2 个版本
| 0.1.1 | 2021 年 7 月 22 日 |
|---|---|
| 0.1.0 | 2021 年 7 月 11 日 |
#1034 in WebAssembly
2KB
Percy
使用 Rust + WebAssembly 构建前端浏览器应用。支持服务器端渲染。
Percy 书籍
本 README 提供了 Percy 的简要介绍。查看 Percy 书籍 以获取完整教程。
稳定 Rust
Percy 在稳定 Rust 中编译,但有需要注意的一点
在 nightly Rust 中,你可以创建不带引号的文本节点。
// Nightly Rust does not require quotes around text nodes.
html! { <div>My text nodes here </div> };
在稳定 Rust 中,需要引号。
// Stable Rust requires quotes around text nodes.
html! { <div>{ "My text nodes here " }</div> };
这种差异将在 Rust 编译器中稳定 span 位置后消失 - Rust 追踪问题。
入门
了解 Percy 的最佳方式是查看 Percy 书籍,但以下是一个非常基础的示例。
快速入门 - 初步了解
Percy 允许您创建只包含服务器端渲染、只包含客户端渲染或两者都有的应用程序。
以下是一个快速且易于操作的客户端渲染示例,您现在就可以尝试
首先,使用以下命令创建一个新项目
cargo new client-side-web-app --lib
cd client-side-web-app
将以下文件添加到您的项目中。
touch build.sh
touch index.html
touch app.css
这是目录结构
.
├── Cargo.toml
├── build.sh
├── index.html
├── app.css
└── src
└── lib.rs
现在使用以下内容编辑每个文件
# contents of build.sh
#!/bin/bash
cd "$(dirname "$0")"
mkdir -p public
cargo build --target wasm32-unknown-unknown
wasm-bindgen target/wasm32-unknown-unknown/debug/client_side_web_app.wasm --no-typescript --target web --out-dir ./public --debug
cp index.html public/
cp app.css public/
// contents of src/lib.rs
use wasm_bindgen::prelude::*;
use web_sys;
use percy_dom::prelude::*;
#[wasm_bindgen]
struct App {
pdom: PercyDom
}
#[wasm_bindgen]
impl App {
#[wasm_bindgen(constructor)]
pub fn new () -> App {
let start_view = html! { <div> Hello </div> };
let window = web_sys::window().unwrap();
let document = window.document().unwrap();
let body = document.body().unwrap();
let mut pdom = PercyDom::new_append_to_mount(start_view, &body);
let greetings = "Hello, World!";
let end_view = html! {
// Use regular Rust comments within your html
<div class=["big", "blue"]>
/* Interpolate values using braces */
<strong>{ greetings }</strong>
<button
class="giant-button"
onclick=|_event| {
web_sys::console::log_1(&"Button Clicked!".into());
}
>
// No need to wrap text in quotation marks (:
Click me and check your console
</button>
</div>
};
pdom.update(end_view);
App { pdom }
}
}
# contents of Cargo.toml
[package]
name = "client-side-web-app"
version = "0.1.0"
authors = ["Friends of Percy"]
edition = "2018"
[lib]
crate-type = ["cdylib"] # Don't forget this!
[dependencies]
wasm-bindgen = "0.2"
js-sys = "0.3"
percy-dom = "0.9"
[dependencies.web-sys]
version = "0.3"
features = [
"Document",
"MouseEvent",
"Window",
"console"
]
<!-- contents of index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="app.css"/>
<title>Client Side Demo</title>
</head>
<body style='margin: 0; padding: 0; width: 100%; height: 100%;'>
<script type="module">
import init, {App} from '/client_side_web_app.js'
async function run () {
await init('/client_side_web_app_bg.wasm')
new App()
}
run()
</script>
</body>
</html>
/* contents of app.css */
.big {
font-size: 30px;
}
.blue {
color: blue;
}
.giant-button {
font-size: 24px;
font-weight: bold;
}
现在运行
# Used to compile your Rust code to WebAssembly
cargo install wasm-bindgen-cli
# Or any other static file server that supports the application/wasm mime type
cargo install https
chmod +x ./build.sh
./build.sh
# Visit localhost:8080 in your browser
http ./public --port 8080
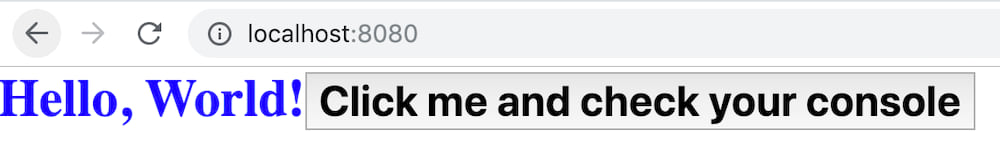
您应该看到以下内容

做得不错!
更多示例
API 文档
贡献
请随时自由地打开问题或 PR,提出您的问题或想法!
即使它看起来很基础或简单 - 如果您心中有一个您无法快速回答的问题,那么这就是文档的失败。
有关如何为代码库做出贡献的更多信息,请参阅 Percy 书籍中的贡献部分!
测试
要运行所有单元、集成和浏览器测试,请先 获取依赖项 然后执行以下操作
./test.sh
许可证
MIT
依赖项
~2MB
~47K SLoC