1 个不稳定版本
使用旧的Rust 2015
| 0.2.0 | 2018年11月30日 |
|---|
#66 在 渲染引擎 中
435KB
3.5K SLoC
Gust
Gust是一个使用简单OpenGL绑定和freetype-rs库编写的纯Rust图形库。Gust的目的是帮助我理解简单的计算机图形系统(2D),并让我处理这种复杂的语言——Rust。
哲学
Gust背后的哲学是在Rust中创建一个简单、优雅、安全且可靠的图形库。关键概念和限制如下
包装OpenGl:使其更简单易用,更具Rust风格。
use gust::prelude::*;
let window = Window::new(1920, 1080, "Hello World !");
let player_texture = Rc::new(Texture::from_path("assets/player.png"));
let mut player_sprite = Sprite::from(&player_texture);
let event_handler = EventHandler::new(&window);
player_sprite.set_position(Vector::new(1920. / 2., 1080. / 2.));
while window.is_open() {
for event in event_handler.fetch() {
match event.1 {
Events::Key(Key::Escape, _, Action::Press, _) => { window.should_close() },
_ => { /* Nothing happen */ }
}
}
window.clear();
window.draw(player_sprite);
window.display();
}
println!("GoodBye !");
此简单代码允许创建一个窗口并在用户按下Esc键之前在其上绘制。
没有特定的概念
没有动画模块,没有高级事件系统,没有多线程渲染。
(所有这些都将实现在基于此的另一个项目Rame中)
想法是你可以用Gust创建这些。这不是Gust的工作,提供这种类型的API不是Gust的责任。
学习
这是我自己的项目,其背后的想法是尽可能多地学习。所以如果有什么东西看起来很有趣要实现,我可能会去做。
示例
我会宣传Rust,所以我必须展示尽可能好的Rust代码。遵循良好的编程实践和流程。(良好的git使用,文档,单元测试,基准测试,美观且可靠) 这是对我人民的一种示例。
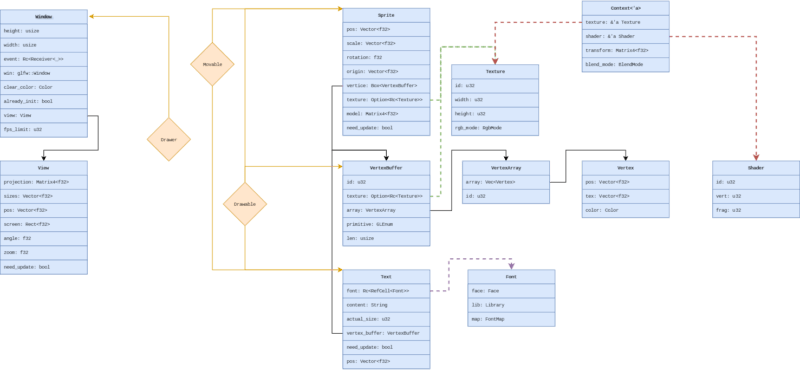
Gust内部有什么
这里你可以看到UML图。

你可以通过编写
cargo doc --open
然后按下键盘上的 Enter 键来生成文档
我发誓!
如何贡献
如果您想将代码放入Gust,欢迎之至。但您需要提交一个合适的pull-request以便审查。您应该知道这一点,但重要的是要理解,我希望得到尽可能好的代码,即使它不是我的。我刚开始学习Rust才6个月。
免责声明
现在请不要使用Gust,或者如果您已经在使用,请将遇到的所有错误都记录为问题,并考虑修复它们:)
谢谢,如果您感兴趣,可以阅读Wiki,或者查看我的其他项目。
依赖关系
~19MB
~362K SLoC