| 0.1.1 |
|
|---|---|
| 0.1.0 |
|
#4 in #subscript
155KB
5K SLoC
已迁移至 github.com/subscript-publishing/subscript
Subscript - 使用Web技术进行出版
注意,最初Subscript指的是一个前端UI框架,但现在已经放弃,我将旧Subscript的名称回收用于新的项目。旧项目可以在这里找到 colbyn/subscript-old。

Subscript是什么?
-
如果你是网页开发者
- Subscript类似于Parcel这样的Web应用程序打包器,但更适合大多数静态内容发布。对于那些持不同意见的人,请参阅我的旧GitHub 仓库(colbyn/school-notes),使用Parcel会导致许多问题的重大摩擦,特别是Parcel和PostHTML之间交互不佳,尤其是在嵌套的
<include>资源和相对文件路径中。- 例如,模块A和B都包含模块C,其中模块C包含资源D。PostHTML以自上而下的方式处理
<include>文件,因此,在将模块C内联到A和B之后 - A和B现在引用模块资源D,使用相对于模块C的文件路径... 你可以想象Parcel会在这里抛出错误... 根据合同,Subscript主要以 自下而上 的方式工作,其中首先处理模块C,然后是模块A和B。
- 例如,模块A和B都包含模块C,其中模块C包含资源D。PostHTML以自上而下的方式处理
- Subscript类似于Parcel这样的Web应用程序打包器,但更适合大多数静态内容发布。对于那些持不同意见的人,请参阅我的旧GitHub 仓库(colbyn/school-notes),使用Parcel会导致许多问题的重大摩擦,特别是Parcel和PostHTML之间交互不佳,尤其是在嵌套的
-
如果你来自学术界
-
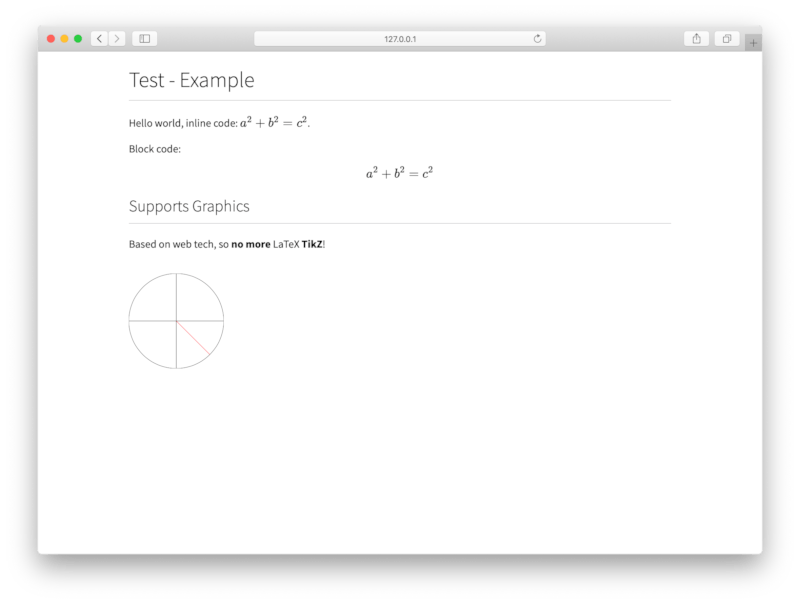
Subscript类似于LaTeX,两者都是用于显示内容的标记语言。
此外,两者默认针对 基于STEM的内容(与不支持例如数学符号的 Sile 排版器† 不同)。
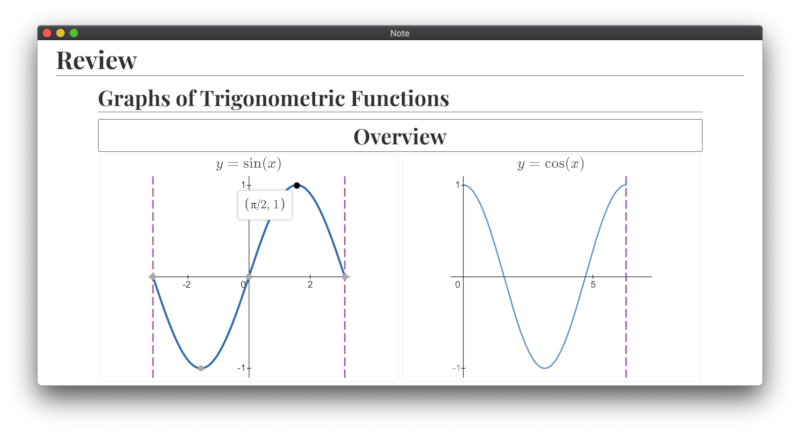
然而,Subscript基于Web技术,因此可以利用构成Web的巨无霸生态系统。例如,需要显示一个
y=x^2的图表?只需使用嵌入Desmos的宏,然后简单地写入<desmos height="200px"> <expr>y=x^2</expr> </desmos>或者,你需要嵌入音乐符号吗?创建一个嵌入 VexFlow 的宏。
此外,下标宏比LaTeX更强大,因为下标宏可以访问整个HTML树,这在例如在指定位置包含生成的目录表的
<toc>宏中非常有用。[†]:关于Sile及其创新的布局系统,由于Subscript基于Web技术,它可以提供针对不同PDF分辨率的响应式网格布局。
-
高级待办事项
示例
请注意,您可以使用以下任一方法进行编译:
cargo run -- compile --root=example --input example/pages/**/*.html --output=example/output --trim pages或者:
subscript compile --root=example --input example/pages/**/*.html --output=example/output --trim pages
以下文件从 ./example/pages/index.html
<include src="../template/base.html">
<h1>Hello World</h1>
<items>
<p>First Paragraph</p>
<p>Second Paragraph</p>
<li>Third Item</li>
</items>
</include>
转换为
<html>
<head>
<title>Note</title>
</head>
<body>
<h1>Hello World</h1>
<ul>
<li>
<p>First Paragraph</p>
</li>
<li>
<p>Second Paragraph</p>
</li>
<li>Third Item</li>
</ul>
</body>
</html>
数学预览

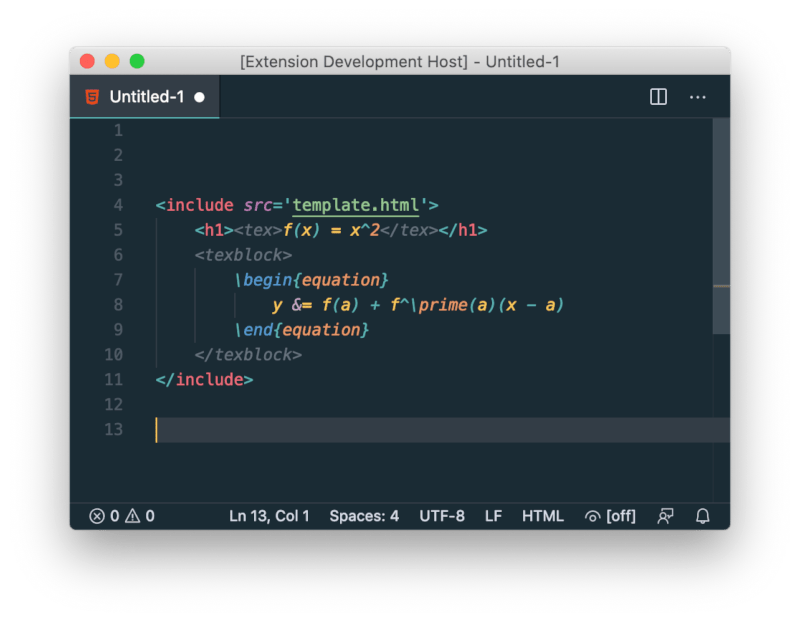
附带VS Code的语法高亮扩展。

它将来自latex-workshop的LaTeX语法注入到<tex>和<texblock>HTML标签中。
宏
对于VS-Code中的自动完成,目前,请在editors/vscode-html-macros中使用自定义数据定义。
通过宏(其语法类似于Web组件,但在编译时相对于运行时扩展),Subscript实现了其多变性。
例如,要显示数学公式,您可以使用<tex>宏,要绘制y = x^2,您可以使用例如<desmos>宏等。此外,如果您想发布带有音乐符号的内容,您可以创建一个宏,提供到例如VexFlow的高级接口。
目前,所有支持的所有宏都在核心编译器中实现。
从长远来看,我希望摆脱当前的单一架构,并通过某种脚本语言以更通用的方式支持可扩展性。为此,我计划嵌入Deno,这将提供例如NodeJS无法提供的大量好处(Deno是NodeJS的创造者)。
依赖项
~0.6–1.2MB
~26K SLoC