16个版本
| 新 0.5.1 | 2024年8月23日 |
|---|---|
| 0.5.0 | 2023年1月9日 |
| 0.4.0 | 2022年12月1日 |
| 0.3.7 | 2022年10月24日 |
| 0.2.4 | 2021年7月22日 |
#390 在 WebAssembly 中
155KB
3.5K SLoC
Percy
使用Rust + WebAssembly构建前端浏览器应用。支持服务器端渲染。
Percy书籍
本README对Percy进行了简要介绍。请查看Percy书籍以获取完整教程。
稳定Rust
Percy在稳定Rust下编译,但有需要注意的一点
在nightly Rust中,您可以创建不带引号的文本节点。
// Nightly Rust does not require quotes around text nodes.
html! { <div>My text nodes here </div> };
在稳定Rust中,需要使用引号。
// Stable Rust requires quotes around text nodes.
html! { <div>{ "My text nodes here " }</div> };
这种差异将在Rust编译器中span位置稳定后消失 - Rust跟踪问题。
入门指南
最快的方式是查看Percy书籍,但这里有一个非常基本的示例,让您入门。
快速入门 - 让您快速上手
Percy允许您创建只包含服务器端渲染、只包含客户端渲染或同时包含服务器端和客户端渲染的应用程序。
这是一个简单易用的客户端渲染示例,您现在就可以尝试
首先,使用以下命令创建一个新项目
cargo new client-side-web-app --lib
cd client-side-web-app
将以下文件添加到您的项目中。
touch build.sh
touch index.html
touch app.css
这是目录结构
.
├── Cargo.toml
├── build.sh
├── index.html
├── app.css
└── src
└── lib.rs
现在用以下内容编辑每个文件
# contents of build.sh
#!/bin/bash
cd "$(dirname "$0")"
mkdir -p public
cargo build --target wasm32-unknown-unknown
wasm-bindgen target/wasm32-unknown-unknown/debug/client_side_web_app.wasm --no-typescript --target web --out-dir ./public --debug
cp index.html public/
cp app.css public/
// contents of src/lib.rs
use wasm_bindgen::prelude::*;
use web_sys;
use percy_dom::prelude::*;
#[wasm_bindgen]
struct App {
pdom: PercyDom
}
#[wasm_bindgen]
impl App {
#[wasm_bindgen(constructor)]
pub fn new () -> App {
let start_view = html! { <div> Hello </div> };
let window = web_sys::window().unwrap();
let document = window.document().unwrap();
let body = document.body().unwrap();
let mut pdom = PercyDom::new_append_to_mount(start_view, &body);
let greetings = "Hello, World!";
let end_view = html! {
// Use regular Rust comments within your html
<div class=["big", "blue"]>
/* Interpolate values using braces */
<strong>{ greetings }</strong>
<button
class="giant-button"
onclick=|_event| {
web_sys::console::log_1(&"Button Clicked!".into());
}
>
// No need to wrap text in quotation marks (:
Click me and check your console
</button>
</div>
};
pdom.update(end_view);
App { pdom }
}
}
# contents of Cargo.toml
[package]
name = "client-side-web-app"
version = "0.1.0"
authors = ["Friends of Percy"]
edition = "2018"
[lib]
crate-type = ["cdylib"] # Don't forget this!
[dependencies]
wasm-bindgen = "0.2"
js-sys = "0.3"
percy-dom = "0.9"
[dependencies.web-sys]
version = "0.3"
features = [
"Document",
"MouseEvent",
"Window",
"console"
]
<!-- contents of index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="app.css"/>
<title>Client Side Demo</title>
</head>
<body style='margin: 0; padding: 0; width: 100%; height: 100%;'>
<script type="module">
import init, {App} from '/client_side_web_app.js'
async function run () {
await init('/client_side_web_app_bg.wasm')
new App()
}
run()
</script>
</body>
</html>
/* contents of app.css */
.big {
font-size: 30px;
}
.blue {
color: blue;
}
.giant-button {
font-size: 24px;
font-weight: bold;
}
现在运行
# Used to compile your Rust code to WebAssembly
cargo install wasm-bindgen-cli
# Or any other static file server that supports the application/wasm mime type
cargo install https
chmod +x ./build.sh
./build.sh
# Visit localhost:8080 in your browser
http ./public --port 8080
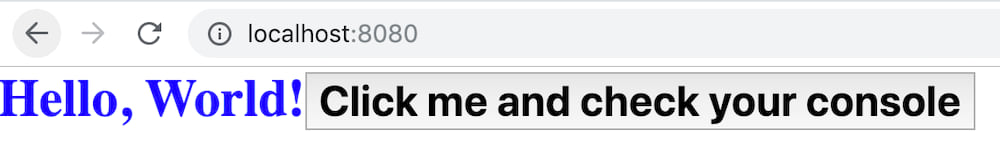
您应该看到以下内容

做得好!
更多示例
API文档
贡献
随时欢迎您提出问题或PR,分享您的问题或想法!
即使它看起来很基础或简单 - 如果您心中有问题而无法迅速回答,那么这是文档的失败。
有关如何为代码库做出贡献的更多信息,请参阅《Percy 书籍》中的贡献部分!
测试
要运行所有单元、集成和浏览器测试,首先获取依赖项。
./test.sh
许可证
MIT
lib.rs:
一个针对前端Web应用程序的路由实现
依赖项
约10MB
约182K SLoC