4个版本
| 0.2.0 | 2022年6月27日 |
|---|---|
| 0.1.2 | 2022年6月27日 |
| 0.1.1 | 2021年3月3日 |
| 0.1.0 | 2021年3月2日 |
#407 in 可视化
38KB
513 行
嵌入式绘图
小型嵌入式目标堆内存绘图库,基于嵌入式图形crate。
由于基于嵌入式图形crate,该库默认非常便携。它不依赖于任何硬件目标。要在您的项目中使用它,您只需要有一个实现了DrawTarget特质的显示屏。有关更多详细信息,请参阅DrawTarget文档。
嵌入式图形的额外功能是模拟器。您可以使用它来在没有目标硬件的情况下开发绘图,轻松创建文档等等。
库利用构建器模式和类型状态 - 它允许在目标应用程序中轻松分离数据和装饰。
示例
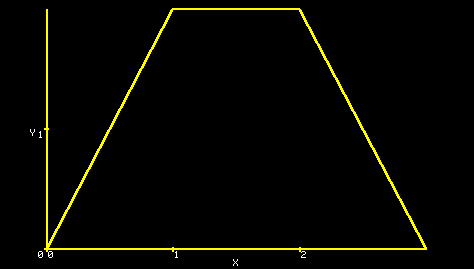
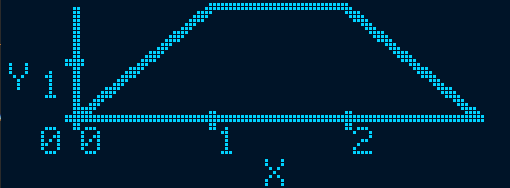
单个绘图
简单的绘图示例
在彩色显示屏上

在单色显示屏上

渲染代码
use embedded_plots::curve::{Curve, PlotPoint};
use embedded_plots::single_plot::SinglePlot;
use embedded_plots::axis::Scale;
use embedded_graphics::geometry::{Point, Size};
use embedded_graphics::pixelcolor::{RgbColor, Rgb565};
use embedded_graphics::drawable::Drawable;
//simulator dependencies, aka screen driver
use embedded_graphics_simulator::SimulatorDisplay;
let mut display: SimulatorDisplay<Rgb565> = SimulatorDisplay::new(Size::new(480, 272));
let data = vec![
PlotPoint { x: 0, y: 0 },
PlotPoint { x: 1, y: 2 },
PlotPoint { x: 2, y: 2 },
PlotPoint { x: 3, y: 0 },
];
let curve = Curve::from_data(data.as_slice());
let plot = SinglePlot::new(
&curve,
Scale::RangeFraction(3),
Scale::RangeFraction(2))
.into_drawable(
Point { x: 50, y: 10 },
Point { x: 430, y: 250 })
.set_color(RgbColor::YELLOW)
.set_text_color(RgbColor::WHITE);
plot.draw(&mut display).unwrap();
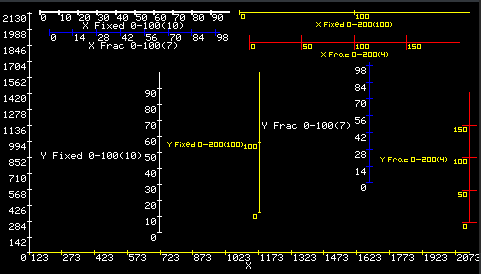
坐标轴
您还可以单独使用坐标轴,它看起来像这样:  渲染示例坐标轴的代码
渲染示例坐标轴的代码
use embedded_plots::axis::{Axis, Scale, Placement};
use embedded_graphics::pixelcolor::{RgbColor, Rgb565};
use embedded_graphics::drawable::Drawable;
use embedded_graphics::geometry::Size;
//simulator dependencies, aka screen driver
use embedded_graphics_simulator::SimulatorDisplay;
use embedded_graphics::style::TextStyleBuilder;
use embedded_graphics::fonts::Font6x8;
let mut display: SimulatorDisplay<Rgb565> = SimulatorDisplay::new(Size::new(480, 272));
let text_style_white = TextStyleBuilder::new(Font6x8)
.text_color(RgbColor::WHITE)
.build();
Axis::new(0..100)
.set_title("Title")
.set_scale(Scale::Fixed(10))
.into_drawable_axis(Placement::X { x1: 40, x2: 230, y: 10 })
.set_text_style(text_style_white)
.set_color(RgbColor::WHITE)
.draw(&mut display).unwrap();
有关更多详细信息,请参阅free_axis示例
当前限制和未来计划
这是开发的初期阶段,但已经可以绘制单个绘图。
目前的主要问题是需要预测坐标轴刻度、数字和标题将占用多少空间,传递给.into_drawable()的点的边界是曲线缩放的边界。这将得到修复,请为此做好准备,因为它可能对您来说是一个破坏性的更改。
计划很快实现的主要功能
- 在单个绘图上绘制具有相同X和Y域的多个曲线(使用曲线切片代替单个曲线)
- 双绘图 - 绘制具有两个独立域的曲线(要么只在单个轴上,要么在两个轴上)。两侧的坐标轴(左侧和右侧或顶部和底部)将用与绘图对应的颜色绘制
- 支持浮点域
- 支持带有中间浮点刻度的定点曲线数据(以避免为每个绘制的点进行浮点计算)
我希望未来看到的功能
- 部分重绘 - 可以替换数据并检测屏幕哪些部分需要重绘
- 示波器风格的实时模式(添加新点而不重绘,不保留数据)
- 游标 - 手动和基于数学的(最大值、最小值、平均值等...)
贡献
欢迎贡献,如果您有特定的改进,请在项目的Gitlab页面上提出问题或提交合并请求。
如果您只是想帮忙但没有具体想法,请查看问题跟踪器并选择一个。
依赖项
约4MB
约54K SLoC