4个稳定版本
| 3.1.0 | 2020年2月24日 |
|---|---|
| 3.0.2 | 2020年2月18日 |
#350 in 渲染
58KB
1K SLoC
使用JSON文件来渲染图像。目的是创建背景图像。随机化是图像创建的一部分。
链接
请在此处添加指向您的json文件仓库的链接。
如何
安装
cargo install image-generator
运行
确保 ~/.cargo/bin 已添加到您的 PATH。
export PATH=""~/.cargo/bin/:$PATH"
创建或查找JSON文件(例如,从 我的仓库)并运行
image-generator input.json --output background.png
现在您可以查看它(feh ./background.png)或将它设置为您的背景图像(feh --bg-scale ./background.png)。
修改设置
您可以修改如 --width --height --color --depth 等参数。更多信息,请参阅
image-generator --help
文档
以下是关于如何创建 input.json 的简要概述。更多详细信息,请运行 cargo doc 并查看 objects 和 structure 模块。
几乎所有参数都有默认值,所以您不必命名所有参数。
有关示例,请参阅 我的仓库。
主要结构
{
"width": 1366,
"height": 768,
"start": { "by_name" : "main" },
"objects": {
"main": { ... }
}
}
创建图像的过程是创建一个由对象组成的绘图树,并绘制并渲染它。所有已知对象都位于 objects 字段中。所有对象还必须有一个唯一名称。
《start》字段定义了树生成入口的查询。这个参数与网格对象中的《query》参数相同。
对象
这些都是在《objects》字段中可以使用的对象。它们都是您创建图像的工具。
所有对象都是居中的!
线/图标
《line》和《icon》是非常相似的对象。《line》对象只会绘制路径,而《icon》对象只会填充路径。为了实现这一点,《icon》对象总是关闭路径。

{
"type": "line",
"color": "fill",
"tags": ["tag1","tag2"],
"path" : [
{"x": -50, "y": 0},
{"x": 50, "y": 0}
]
}
您也可以通过使用《sa》和《sb》参数来创建样条曲线。《sa》会改变线的起点,而《sb》会改变线的终点。

{
"type": "line",
"color": "fill",
"tags": ["tag1","tag2"],
"path" : [
{"x": -50, "y": 50},
{"x": 50, "y": 50, "sa": {"x":0, "y":0}, "sb": {"x":0, "y":0}}
]
}
图标类似很容易。
![]()
{
"type": "icon",
"color": "fill",
"tags": ["tag1","tag2"],
"path" : [
{"x": -50, "y": -50},
{"x": -50, "y": 50},
{"x": 50, "y": 0}
]
}
但您可以看到路径在这里是自动关闭的。第一个和最后一个点并不相同。
环形/圆形
与图标和线类似,圆形填充圆形,环形将绘制圆形的轮廓。
半径默认为50。

{
"type": "ring",
"color": "fill",
"tags": ["tag1","tag2"],
"radius":50
}

{
"type": "circle",
"color": "fill",
"tags": ["tag1","tag2"],
"radius":50
}
序列
可以使用《sequence》或简称《seq》来在多个对象上方绘制。您可以更改
- 中心(使用《x》和《y》字段)
- 旋转(使用《angle》字段)
- 缩放(使用《scale》字段)

{
"type": "sequence",
"objects" : [
{"type":"line", "path": [{"x": -50, "y":-50}, {"x": 50, "y":50}]},
{"type":"line", "path": [{"x": 50, "y":-50}, {"x": -50, "y":50}]}
]
}
容器网格和太阳
容器可以帮助您重用其他对象。它们处理子对象的放置和重复。
您可以使用《x》和《y》字段放置容器,并使用《angle》字段更改旋转。

{
"width": 200,
"height": 200,
"start": { "by_name" : "main" },
"objects": {
"main" :{
"type": "grid",
"query": { "by_name":"x"}
},
"x": {
"type": "sequence",
"objects" : [
{"type":"line", "path": [{"x": -50, "y":-50}, {"x": 50, "y":50}]},
{"type":"line", "path": [{"x": 50, "y":-50}, {"x": -50, "y":50}]}
]
}
}
}
但它可以重复行和列中的对象。

{
"width": 200,
"height": 200,
"start": { "by_name" : "main" },
"objects": {
"main" :{
"type": "grid",
"query": { "by_name":"x"},
"scale":40,
"rows":2,
"columns":2
},
"x": {
"type": "sequence",
"objects" : [
{"type":"line", "path": [{"x": -50, "y":-50}, {"x": 50, "y":50}]},
{"type":"line", "path": [{"x": 50, "y":-50}, {"x": -50, "y":50}]}
]
}
}
}
太阳类似于《grid》,但将对象排列在环上。

{
"width": 200,
"height": 200,
"start": { "by_name" : "main" },
"objects": {
"main" :{
"type": "sun",
"query": { "by_name":"x"},
"scale":40,
"radius": 50,
"segments": 4
},
"x": {
"type": "sequence",
"objects" : [
{"type":"line", "path": [{"x": -50, "y":-50}, {"x": 50, "y":50}]},
{"type":"line", "path": [{"x": 50, "y":-50}, {"x": -50, "y":50}]},
{"type":"icon", "path": [{"x": -25, "y":-25}, {"x": 25, "y":-25},{"y":-50}]}
]
}
}
}
查询
容器有一个《query》参数,它通过容器查找要放置的对象。如果没有找到对象,它将不会绘制任何内容,并继续下一个位置。
到目前为止有以下查询
by_name
您只需给出对象的名称。这里不涉及随机化。
one_of_names
类似于《one_of_name》,但给出了多个名称。正如名称所表明的,将随机选择一个名称进行绘制。

{
"width": 200,
"height": 200,
"start": { "by_name" : "main" },
"objects": {
"main" :{
"type": "grid",
"query": { "one_of_names":["x","o"]},
"scale":40,
"width":50,
"height":50,
"rows":3,
"columns":3
},
"o": {"type": "ring"},
"x": {
"type": "sequence",
"objects" : [
{"type":"line", "path": [{"x": -50, "y":-50}, {"x": 50, "y":50}]},
{"type":"line", "path": [{"x": 50, "y":-50}, {"x": -50, "y":50}]}
]
}
}
}
by_tag
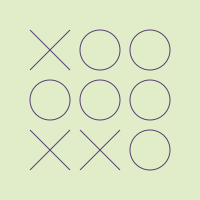
类似于《one_of_names》,您可以给出多个标签名称。将选择一个《tags》标签,然后选择带有该标签的对象之一。
迄今为止,只有具有名称的对象才会被选中,例如在《sequence》对象中更深层的对象将不会被考虑。

{
"width": 200,
"height": 200,
"start": { "by_name" : "main" },
"objects": {
"main" :{
"type": "grid",
"query": { "by_tag":["tictactoe"]},
"scale":40,
"width":50,
"height":50,
"rows":3,
"columns":3
},
"o": {
"type": "ring",
"tags":["tictactoe"]
},
"x": {
"type": "sequence",
"tags":["tictactoe"],
"objects" : [
{"type":"line", "path": [{"x": -50, "y":-50}, {"x": 50, "y":50}]},
{"type":"line", "path": [{"x": 50, "y":-50}, {"x": -50, "y":50}]}
]
}
}
}
选择参数
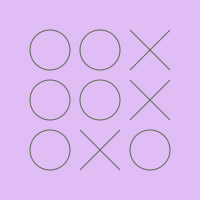
《choose》参数用于控制查询将如何频繁地用于在某个位置找到要绘制的对象。
every_time
每次都会找到新的对象。如果没有设置《choose》参数,这是默认行为。

{
"width": 200,
"height": 200,
"start": { "by_name" : "main" },
"objects": {
"main": {
"type": "sequence",
"objects":[
{
"type":"grid",
"scale":40,
"width":50,
"height":50,
"columns":3,
"query": { "one_of_names":["x","o"], "choose": "every_time"}
},
{
"type":"grid",
"scale":40,
"y":50,
"width":50,
"height":50,
"columns":3,
"query": { "one_of_names":["x","o"], "choose": "every_time"}
},
{
"type":"grid",
"scale":40,
"y":-50,
"width":50,
"height":50,
"columns":3,
"query": { "one_of_names":["x","o"], "choose": "every_time"}
}
]
},
"o": {"type": "ring"},
"x": {
"type": "sequence",
"objects" : [
{"type":"line", "path": [{"x": -50, "y":-50}, {"x": 50, "y":50}]},
{"type":"line", "path": [{"x": 50, "y":-50}, {"x": -50, "y":50}]}
]
}
}
}
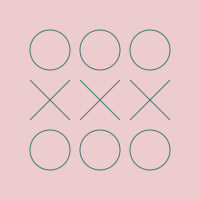
once
找到一个对象并将其放置在所有位置。

{
"width": 200,
"height": 200,
"start": { "by_name" : "main" },
"objects": {
"main": {
"type": "sequence",
"objects":[
{
"type":"grid",
"scale":40,
"width":50,
"height":50,
"columns":3,
"query": { "one_of_names":["x","o"], "choose": "once"}
},
{
"type":"grid",
"scale":40,
"y":50,
"width":50,
"height":50,
"columns":3,
"query": { "one_of_names":["x","o"], "choose": "once"}
},
{
"type":"grid",
"scale":40,
"y":-50,
"width":50,
"height":50,
"columns":3,
"query": { "one_of_names":["x","o"], "choose": "once"}
}
]
},
"o": {"type": "ring"},
"x": {
"type": "sequence",
"objects" : [
{"type":"line", "path": [{"x": -50, "y":-50}, {"x": 50, "y":50}]},
{"type":"line", "path": [{"x": 50, "y":-50}, {"x": -50, "y":50}]}
]
}
}
}
缩放
线的缩放不会改变线的大小。线的大小是恒定的,可以在主结构中配置,以及命令行参数(《--line-size》)。
依赖关系
~6MB
~117K SLoC