6个版本 (3个稳定版)
| 2.0.0 | 2024年7月5日 |
|---|---|
| 1.1.0 | 2024年6月16日 |
| 1.0.0 | 2024年5月26日 |
| 0.2.0 | 2024年2月19日 |
| 0.1.0 | 2023年11月30日 |
#487 in 游戏开发
每月下载量 33次
40KB
462 行
Bevy Round UI
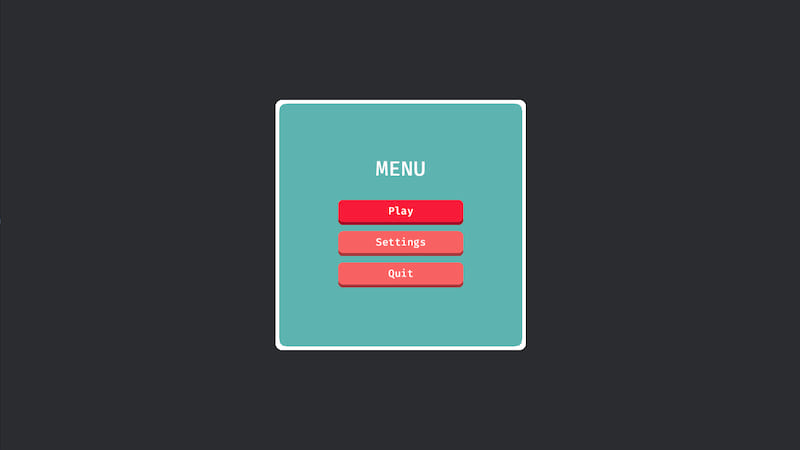
这个Bevy插件包含一个用于渲染圆角矩形UI元素的着色器,具有可调整的偏移量,可用于添加边框或使节点看起来像3D。
示例

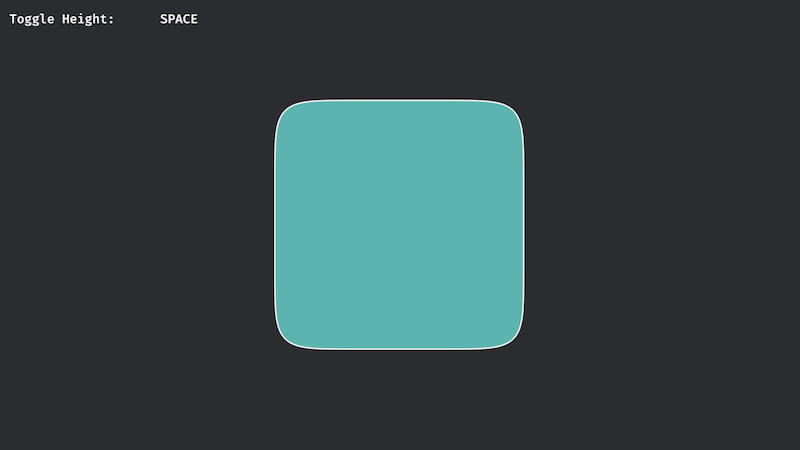
simple 示例展示了如何以最简单的方式使用它。 buttons 示例展示了如何与交互式按钮和面板一起使用它。 autosize 示例演示了节点调整大小时的外观。 circle 示例展示了如何创建圆形。 shapes 示例展示了多种可能的形状。 superellipse 示例展示了如何使用超椭圆材质。 compare 示例允许你在round_rect和superellipse材质之间切换,以查看它们之间的差异。 compare 示例演示了superellipse材质与透明度一起工作。
特性
以下Cargo功能(默认全部启用)可用于控制哪些材质被启用
round_rect- 启用RoundRectUiMaterial。superellipse- 启用SuperellipseUiMaterial。
基本用法
- 将
BevyRoundUiDefaultPlugins插件添加到应用程序中。 - 创建一个
RoundRectUiMaterial材质。 - 使用该材质创建一个
MaterialNodeBundle。
use bevy::prelude::*;
use bevy_round_ui::prelude::*;
fn main() {
App::new()
.add_plugins((DefaultPlugins, BevyRoundUiDefaultPlugins))
.add_systems(Startup, setup)
.run();
}
fn setup(mut commands: Commands, mut materials: ResMut<Assets<RoundRectUiMaterial>>) {
commands.spawn(Camera2dBundle::default());
commands.spawn(MaterialNodeBundle {
material: materials.add(RoundRectUiMaterial {
background_color: Color::hex("#F76161").unwrap().into(),
border_color: Color::hex("#A53A3D").unwrap().into(),
border_radius: RoundUiBorder::all(20.0).into(),
offset: RoundUiOffset::bottom(10.0).into(),
}),
style: Style {
width: Val::Px(200.),
height: Val::Px(200.),
..default()
},
..default()
});
}
形状
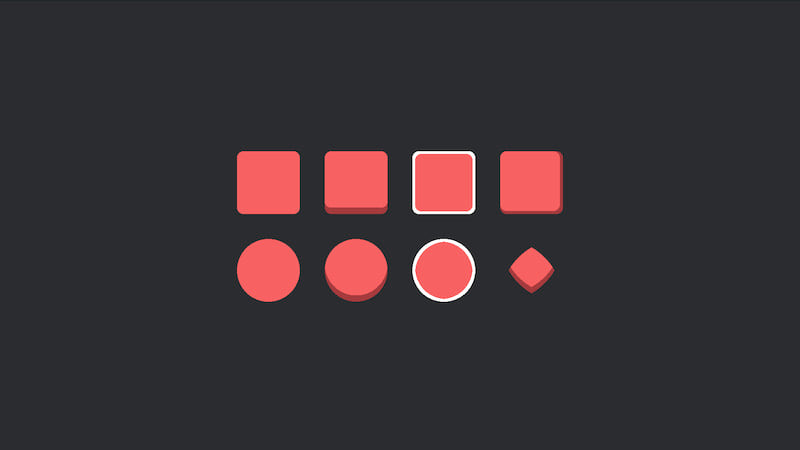
shapes 示例演示了可以通过更改RoundRectUiMaterial::border_radius属性实现的各种形状。
注意:带边框的圆形并不完美。

超椭圆
示例 superellipse 展示了使用 SuperellipseUiMaterial 材质,它能够渲染一个可选边框的近似超椭圆形状。
还可以查看 compare 示例,它允许您在超椭圆材质和圆角矩形材质之间切换,以便轻松查看它们之间的差异。

兼容的 Bevy 版本
bevy_round_ui |
bevy |
|---|---|
1.x - 2.x |
0.13 |
0.2 |
0.13 |
0.1 |
0.12 |
许可证
在以下两种许可证中选择一种进行双授权
- Apache License, Version 2.0, (LICENSE-APACHE 或 https://apache.ac.cn/licenses/LICENSE-2.0)
- MIT 许可证 (LICENSE-MIT 或 https://open-source.org.cn/licenses/MIT)
任选其一。
贡献
除非您明确声明,否则根据 Apache-2.0 许可证定义,您有意提交的任何贡献,都将如上所述进行双授权,不附加任何额外条款或条件。
依赖关系
~19–46MB
~727K SLoC