| 0.2.6 |
|
|---|---|
| 0.2.5 |
|
| 0.1.0 |
|
#54 in #bevy-ui
70KB
190 代码行
bevy_mod_ui_label
使用 Bevy UI 在任何位置、任何深度和任何方向绘制文本。

用法
将依赖项添加到 Cargo.toml
bevy_mod_ui_label = "0.2.6"
将插件添加到您的 Bevy 应用中
use bevy_mod_ui_label::*;
fn main() {
App::new()
.add_plugins(DefaultPlugins)
.add_plugin(UiLabelPlugin)
// ..rest of app
.run()
}
不要忘记添加相机
commands.spawn_bundle(Camera2dBundle::default());
然后您可以通过创建一个 UiLabelBundle 来绘制文本
commands.spawn_bundle(UiLabelBundle {
label: UiLabel(Text {
sections: vec![TextSection {
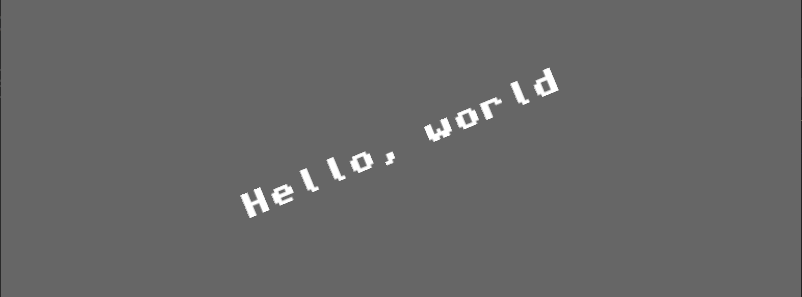
value: "Hello, world".to_string(),
style: TextStyle {
font: asset_loader.load("Topaz-8.ttf"),
font_size: 32.0,
color: Color::WHITE
},
}],
alignment: TextAlignment::CENTER,
}),
transform: Transform {
translation: Vec3::new(400., 300., 100.),
rotation: Quat::from_rotation_z(std::f32::consts::PI / 8.),
..Default::default()
},
..Default::default()
});

示例
cargo --run --example hello_world
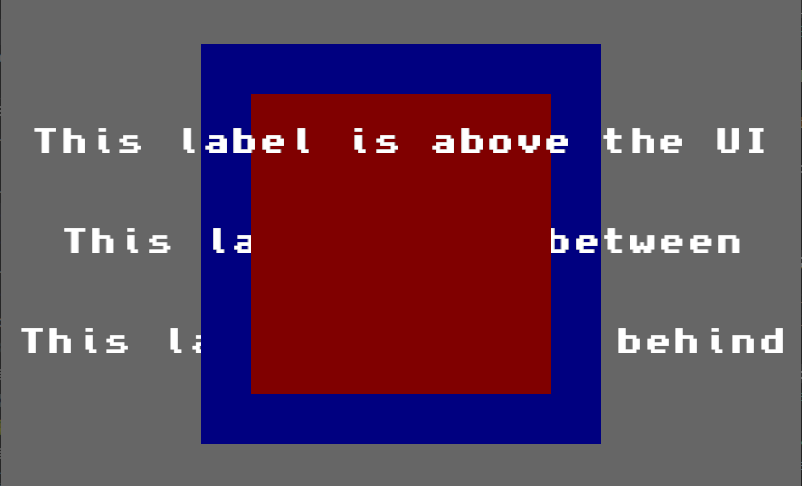
cargo --run --example depth
依赖项
~16–33MB
~511K SLoC