4个版本
| 0.2.1 | 2023年2月17日 |
|---|---|
| 0.2.0 | 2023年2月1日 |
| 0.1.1 | 2023年1月31日 |
| 0.1.0 | 2023年1月31日 |
#20 in #texture-atlas
每月22次下载
64KB
387 代码行
bevy_ui_exact_image
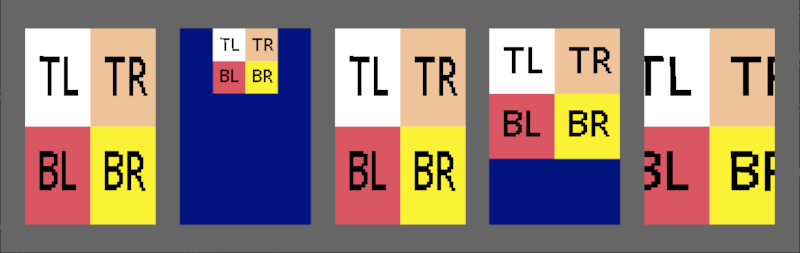
- 强制Bevy UI以任何你想要的大小绘制图像。
- 保持图像的宽高比,无论UI布局如何。
- 完全支持纹理图集图像。
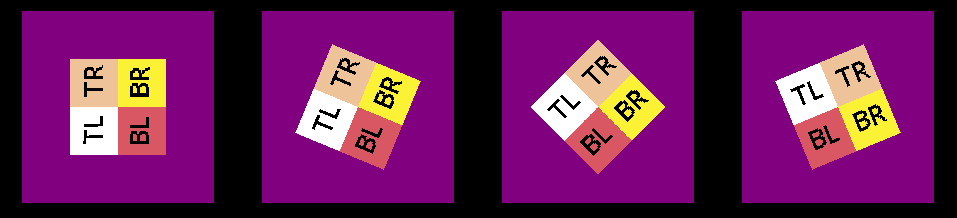
- 图像旋转。



使用方法
将依赖项添加到你的Bevy项目中
cargo add bevy_ui_exact_image
然后在Bevy UI节点中绘制一个有尺寸的图像
use bevy::prelude::*;
use bevy_ui_exact_image::prelude::*;
fn spawn_example(mut commands: Commands, assets: Res<AssetServer>) {
commands.spawn(Camera2dBundle::default());
commands.spawn((ExactImageBundle {
image: ExactImage {
texture: assets.load("orientation.png"),
// exact images have their own color, independent from the background color.
color: Color::WHITE,
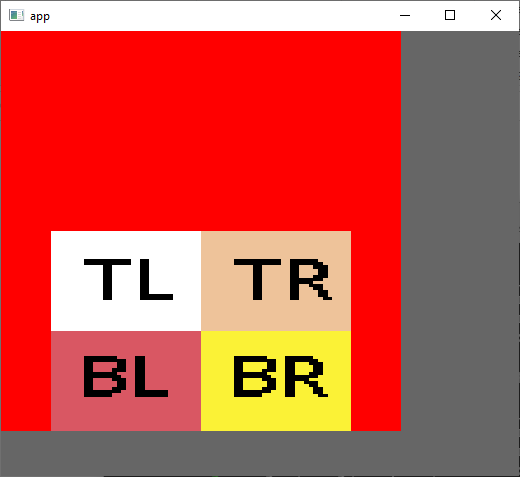
// force the UI to display the texture at 300 x 200 size
size: ExactSize::Exactly(Vec2::new(300., 200.)),
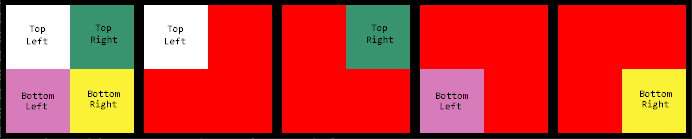
// align the image to the bottom edge of the node, in the center.
alignment: ImageAlignment::BottomCenter,
// use Some(rads) to set rotation
rotation: None,
},
style: Style {
size: Size::new(Val::Px(400.0), Val::Px(400.0)),
..Default::default()
},
/// give the containing node a red color
background_color: BackgroundColor(Color::RED),
..Default::default()
},));
}
fn main() {
App::new()
.add_plugins(DefaultPlugins.set(ImagePlugin::default_nearest()))
.add_plugin(ExactImagePlugin)
.add_startup_system(spawn_example)
.run();
}
结果

示例
cargo --run --example minimal
cargo --run --example rotation
cargo --run --example size
cargo --run --example alignment
限制
- 没有图像翻转。在目前的Bevy 0.9中,无法实现(至少不是简单可行)。
注意
-
可能有很多错误,我还没有做很多测试。
-
名称来自inodentry相关Bevy问题#7439
依赖
~18–34MB
~523K SLoC