到您的 tauri::Builder
tauri::Builder::default()
.plugin(tauri_plugin_clipboard::init()) // add this line
.run(tauri::generate_context!())
.expect("failed to run app");
有关如何使用的信息,请参阅 官方文档。
示例
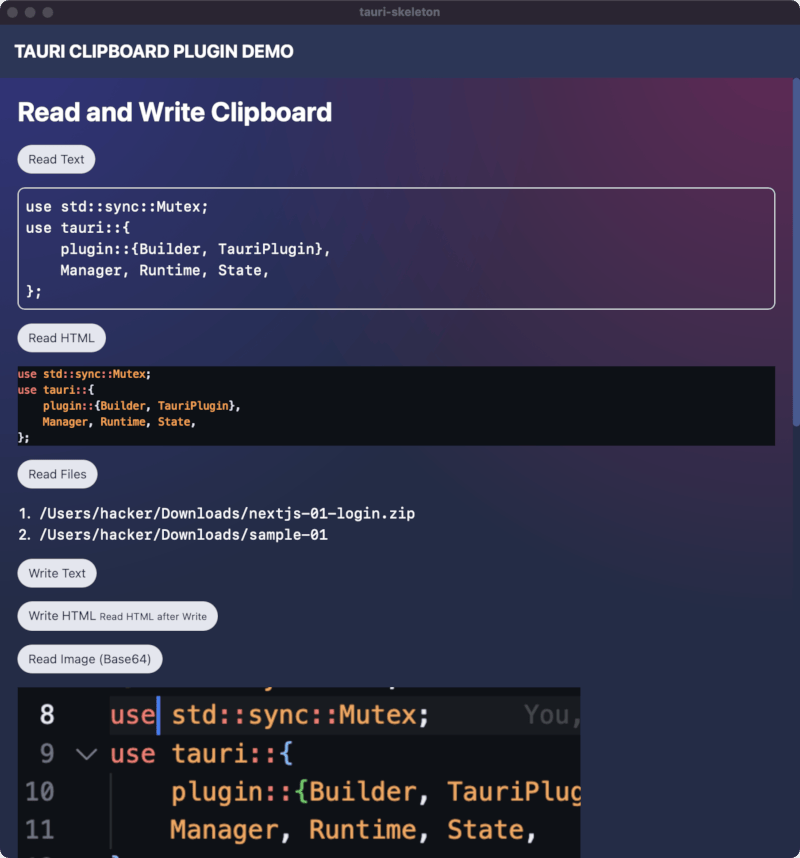
学习此插件的最佳方式是阅读示例的源代码。
示例非常详细。


npm run build
cd examples/demo
npm i
npm run tauri dev
# there are a few buttons you can click to test the clipboard plugin
请参阅 +page.svelte 以了解如何在 JS/TS 中使用该插件。
与其他前端框架(如 Vue、React 等)一样有效。
示例用法(TypeScript API)
import clipboard from "tauri-plugin-clipboard-api";
await clipboard.readText();
await clipboard.writeText("huakun zui shuai");
clipboard
.readImageBase64()
.then((base64Img) => {
imageStr = `data:image/png;base64, ${base64Img}`;
})
.catch((err) => {
alert(err);
});
await clipboard.writeImageBase64(sample_base64_image);
const files: string[] = await readFiles();
clipboard.readHtml().then((t: string) => {
// todo
});
示例用法(Rust API)
ClipboardManager 包含状态以及 API 函数。
use tauri::Manager;
use tauri_plugin_clipboard::ManagerExt;
fn main() {
tauri::Builder::default()
.plugin(tauri_plugin_clipboard::init())
.setup(|app| {
let handle = app.handle();
let clipboard = handle.state::<tauri_plugin_clipboard::Clipboard>();
clipboard.write_text("huakun zui shuai".to_string()).unwrap();
Ok(())
})
.build(tauri::generate_context!())
.expect("failed to run app");
}
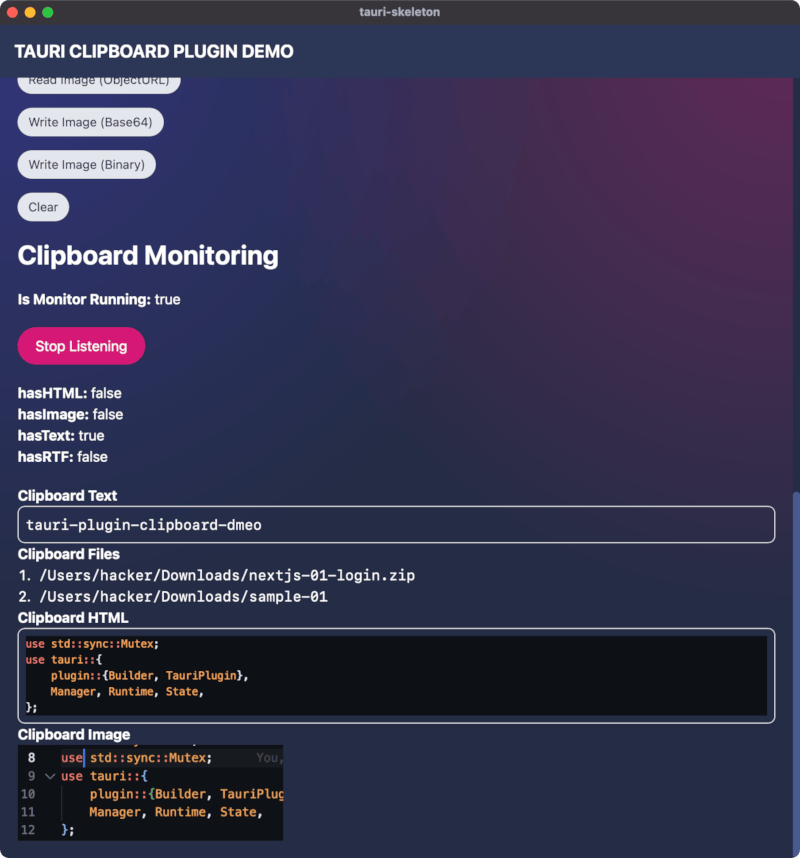
示例监听器用法
我们使用 Tauri 的事件系统。使用 Tauri 的 listen() 函数开始监听事件,并调用 listenImage() 和 listenText() 来监听剪贴板更新。当剪贴板更新时,将发出事件。
以下示例为 svelte。
在 examples/demo/src/lib/components/listener.svelte 中阅读完整的源代码。
import type { UnlistenFn } from "@tauri-apps/api/event";
import { onDestroy, onMount } from "svelte";
import {
onClipboardUpdate,
onImageUpdate,
onTextUpdate,
onHTMLUpdate,
onRTFUpdate,
onFilesUpdate,
startListening,
listenToMonitorStatusUpdate,
isMonitorRunning,
hasHTML,
hasImage,
hasText,
hasRTF,
hasFiles,
} from "tauri-plugin-clipboard-api";
let text = "";
let files: string[] = [];
let base64Image = "";
let htmlMonitorContent = "";
let monitorRunning = false;
let rtf = "";
let unlistenTextUpdate: UnlistenFn;
let unlistenImageUpdate: UnlistenFn;
let unlistenHtmlUpdate: UnlistenFn;
let unlistenRTF: UnlistenFn;
let unlistenClipboard: () => Promise<void>;
let unlistenFiles: UnlistenFn;
const has = {
hasHTML: false,
hasImage: false,
hasText: false,
hasRTF: false,
hasFiles: false,
};
onMount(async () => {
unlistenTextUpdate = await onTextUpdate((newText) => {
text = newText;
});
unlistenHtmlUpdate = await onHTMLUpdate((newHtml) => {
htmlMonitorContent = newHtml;
});
unlistenImageUpdate = await onImageUpdate((b64Str) => {
base64Image = b64Str;
});
unlistenFiles = await onFilesUpdate((newFiles) => {
files = newFiles;
});
unlistenRTF = await onRTFUpdate((newRTF) => {
rtf = newRTF;
});
unlistenClipboard = await startListening();
onClipboardUpdate(async () => {
has.hasHTML = await hasHTML();
has.hasImage = await hasImage();
has.hasText = await hasText();
has.hasRTF = await hasRTF();
has.hasFiles = await hasFiles();
console.log("plugin:clipboard://clipboard-monitor/update event received");
});
// setInterval(async () => {
// console.log("Running:", await isMonitorRunning());
// }, 1000);
});
listenToMonitorStatusUpdate((running) => {
monitorRunning = running;
});
onDestroy(() => {
if (unlistenTextUpdate) unlistenTextUpdate();
if (unlistenImageUpdate) unlistenImageUpdate();
if (unlistenHtmlUpdate) unlistenHtmlUpdate();
if (unlistenFiles) unlistenFiles();
if (unlistenClipboard) unlistenClipboard();
});
API
文件
剪贴板文件具有以下 API,请查阅源代码以获取更多详细信息(./webview-src/api.ts)。
writeFilesURIs- 在 Linux 和 MacOS 上,URI 应以
files://开头。否则代码将抛出错误。请参阅源代码中的文档字符串以获取更多详细信息(./src/lib.rs)。
- 在 Linux 和 MacOS 上,URI 应以
readFilesreadFilesURIs
URI 和无-URI 之间的区别在于,在 Linux 和 MacOS 上,URI 以 files:// 开头。在 Windows 上,readFiles 和 readFilesURIs 没有区别。
备注
如果您只是使用此插件,则无需阅读本节。
Tauri 的 listen API 的逻辑封装在 onTextUpdate、onFilesUpdate、startListening 中。
您也可以使用 Tauri 的 listen() 函数直接监听事件。
import {
TEXT_CHANGED,
FILES_CHANGED,
IMAGE_CHANGED,
} from "tauri-plugin-clipboard-api";
await listen(TEXT_CHANGED, (event) => {
const text = event.payload.value;
});
监听器 startListening 函数包含两部分
- 在 Tauri 核心中启动监控线程(Rust)。(调用
start_monitor命令) - 运行
listenToClipboard函数。- Rust 代码仅在剪贴板更新时发出事件(
plugin:clipboard://clipboard-monitor/update),而不包含剪贴板内容,因为我们并不总是需要内容。 - 为了区分内容类型,
listenToClipboard检测数据类型并发出新事件。onTextUpdate、onFilesUpdate、startListening监听这些事件。插件:剪贴板://文本已更改插件:剪贴板://文件已更改插件:剪贴板://图像已更改插件:剪贴板://HTML 已更改插件:剪贴板://RTF 已更改
- Rust 代码仅在剪贴板更新时发出事件(
从 startListening 返回的未监听函数也执行两个操作
- 通过调用
stop_monitor命令到 Tauri 核心来停止监控线程。 - 停止
listenToClipboard中启动的监听器。
更多详细信息,请阅读源代码:./webview-src/api.ts。
注意
base64图像字符串可以被转换为Uint8Array,并使用tauri的fs API写入文件系统。(我们还提供了一个readImageBinary函数来以二进制数据读取图像(Uint8Array是可用的返回类型之一)。
import { writeBinaryFile, BaseDirectory } from "@tauri-apps/api/fs";
writeBinaryFile(
"tmp/avatar.png",
new Uint8Array(
atob(base64Img)
.split("")
.map((char) => char.charCodeAt(0))
),
{ dir: BaseDirectory.Cache }
);
依赖项
~19-63MB
~1M SLoC