3个版本 (破坏性更新)
| 0.3.0 | 2022年1月8日 |
|---|---|
| 0.2.0 | 2022年1月1日 |
| 0.1.0 | 2021年12月22日 |
#118 in #interop
每月65次下载
在yew-interop中使用
28KB
510 行
按需加载
使用yew-interop,每个资源都是在消耗者组件请求时按需请求的。
如果您使用wasm-bindgen的JS片段方法包含您的库,或将它们作为<script/>或<link/>直接插入到index.html中,那么资源将在每次请求时加载,即使没有消耗者组件。这可能导致拥塞和浪费数据。
一次加载,到处使用
每个资源只严格请求一次。如果一个组件已经请求了资源,其他消耗者组件不会触发重新加载。对同一资源的其他请求将等待加载完成,或者如果资源已经加载,则立即返回就绪。
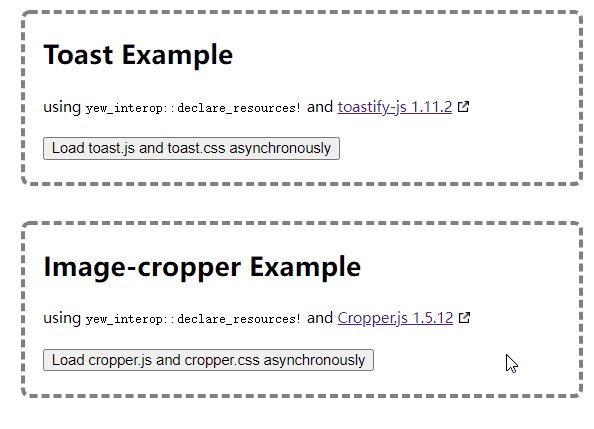
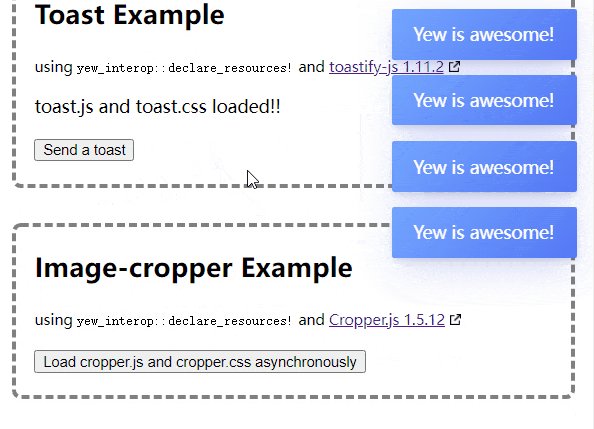
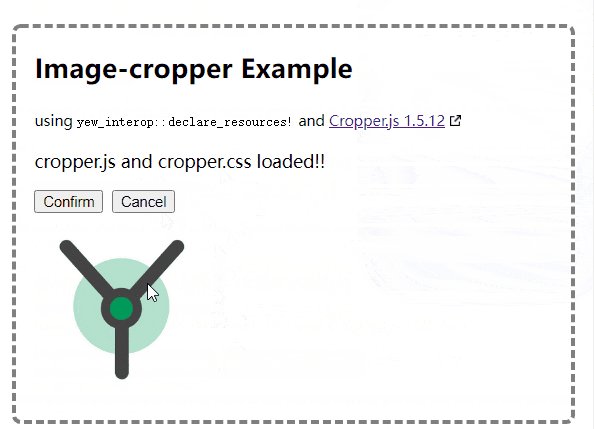
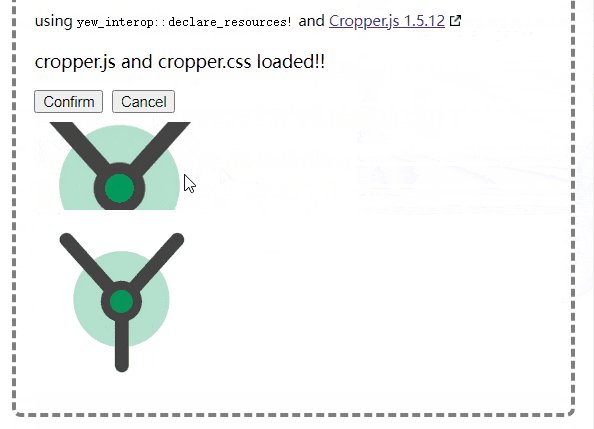
演示
示例文件夹包含使用yew-interop构建的演示网站
下面的gif展示了前两个用例,为了演示目的,加载速度被限制。

安装
主分支包含最新开发的代码。
yew-interop = {git="https://github.com/Madoshakalaka/yew-interop.git", branch="master", features=["yew-stable"]}
yew-stable功能与crates.io上yew的最新版本兼容,目前为0.19。如果您使用yew-next(yew的主分支),将yew-stable功能更改为yew-next。
或者您可以安装crates.io上发布的最新版本,该版本使用yew 0.19。
yew-interop = "0.3"
请注意,yew-next/yew-stable功能仅存在于主分支中,因为已发布的crate无法有git依赖。
API
异步加载CSS或JavaScript库
如果您想使用Rust中的JavaScript库提供的函数或对象,那么使用yew_interop::declare_resources!是正确的选择。
首先,您需要创建一个单独的模块interop并在那里声明您的依赖。
// alternatively, create a separate file `interop.rs`,
// and add `mod interop;` to `main.rs` to have tidier code.
mod interop{
use yew_interop::declare_resources;
declare_resources!(
library_a
"https://my-cdn.com/library-a.min.js"
library_b
"https://my-cdn.com/library-b.min.js"
"https://my-cdn.com/library-b.min.css"
library_c
"/static/library-c.min.js"
"/static/library-c.min.css"
);
}
此宏将展开为一个<ResourceProvider/>组件。您需要将应用程序的根包裹在提供者中
use yew::prelude::*;
use interop::ResourceProvider;
#[function_component(App)]
pub fn app() -> Html {
html! {
<ResourceProvider>
// the rest of your app
</ResourceProvider>
}
}
该宏还将通过在资源名称前添加"use"来展开为钩子,在这种情况下,该宏将展开为以下代码:
在您的消费组件中,您可以使用这些钩子异步等待库的加载
use yew::prelude::*;
use interop::use_library_a;
#[function_component(Consumer)]
pub fn consumer() -> Html {
let library_a_ready = use_library_a(); // <-- generated hook
html! {
if library_a_ready{
// use library a here
}else{
<p>{"please wait..."}</p>
}
}
}
对于JavaScript库,在Rust中使用该库之前,您还需要使用
wasm-bindgen和js-sys编写一些存根。wasm-bindgen手册中有一个关于此的好章节。您还可以查看我们的演示网站并查看如何完成此操作
显式资源类型
当需要知道URL是JavaScript还是CSS时,declare_resources!宏需要知道。当您提供上面示例中的字符串字面量时,该宏从最后一个路径段的扩展名中提取信息。它期望.js或.css,并且足够智能,可以排除查询参数或片段。
当路径段不以.js或.css结尾,或者当您提供其他表达式,如宏调用或标识符时,您需要手动通过在URL前添加自定义关键字js/css来指定URL类型。
declare_resources!将接受任何具有实现Into<Cow<'static, str>>返回类型的表达式的类型,因此&'static str、String、Cow<'static, str>都是可以的。
这里有一个更复杂的例子
use yew_interop::declare_resources;
const MY_LIB_JS: &str = "https://cdn.com/my_lib.js";
declare_resources!(
my_lib
js MY_LIB_JS
"https://cdn.com/my_lic_b.css" // <-- when a string literal is provided, script type is determined from the suffix
"/static/snippet.js"
js concat!("https://a.com/", "b.js")
my_lib_b
css "/somehow/ends/with/.js" // <-- explicit type css overrides the suffix
my_lib_c
js String::from("https://a.com/test.js")
);
副作用JavaScript
在这里,副作用脚本指的是在onload时运行某些内容的JavaScript,而不是公开函数和类的库。
如果您的JavaScript是副作用脚本,您需要启用script功能。
# change yew-stable to yew-next if you use yew's master branch
yew-interop = {git="https://github.com/Madoshakalaka/yew-interop.git", features=["yew-stable", "script"]}
或者
yew-interop = {version = "0.3", features = ["script"]}
您需要在脚本的标识符前添加一个感叹号(!)。每个标识符只允许一个脚本URL,以下是一个示例
use yew_interop::declare_resources;
declare_resources!(
lib // <- normal library
"https://cdn.com/lib.js"
"/static/lib.css"
! my_script // <- exclamation mark for side effect scripts
"https://cdn.com/script.js"
);
由于只允许JavaScript,因此您无需显式指定资源类型。
与之前的示例相同,这将展开成一个 use_<identifier> 钩子。不同的是,钩子返回的是一个 Option<Script>,当脚本正在加载时返回 None。
要运行脚本,您需要渲染一个 <ScriptEffect/> 组件,并将脚本对象传递给该组件。这允许您自由控制脚本何时以及是否应该运行。该 <ScriptEffect/> 组件是文档的 <head/> 元素的 端口,因此它不会在其位置渲染任何内容,它只会渲染时运行脚本。
mod interop{
use yew_interop::declare_resources;
declare_resources!(
! my_script
"https://cdn.com/script.js"
);
}
use yew::prelude::*;
use yew_interop::ScriptEffect;
use interop::use_my_script; // <-- generated hook
/// this example simply runs the script on every re-render, if the script is ready.
#[function_component(MyComp)]
pub fn my_comp() -> Html {
let script = use_my_script(); // <-- returns Option<Script>
// ...snip
html! {
if let Some(script) = script{
<ScriptEffect {script}/>
}else{
<p>{"Please wait..."}</p>
}
}
}
如果您的脚本依赖于其他组件的渲染,例如演示中的第四个示例 中,其中脚本向渲染的元素添加点击处理程序,您需要确保脚本在所有依赖项之后渲染。
Yew 从底部到顶部按广度优先顺序渲染子元素,这不是最直观的渲染顺序。
确保正确渲染顺序的一种方法是将 <ScriptEffect/> 组件作为一个 在最深依赖项上的兄弟元素 放置。
例如,假设您的脚本依赖于两个组件 <ComponentA/> 和 <ComponentB/>。
下面的示例显示了正确的放置,其中 A 和 B 拥有相同的深度,
html!{
<>
<ScriptEffect {script}/>
<ComponentA/>
<ComponentB/>
// <ScriptEffect {script}/> !!! do not place here, otherwise it would render first
</>
}
这里的渲染顺序是 B -> A -> ScriptEffect。
这是一个更复杂的情况,其中 B 更深,因此我们将组件放置在 B 的顶部
#[derive(Properties, PartialEq)]
pub struct ContainerProps {
children: Children
}
#[function_component(Container)]
pub fn container(props: &ContainerProps) -> Html {
// --snip--
html! {
{for props.children.iter()}
}
}
html!{
<>
<ComponentA/>
<Container>
<ScriptEffect {script}/>
<ComponentB/>
</Container>
<ComponentC/>
</>
}
渲染顺序是 C -> Container -> A -> B -> ScriptEffect。
贡献
您的拉取请求受到欢迎!CI 中有广泛的测试。请务必查看我们的 开发指南。
依赖项
~3MB
~92K SLoC