| 0.1.1 |
|
|---|---|
| 0.1.0 |
|
#7 in #subscript
155KB
5K SLoC
已迁移至 github.com/subscript-publishing/subscript
Subscript - 使用 Web 技术进行出版
注意,最初 Subscript 指的是前端 UI 框架,但该项目已被放弃,我将旧 Subscript 名称回收用于新项目。旧项目可以在以下位置找到 colbyn/subscript-old。

Subscript 是什么?
-
如果你是网页开发者
- Subscript 类似于 Parcel 等网络应用程序打包工具,但更适合静态内容发布。对于那些持不同意见的人,请参阅我的旧 GitHub 仓库 (colbyn/school-notes),使用 Parcel 导致了许多问题的摩擦,特别是 Parcel 和 PostHTML 交互不佳,尤其是在嵌套资源和支持相对文件路径的情况下。
- 例如,模块 A 和 B 都包含模块 C,而模块 C 包含资源 D。PostHTML 以自顶向下的方式处理
<include>文件,因此,在将模块 C 内联到 A 和 B 之后 - A 和 B 现在引用模块资源 D,使用相对于模块 C 的文件路径...你可以想象到 Parcel 会抛出错误...Subscript 通过合同主要按 自底向上 的方式工作,其中首先处理模块 C,然后是模块 A 和 B。
- 例如,模块 A 和 B 都包含模块 C,而模块 C 包含资源 D。PostHTML 以自顶向下的方式处理
- Subscript 类似于 Parcel 等网络应用程序打包工具,但更适合静态内容发布。对于那些持不同意见的人,请参阅我的旧 GitHub 仓库 (colbyn/school-notes),使用 Parcel 导致了许多问题的摩擦,特别是 Parcel 和 PostHTML 交互不佳,尤其是在嵌套资源和支持相对文件路径的情况下。
-
如果你来自学术界
-
Subscript 类似于 LaTeX,两者都是用于显示内容的标记语言。
此外,它们都默认针对 基于 STEM 的内容(与不支持例如数学符号的 Sile 排版器† 不同)。
然而,Subscript 基于 Web 技术,因此可以利用构成 Web 的庞大生态系统。例如,需要显示一个
y=x^2的图表?只需使用嵌入 Desmos 的宏,然后简单地写下<desmos height="200px"> <expr>y=x^2</expr> </desmos>或者,你需要嵌入乐谱吗?创建一个嵌入 VexFlow 的宏。
此外,下标宏比 LaTeX 更强大,因为下标宏可以访问整个 HTML 树,这在例如以下宏中非常有用:
<toc>,它会在指定位置包含一个生成的目录表。[†]:关于 Sile 和其创新的布局系统,由于 Subscript 基于 Web 技术,它可以为不同的 PDF 分辨率提供响应式网格布局。
-
高级 TODO
示例
请注意,您可以使用以下任一方式编译:
cargo run -- compile --root=example --input example/pages/**/*.html --output=example/output --trim pages或:
subscript compile --root=example --input example/pages/**/*.html --output=example/output --trim pages
以下文件来自 ./example/pages/index.html
<include src="../template/base.html">
<h1>Hello World</h1>
<items>
<p>First Paragraph</p>
<p>Second Paragraph</p>
<li>Third Item</li>
</items>
</include>
转换为:
<html>
<head>
<title>Note</title>
</head>
<body>
<h1>Hello World</h1>
<ul>
<li>
<p>First Paragraph</p>
</li>
<li>
<p>Second Paragraph</p>
</li>
<li>Third Item</li>
</ul>
</body>
</html>
数学预览

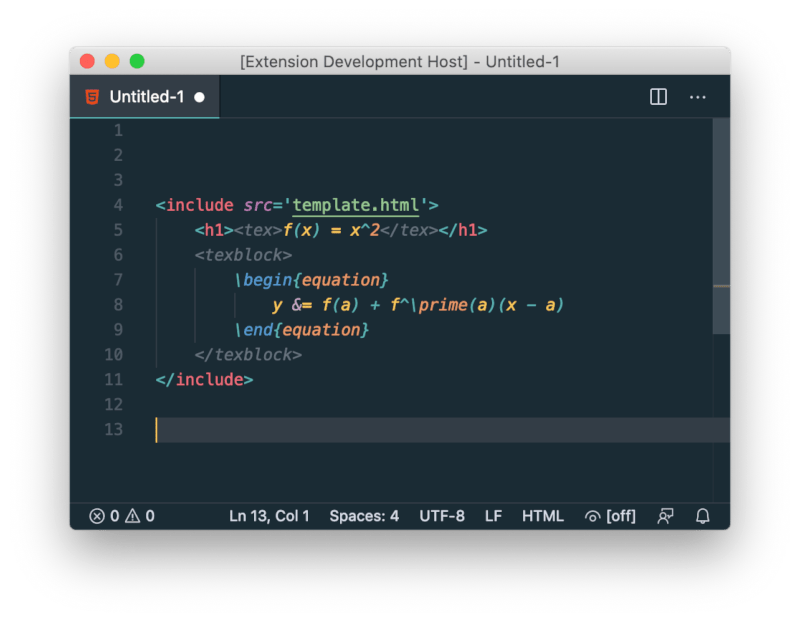
附带 VS Code 的语法高亮扩展。

它将来自 latex-workshop 的 LaTeX 语法注入到 <tex> 和 <texblock> HTML 标签中。
宏
对于 VS-Code 中的自动完成,目前请使用 editors/vscode-html-macros 中的自定义数据定义。
Subscript 的多功能性是通过宏实现的(语法类似于 Web 组件,但在编译时相对于运行时扩展,即宏)。
例如,要显示数学公式,您可以使用 <tex> 宏,要绘制 y = x^2,您可以使用例如 <desmos> 宏,等等。此外,如果您想发布带有音乐记谱的内容,您可以创建一个宏,该宏提供对例如 VexFlow 的高级接口。
目前,所有支持的宏都已在核心编译器中实现。
从长远来看,我希望摆脱当前的单一架构,并通过某种脚本语言以更通用的方式支持可扩展性。为此,我计划嵌入 Deno,这将提供 NodeJS 无法提供的众多好处(Deno 是 NodeJS 的创造者)。
依赖项
~0.6–1.2MB
~26K SLoC