12 个不稳定版本 (3 个破坏性版本)
| 0.4.0 | 2024年1月21日 |
|---|---|
| 0.4.0-rc.0 | 2024年1月20日 |
| 0.3.0 | 2023年12月28日 |
| 0.2.0 | 2023年10月22日 |
| 0.1.0-alpha.2 | 2023年9月30日 |
192 在 可视化 中排名
每月下载量55次
6MB
6.5K SLoC
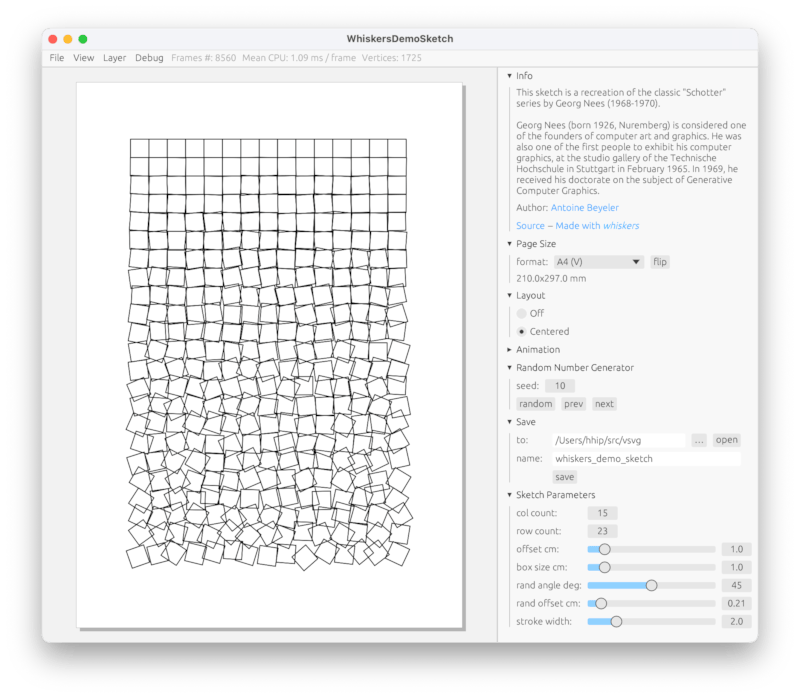
whiskers:绘图生成艺术的交互式草图
👉 尝试在线演示!
whiskers 是一个类似 Processing 的交互式草图环境,基于 vsvg 和 vsvg-viewer 构建。与 vsketch 类似,但更快、更适合Web,并具有更坚实的基础。

安装
只需将 whiskers 添加到您的项目的依赖项中
cargo add whiskers
使用方法
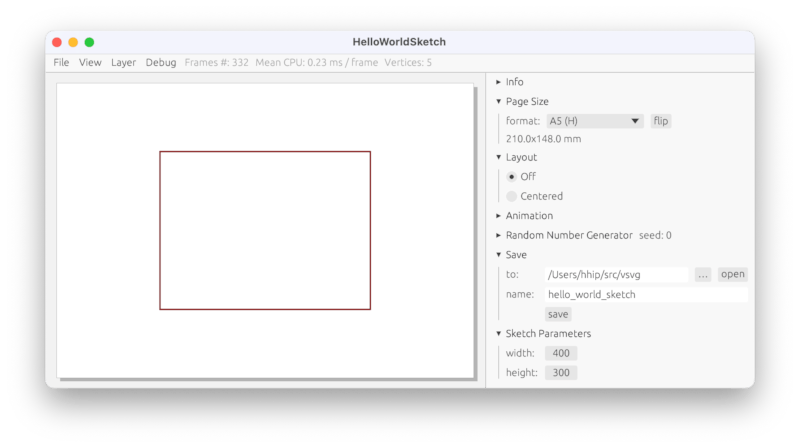
以下是一个基本草图的代码示例
use whiskers::prelude::*;
#[sketch_app] // <- this is the magic to make the sketch interactive
struct HelloWorldSketch {
width: f64, // <- interactive UI is automagically built for these fields
height: f64,
}
impl Default for HelloWorldSketch {
fn default() -> Self {
Self {
width: 400.0,
height: 300.0,
}
}
}
impl App for HelloWorldSketch {
fn update(&mut self, sketch: &mut Sketch, _ctx: &mut Context) -> anyhow::Result<()> {
sketch.color(Color::DARK_RED).stroke_width(3.0);
// the `Sketch` API is a delight to work with
sketch
.translate(sketch.width() / 2.0, sketch.height() / 2.0)
.rect(0., 0., self.width, self.height);
Ok(())
}
}
fn main() -> Result {
HelloWorldSketch::runner()
.with_page_size_options(PageSize::A5H)
.run()
}
这是结果

whiskers 是 vsvg 项目 的一部分。
特性
- 基于草图结构体字段的自动构建交互式UI。
- 使用
#[param(...)]属性高度可定制的草图参数UI(例如,请参阅asteroid示例)。 - 草图参数UI易于扩展以支持自定义数据类型(例如,请参阅
custom_ui示例)。 - 页面尺寸管理UI。
- 导出为SVG。
- 支持曲线(包括二次贝塞尔曲线、三次贝塞尔曲线、Catmull-Rom样条曲线—支持圆、椭圆和弧线,但内部转换为三次贝塞尔曲线)。
- 时间参数管理UI(用于动画草图)。
- 随机数生成器UI,带有种子控制(例如,请参阅
asteroid示例)。 - 集成性能分析器(基于 puffin)。
-
Grid帮助器用于基于网格的草图。 -
HexGrid帮助器用于基于六边形网格的草图 - 配置处理(保存/恢复配置等)。
- 编译的草图也是一个灵活的CLI工具,具有批量生成具有参数范围的草图输出的能力。
- 通过模板导出其他格式(HPGL,g-code等——目前,请使用vpype)。
- ... (请完成此列表)
这不是vsketch吗?
与vsketch相比,whiskers具有以下优势
另一方面
- 它是用Rust编写的,比Python的学习曲线更陡峭。
- 由于草图是编译的,因此与vsketch相比,编辑代码/执行周期更重。
我有一个模糊的梦想,在whiskers上添加一个Python前端来构建vsketch 2.0,但这需要大量的工作,其他事情有更高的优先级,所以在这方面没有承诺。
运行示例
要运行示例,请使用以下命令(在这种情况下,运行crates/whiskers/examples/asteroid.rs)
cargo run --release --package whiskers --example asteroid
非交互式使用
可以独立使用whiskers::Sketch对象,而不需要交互式草图运行器。如果您想在自己的工具中使用绘图功能,这很有用。
例如,我使用whiskers::Sketch来构建我的Rusteroïds玩具游戏中的生成性小行星。
代码可能看起来是这样的
use whiskers::prelude::*;
fn main() -> Result {
Sketch::with_page_size_options(PageSize::A5)
.scale(Units::Cm)
.translate(7.0, 6.0)
.circle(0.0, 0.0, 2.5)
.translate(1.0, 4.0)
.rotate_deg(45.0)
.rect(0., 0., 4.0, 1.0)
.save("output.svg")?;
Ok(())
}
如果启用了*whiskers的viewer功能(默认情况下是启用的),则可以使用基本查看器使用sketch.show()显示草图。
依赖关系
~23–66MB
~1M SLoC