4 个版本
| 0.1.3 | 2019年10月25日 |
|---|---|
| 0.1.2 | 2019年10月8日 |
| 0.1.1 | 2019年10月4日 |
| 0.1.0 | 2019年9月25日 |
在 WebAssembly 中排名 #427
73KB
1.5K SLoC
wand
Wand 是针对基于 web canvas 的 Web 应用 UI 框架。
开始使用
examples 展示了一个用 wand 编写的简单示例应用。
use wand;
use wasm_bindgen::prelude::*;
#[wasm_bindgen]
pub struct Application {
app: wand::core::Application,
}
#[wasm_bindgen]
impl Application {
pub fn new() -> Self {
let mut app = wand::Application::new_with_canvas_id("canvas");
let state = app.get_state();
let mut scene = wand::Scene::default(state.clone());
let section1 = app.new_section("section1", 1., 0.8, 0.01);
// let section2 = app.new_section("section2", 0.8, 0.5, 0.01);
let section3 = app.new_section("section3", 0.8, 1., 0.2);
let section4 = app.new_section("section4", 1., 1., 0.2);
let cursor_span = wand::TextSpan::new(state.clone(), "cursor", "Cursor:(N/A)", 1., 1.);
{
let mut section4_mut = section4.borrow_mut();
section4_mut.add_span(cursor_span);
}
let section5 = app.new_section("section5", 1.,1., 0.2);
let span = wand::TextSpan::new(state.clone(), "sample_span", "TextSpan", 1., 1.);
{
let mut section5_mut = section5.borrow_mut();
section5_mut.add_span(span);
}
{
let mut sec = section1.borrow_mut();
sec.add_section(§ion3);
sec.add_section(§ion4);
}
scene.add_section(§ion1);
/*
scene.add_section(§ion2);
*/
// scene.add_section(§ion4);
scene.add_section(§ion5);
app.register(scene);
Self {
app,
}
}
pub fn draw(&self) {
self.app.draw();
}
pub fn on_size_change(&mut self) {
self.app.on_resize();
}
pub fn on_mouse_move(&mut self, x: f64, y: f64) {
self.app.on_mouse_move(x, y);
{
let state = self.app.get_state();
let state = state.borrow();
let cursor = state.get_span("cursor").unwrap().upgrade().unwrap();
let mut cursor = cursor.borrow_mut();
cursor.as_mut().set_text(&format!("Cursor: x: {}, y: {}", x, y));
}
self.app.draw();
}
}
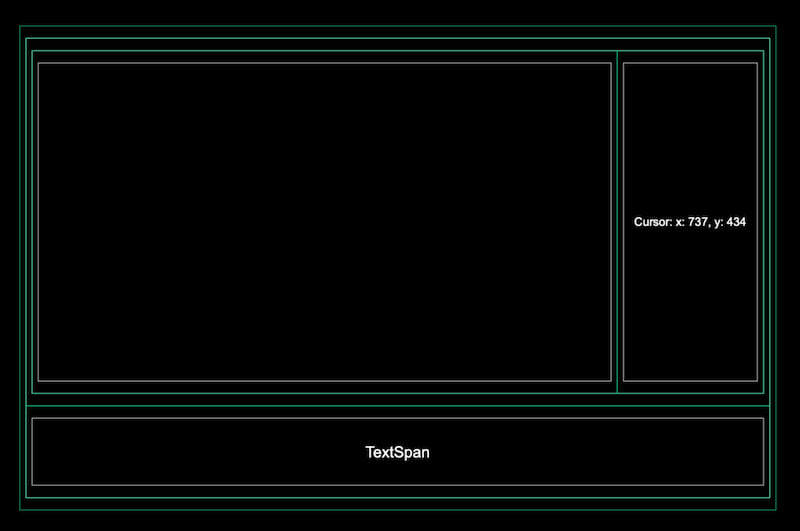
窗口将看起来像

依赖
~13MB
~244K SLoC