2 个不稳定版本
| 0.2.0 | 2022 年 8 月 1 日 |
|---|---|
| 0.1.0 | 2022 年 7 月 31 日 |
#728 in 图形 API
105KB
911 行
Sunburst
Sunburst 是一个简单的类似 Processing 框架,用于简单的动画,具有多个后端。
您的动画在包含用户定义的 SketchState 的 Sketch 中运行。 Sketch 允许指定 setup、update 和 draw 函数。
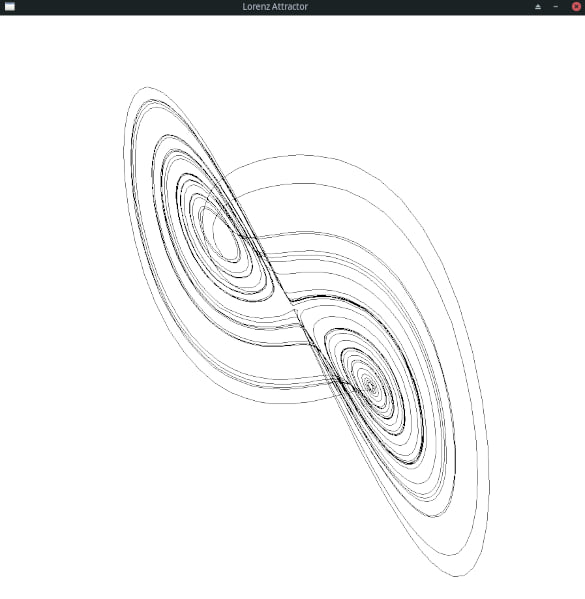
洛伦兹吸引子的示例
use sunburst::{
canvas::{Canvas, IntPoint},
path::Path,
renderer::RendererType::SDL2,
sketch::{Sketch, SketchMetrics},
};
const ORIGIN: isize = 450;
const A: f32 = 10.0;
const B: f32 = 28.0;
const C: f32 = 8.0 / 3.0;
const DT: f32 = 0.01;
struct SketchState {
x: f32,
y: f32,
z: f32,
path: Path,
}
fn state_create() -> SketchState {
let mut path = Path::new();
path.move_to(&IntPoint::new(ORIGIN, ORIGIN));
SketchState {
x: 0.5,
y: 0.05,
z: 0.3,
path,
}
}
fn update(state: &mut SketchState, _: &SketchMetrics) {
let dx = (A * (state.y - state.x)) * DT;
let dy = (state.x * (B - state.z) - state.y) * DT;
let dz = (state.x * state.y - C * state.z) * DT;
state.x += dx;
state.y += dy;
state.z += dz;
state.path.line_to(&IntPoint::new(
ORIGIN + (14.0 * state.x) as isize,
ORIGIN + (14.0 * state.y) as isize,
));
}
fn draw(canvas: &mut Canvas, state: &SketchState, _: &SketchMetrics) {
canvas.clear();
canvas.draw_path(&state.path);
}
fn main() {
let sketch = Sketch::new(state_create, 900, 900)
.renderer(SDL2("Lorenz Attractor"))
.update(update)
.draw(draw);
sketch.run();
}

待办事项
- 椭圆的正确绘制算法
- 笔划重量支持
- 使用用户选择的字体进行通用字体渲染
- 用于视频创建的 OpenCV 渲染器后端
- 类似于函数的 noLoop()
- 贝塞尔曲线
- 路径关闭
- 路径填充(多边形填充)
- 所有原语的通用 lerping
- 矢量原语
- HSL 颜色支持
- 在编译时使用十六进制颜色值
- 噪声(Perlin、Simplex)
- 加载和绘制用户图像
- 反走样绘制
- 对摄像头支持?
依赖关系
~17MB
~366K SLoC