10个版本
| 0.3.0 | 2024年5月8日 |
|---|---|
| 0.2.2 | 2023年12月22日 |
| 0.2.1 | 2023年11月15日 |
| 0.1.5 | 2023年12月1日 |
| 0.1.0 | 2023年10月30日 |
#242 in 游戏开发
667 每月下载量
43KB
629 行
关于
想法很简单——你定义一个滚动区域并选择一个负责生成项目的生成器。滚动器将用此生成器填充区域,更新其位置,跟踪哪些项目已移出区域并需要销毁,以及跟踪何时需要生成新项目。此插件不对滚动项目实际内容做任何假设。有一些预定义的生成器实现了生成滚动项目作为精灵的常见策略。你还可以 实现自己的生成器 来滚动任何你想要的内容(瓦片地图、动画、复杂的实体层次结构等)。
通过创建具有不同z索引、精灵和速度的多个滚动器,你可以轻松创建视差效果(示例)。
功能
- 滚动方向
- 同一滚动器中不同滚动项目大小
- 渲染到纹理
- 预构建的精灵项目生成器
- 单一 - 重复单张图片
- 序列 - 重复图片序列
- 随机序列 - 滚动器将包含序列中的随机图片
- 自定义生成器 - 定义项目如何生成和生成
待办事项
- 使其与精灵表工作
- 滚动器运行条件(例如,当玩家移动时)
- 在运行时更改滚动方向
- 某些情况可能通过使用着色器进行优化。
使用方法
使用以下方式创建滚动器实体
- ScrollerSize组件
- 滚动器组件
- 如果你想要预构建的生成器,请附加ScrollerGenerator组件
commands.spawn((
ScrollerGenerator::SpriteSingle("scroller_image.png".into()),
ScrollerSize {
size: Vec2::new(500., 300.),
},
ScrollerBundle {
scroller: Scroller {
speed: 1.,
direction: ScrollerDirection::Forward,
..default()
},
..default()
},
));
自定义生成器
生成滚动项目分为两部分。首先,描述项目如何生成。其次,描述项目如何在世界中生成。你需要2个结构体(项目生成器和生成器组件)和2个函数(生成器和生成器)。
定义一个结构体,用于描述生成的项目。这个结构体应该实现 GeneratedItem 特性,并使用 fn size(&self) -> Vec2 方法,以便知道项目的大小。这个结构体将传递给生成器函数,因此它必须包含所有生成项目的必要信息。
#[derive(Clone, Reflect, Debug)]
pub struct MyScrollerItem {
pub size: Vec2,
}
impl GeneratedItem for MyScrollerItem {
fn size(&self) -> Vec2 { self.size }
}
定义生成器组件。它将标记您的生成器并包含生成器配置。
#[derive(Component, Clone, Default)]
pub struct MyGenerator {}
为这个结构体实现 ScrollerGenerator 特性。这包括实现 gen_item 函数,该函数应包含项目生成逻辑并返回该项目。
impl ScrollerGenerator for MySpriteGenerator {
type I = MyScrollerItem;
fn gen_item(&mut self) -> Self::I {
Self::I {}
}
}
最后,编写生成器函数,用于生成之前生成的项目。这应该是一个常规的 bevy 系统,它还将接收 In<Vec<(Entity, Scroller, Box<MyScrollerItem>)>>,这样您就可以知道实际要生成的内容。
然后将此生成器及其生成器添加到您的应用程序中
app.add_scroller_generator::<SingleSpriteGenerator, _, _>(sprite_spawner)
还可以查看现有生成器(例如 sprite,poisson),以了解如何实现您自己的生成器。
示例
使用以下命令运行示例
cargo run --example <example> --features=bevy/default --release
cargo run --example poisson --features=bevy/default,poisson --release
您还可以添加 dev 功能以添加线框,并将 bevy_editor_pls 添加到示例中。
| 示例 | 预览 | 描述 |
|---|---|---|
| 单例 | 显示基本用法 | |
| 序列 | 显示序列生成器的用法。它还显示了如何等待所有资产加载并检索精灵大小 | |
| 随机序列 | 显示随机序列生成器 | |
| 多个 | 多个滚动器的示例 | |
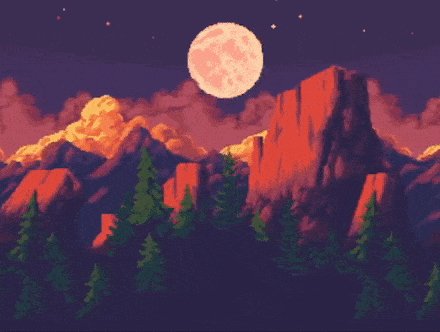
| 镜像 |  |
显示如何将滚动器渲染到纹理,然后使用该纹理在应用程序的其他部分显示相同的滚动器 |
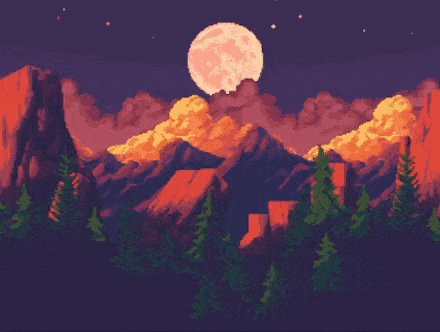
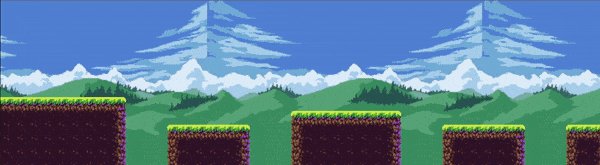
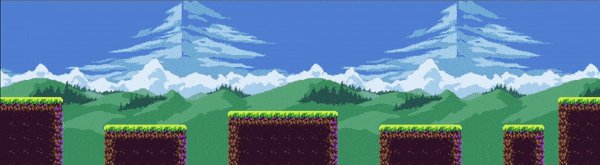
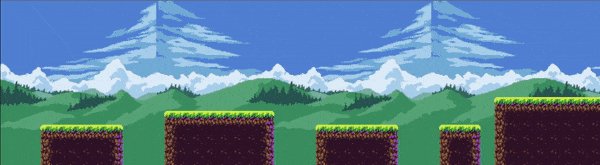
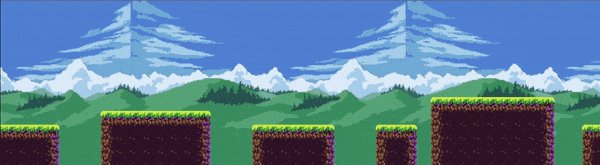
| parallax |  |
显示如何使用此插件设置视差效果 |
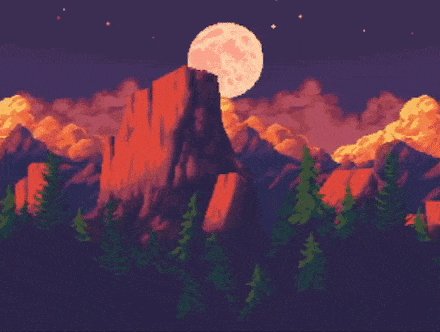
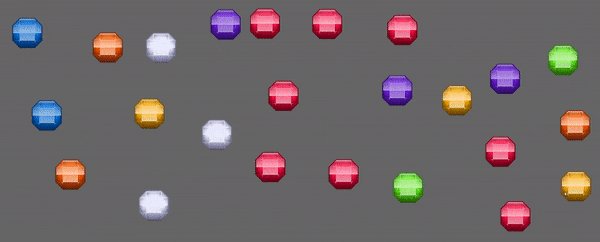
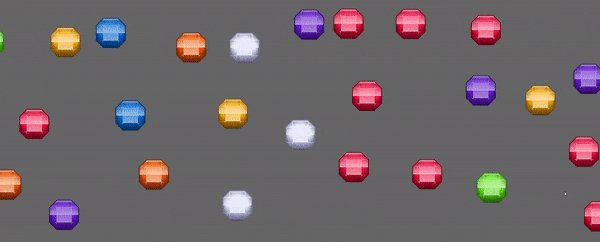
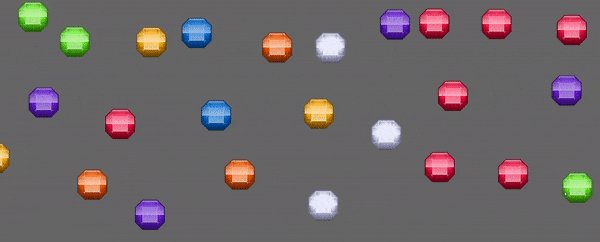
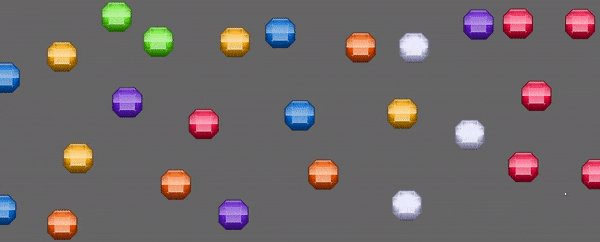
| poisson |  |
使用 poisson 生成器填充空间中的精灵并将其滚动。设置半径以确保生成的实体不会比该半径更近。使用附加的 poisson 功能运行此示例 |
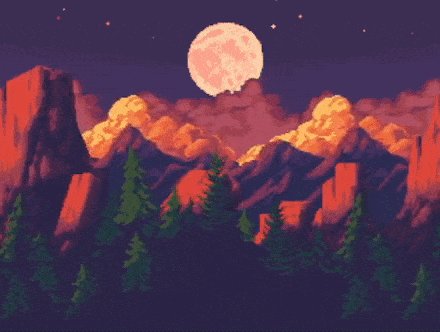
| tilemaps |  |
显示如何使用滚动器与瓦片图。它使用自定义生成器,根据 bevy_ecs_tilemap 生成基于瓦片图的滚动器项目 |
Bevy 兼容性
| bevy | bevy_scroller |
|---|---|
| 0.13.0 | 0.3.* |
| 0.12.0 | 0.2.* |
| 0.11.0 | 0.1.* |
致谢
- 宝石
- 视差
- 瓦片图 - Cute Forest 和 Ocean Background
- 精灵图集 - 使用 https://old-flick.itch.io/sprite-randomizer 生成
许可证
根据您的选择,在 Apache License, Version 2.0 或 MIT 许可证 下获得许可。除非您明确声明,否则根据Apache-2.0许可证定义,您有意提交以包含在此软件包中的任何贡献,应按上述方式双许可,无需附加条款或条件。
依赖项
~34–74MB
~1.5M SLoC