7 个版本
| 0.1.7 | 2024年4月8日 |
|---|---|
| 0.1.6 | 2024年3月30日 |
#9 in #color-themes
每月46次下载
61KB
338 行
M3-EGUI
关于
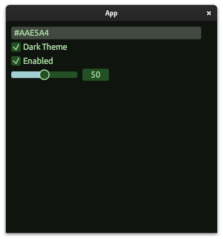
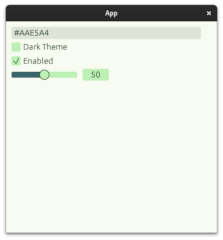
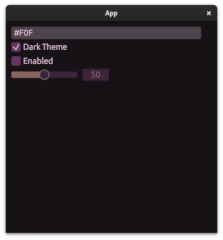
M3-EGUI (material-egui) 是一个库,它接受一个输入颜色并使用 M3 颜色生成一个调色板。然后它将这些颜色应用到 Egui 组件上。
安装
cargo install material-egui
添加到项目中
Cargo.toml
material-egui = "*"
main.rs
这可以在 CTX 可用的任何地方完成。同样也可以使用 Ui,但这不是推荐的做法
// input color, is_dark_theme, zoom scale
MaterialColors::new(String::from("F0F"), true, 1.5).apply(&ctx);
// if you'd like the ability to scale windows AND a better default scale, use this
MaterialColors::new(String::from("F0F"), true, 1.5).apply(&ctx, &mut self.zoom);
常见问题解答
目前这个库有哪些特性?
- material color design
- 支持暗色和亮色主题
- 热重载
- Egui 默认组件
- 壁纸颜色选择
- M3 动画
- M3 风格化组件
这个库在我的项目中能否工作?
是的,只要你的项目满足以下最低版本要求
egui = "0.26.2"
eframe = "0.26.2"
为什么(插入元素这里)看起来很奇怪/难以阅读的文字?
我没有测试每一个元素组合,可能存在一些边缘情况,请确保为它们创建问题以便解决
如何创建并使用错误样式?
你需要一个作用域和错误样式更改器,这是一个临时的解决方案,直到我找到更好的解决方案
// this scope applies error colors to all elements inside
ui.scope(|ui| {
MaterialColors::new(String::from("F0F"), true, 1.5).error_apply(ui);
ui.button("Error button!")
});
// alternatively, if you already have your colors defined
ui.scope(|ui| {
self.colors.error_apply(ui);
ui.button("Error button!")
});
感谢
特别感谢 Egui 团队,以及制作 material-colors 的人,使得这个项目成为可能。
依赖关系
~6–11MB
~104K SLoC