4个版本 (2个重大变更)
| 0.3.0 | 2023年3月18日 |
|---|---|
| 0.2.0 | 2023年3月6日 |
| 0.1.1 | 2023年3月2日 |
| 0.1.0 | 2023年3月2日 |
#2339 in 游戏开发
每月下载量294次
在rusticify中使用
34KB
324 行
bevy_ui_borders
围绕Bevy UI节点绘制边框

-
一个Bevy插件,为UI节点添加边框和轮廓渲染。
-
支持Bevy 0.10
-
由于当前Bevy UI渲染器的限制,仅支持单色实线边框。
用法
将依赖项添加到您的Bevy项目中
cargo add bevy_ui_borders
要显示带边框的UI节点
- 将
BordersPlugin插件添加到您的应用中。 - 生成一个具有
BorderColor组件和NodeBundle的实体,其中其Style组件的border字段设置为非零厚度。
组件
BorderColor:定义UI节点边框的颜色。Outline:指定UI节点边框周围轮廓的颜色和厚度。
包
BorderedNodeBundle:创建具有边框和轮廓的UI节点的包。BorderBundle:向现有UI节点添加边框和轮廓组件的包。
示例
绘制白色UI节点并带有红色边框
use bevy::prelude::*;
use bevy_ui_borders::*;
fn main() {
App::new()
.add_plugins(DefaultPlugins)
.add_plugin(BordersPlugin)
.add_startup_system(spawn_example)
.run();
}
fn spawn_example(mut commands: Commands) {
commands.spawn(Camera2dBundle::default());
commands.spawn((
NodeBundle {
style: Style {
size: Size::new(Val::Px(100.), Val::Px(100.)),
margin: UiRect::all(Val::Px(100.)),
border: UiRect::all(Val::Px(10.)),
..Default::default()
},
background_color: Color::WHITE.into(),
..Default::default()
},
BorderColor(Color::RED),
));
}
示例
cargo --run --example minimal
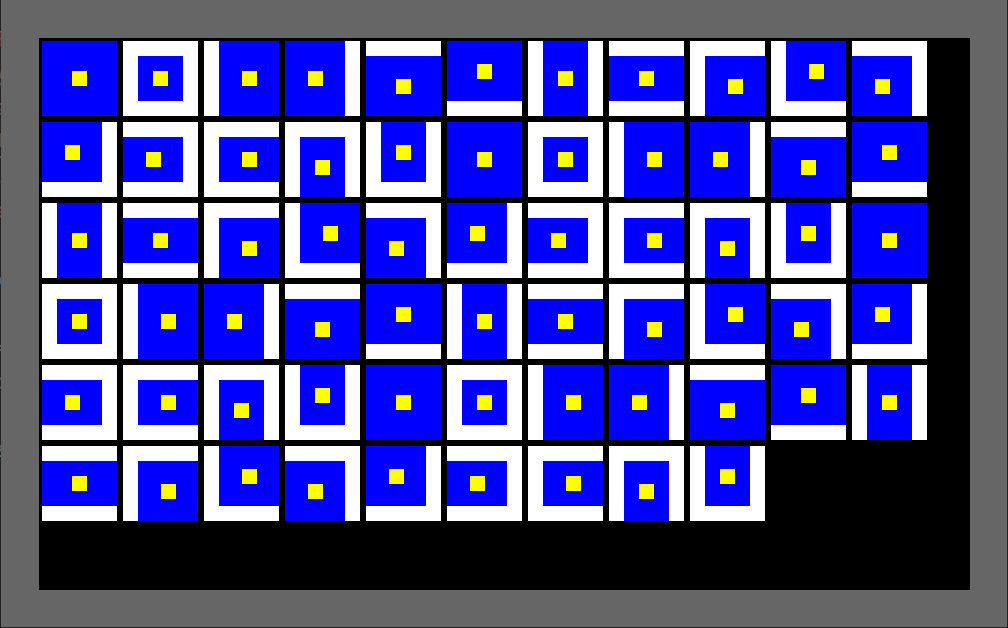
cargo --run --example tiles
cargo --run --example outlines
cargo --run --example stress
依赖项
~20–56MB
~1M SLoC