6个版本 (重大更新)
| 0.6.0 | 2023年5月17日 |
|---|---|
| 0.5.0 | 2023年2月13日 |
| 0.4.1 | 2023年2月13日 |
| 0.4.0 | 2022年12月4日 |
| 0.2.0 | 2022年10月25日 |
#341 在 图形API
198 每月下载量
在 2 crate 中使用
685KB
4.5K SLoC
roughr
这个crate是Rust语言版的Rough.js npm包,由@pshihn编写。
该包暴露了生成类似手绘草图的原生绘图函数。这是创建粗糙绘图的核心理操作。它提供了自己的线条、曲线、弧、多边形、圆、椭圆甚至SVG路径的原生绘图类型。在Point2D类型上工作,该类型来自euclid crate。
独立运行时,这个crate不能在任何上下文中绘图。需要使用现有的绘图库,如piet、raqote、tiny-skia等,结合roughr使用。在这个工作空间中,为piet实现了示例适配器。下面的示例是rough_piet适配器的输出。
📦 Cargo.toml
[dependencies]
roughr = "0.1"
🔧 示例
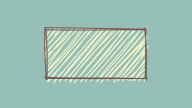
矩形
let options = OptionsBuilder::default()
.stroke(Srgba::from_raw(&[114u8, 87u8, 82u8, 255u8]).into_format())
.fill(Srgba::from_raw(&[254u8, 246u8, 201u8, 255u8]).into_format())
.fill_style(FillStyle::Hachure)
.fill_weight(DPI * 0.01)
.build()
.unwrap();
let generator = KurboGenerator::new(options);
let rect_width = 100.0;
let rect_height = 50.0;
let rect = generator.rectangle::<f32>(
(WIDTH as f32 - rect_width) / 2.0,
(HEIGHT as f32 - rect_height) / 2.0,
rect_width,
rect_height,
);
let background_color = Color::from_hex_str("96C0B7").unwrap();
rc.fill(
Rect::new(0.0, 0.0, WIDTH as f64, HEIGHT as f64),
&background_color,
);
rect.draw(&mut rc);
🖨️ 输出矩形

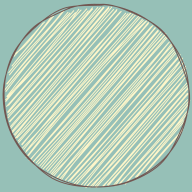
圆
let options = OptionsBuilder::default()
.stroke(Srgba::from_raw(&[114u8, 87u8, 82u8, 255u8]).into_format())
.fill(Srgba::from_raw(&[254u8, 246u8, 201u8, 255u8]).into_format())
.fill_style(FillStyle::Hachure)
.fill_weight(DPI * 0.01)
.build()
.unwrap();
let generator = KurboGenerator::new(options);
let circle_paths = generator.circle::<f32>(
(WIDTH as f32) / 2.0,
(HEIGHT as f32) / 2.0,
HEIGHT as f32 - 10.0f32,
);
let background_color = Color::from_hex_str("96C0B7").unwrap();
rc.fill(
Rect::new(0.0, 0.0, WIDTH as f64, HEIGHT as f64),
&background_color,
);
circle_paths.draw(&mut rc);
🖨️ 输出圆

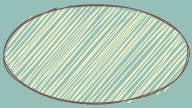
椭圆
let options = OptionsBuilder::default()
.stroke(Srgba::from_raw(&[114u8, 87u8, 82u8, 255u8]).into_format())
.fill(Srgba::from_raw(&[254u8, 246u8, 201u8, 255u8]).into_format())
.fill_style(FillStyle::Hachure)
.fill_weight(DPI * 0.01)
.build()
.unwrap();
let generator = KurboGenerator::new(options);
let ellipse_paths = generator.ellipse::<f32>(
(WIDTH as f32) / 2.0,
(HEIGHT as f32) / 2.0,
WIDTH as f32 - 10.0,
HEIGHT as f32 - 10.0,
);
let background_color = Color::from_hex_str("96C0B7").unwrap();
rc.fill(
Rect::new(0.0, 0.0, WIDTH as f64, HEIGHT as f64),
&background_color,
);
ellipse_paths.draw(&mut rc);
🖨️ 输出椭圆

SVG路径
let options = OptionsBuilder::default()
.stroke(Srgba::from_raw(&[114u8, 87u8, 82u8, 255u8]).into_format())
.fill(Srgba::from_raw(&[254u8, 246u8, 201u8, 255u8]).into_format())
.fill_style(FillStyle::Hachure)
.fill_weight(DPI * 0.01)
.build()
.unwrap();
let generator = KurboGenerator::new(options);
let heart_svg_path = "M140 20C73 20 20 74 20 140c0 135 136 170 228 303 88-132 229-173 229-303 0-66-54-120-120-120-48 0-90 28-109 69-19-41-60-69-108-69z".into();
let heart_svg_path_drawing = generator.path::<f32>(heart_svg_path);
let background_color = Color::from_hex_str("96C0B7").unwrap();
rc.fill(
Rect::new(0.0, 0.0, WIDTH as f64, HEIGHT as f64),
&background_color,
);
heart_svg_path_drawing.draw(&mut rc);
🖨️ 输出SVG路径

填充实现状态
- 斜线
- 之字形
- 交叉阴影
- 点
- 虚线
- 之字形线
🔭 示例
更多示例请参阅示例文件夹。
📝 许可证
MIT许可证下授权 (LICENSE)。
🚧 贡献
除非你明确声明,否则根据MIT许可证,你提交的任何有意提交给此项目的贡献,应按照上述方式授权,不附加任何额外条款或条件。
依赖
~4.5MB
~99K SLoC