5次发布
使用旧的Rust 2015
| 0.1.4 | 2017年12月24日 |
|---|---|
| 0.1.3 | 2017年12月22日 |
| 0.1.2 | 2017年12月20日 |
| 0.1.1 | 2017年12月18日 |
| 0.1.0 | 2017年12月13日 |
#199 in 可视化
27 下载/每月
120KB
1K SLoC
Gust
Rust的图表库!
免责声明 这仍然是一个非常正在进行中的项目!API非常不稳定,可能会发生变化。欢迎贡献和建议,非常感激!

什么是Gust
Gust是一个小的图表库,用于在Rust中轻松构建简单的交互式数据可视化。它还作为一个部分 Vega 实现,随着时间的推移可能会变得更加完整。
Gust允许您使用D3.js渲染实际的视觉表示(这意味着它们是交互式的),同时提供直接渲染Vega底层JSON规范的灵活性。
当前实现
目前,Gust仅支持3种图表
- 柱状图
- 堆叠柱状图
- 折线图
更多即将到来!如果您有兴趣贡献自己的,请阅读 贡献 页面。干杯!
为什么选择在Rust中实现?
安装
gust= "0.1.4"
示例和示例用法
use backend::bar_chart::BarChart;
use frontend::write::render_graph;
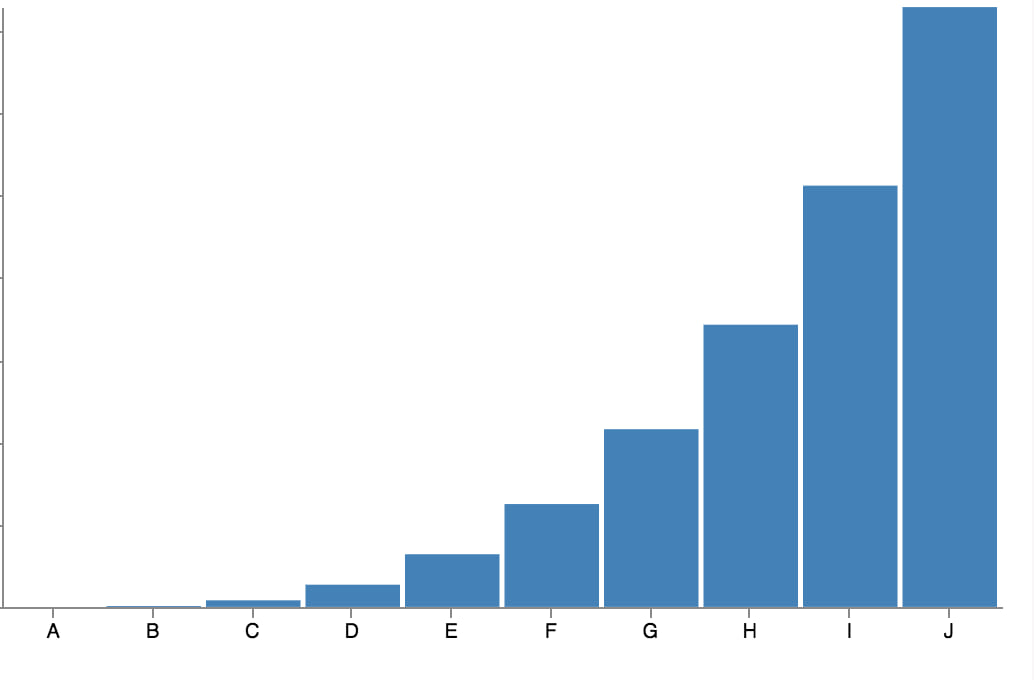
示例柱状图
let mut b = BarChart::new();
let v = ["A", "B", "C", "D", "E", "F", "G", "H", "I", "J", "K", "L"];
for i in 0..10 {
b.add_data(v[i].to_string(), (i * i * i) as i32);
}
render_graph(&b, FileType::HTML).unwrap();
结果: gust_build/html/bar_chart.html

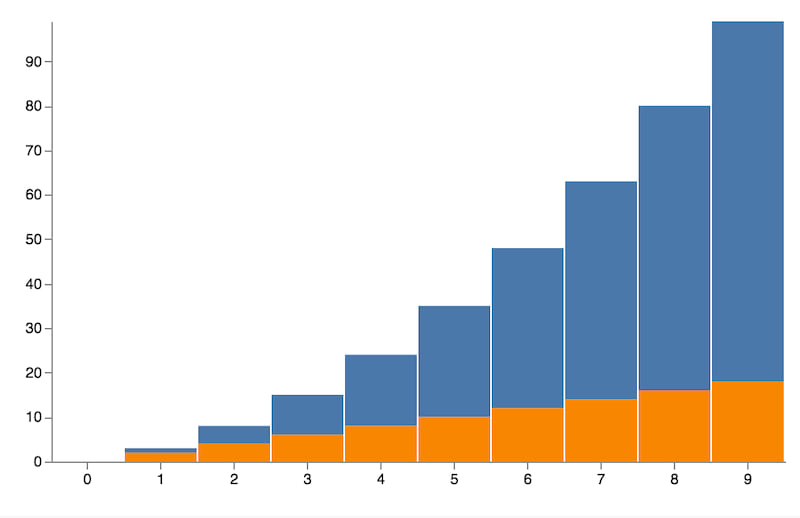
堆叠柱状图示例
use backend::stacked_bar_chart::StackedBarChart;
let mut b = StackedBarChart::new();
for i in 0..10 {
b.add_data(i, i * i, 1);
b.add_data(i, i + i, 0);
}
render_graph(&b, FileType::HTML).unwrap();
结果: gust_build/html/stacked_bar_chart.html

其他文档
https://docs.rs/gust/0.1.4/gust/
特别说明
渲染全部由Vega处理: https://vega.github.io/
依赖项
~7–9.5MB
~200K SLoC