14 releases (4 breaking)
| new 0.4.8 | Aug 1, 2024 |
|---|---|
| 0.4.7 | Jun 18, 2024 |
| 0.4.6 | Apr 20, 2024 |
| 0.4.5 | Mar 5, 2024 |
| 0.0.4 | Oct 28, 2023 |
#144 in WebAssembly
139 downloads per month
2.5MB
501 lines
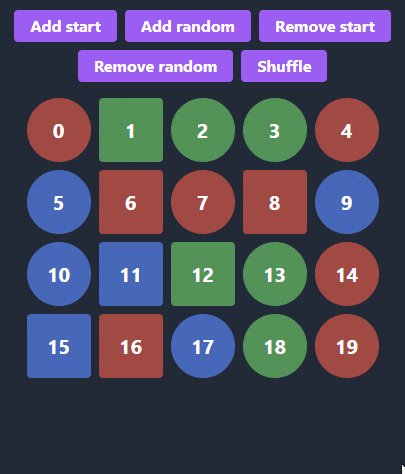
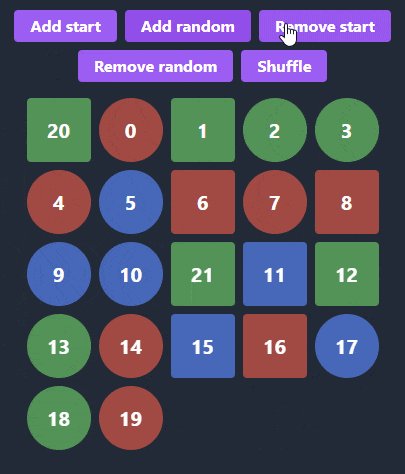
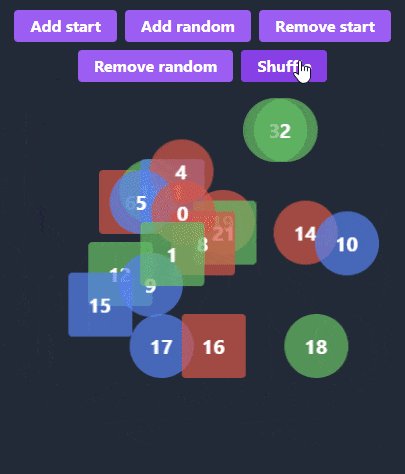
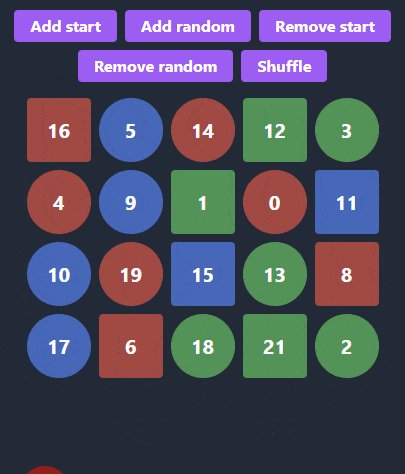
<AnimatedFor /> component for Leptos
FLIP animations for element and component groups inspired by Vue's <TransitionGroup>.

This crate exports a component similar to Leptos' built-in <For /> with additional properties for applying specific CSS classes to nodes that:
-
are rendered for the first time
-
represent already removed items
-
have their positions changed due to reorder or other elements being added / removed
Each node has to be uniquely keyed, since the original <For />'s logic is used under the hood. Additionally, animations will break for unstable or duplicate keys. You can refer to the official <For /> guide for more detailed information.
Usage
view! {
<AnimatedFor
each=items
key=|item| item.unique_key
children=|item| view! { /* ... */ }
enter_from_class="before-enter-animation"
enter_class="enter-animation"
move_class="move-animation"
leave_class="leave-animation"
appear=true
/>
}
-
enter_from_class- class applied to each new element for a single tick. Then the class is removed andenter_classis inserted instead. This is useful for defining the initial state of an element (e.g. full transparency) before the enter animation starts. -
enter_class- appended to entering elements. The class is removed on a transitionend or animationend event, or if move transition is triggered before this one ends. -
move_class- active class for elements moving to their new positions. The class is removed on atransitionendoranimationendevent (same asenter_class). Reordering items again before they reach their destinations will overwrite the target positions. -
leave_class- removed items have their "zombie" elements present in the DOM with this class applied. The nodes are finally deleted on atransitionendoranimationendevent. -
appear- if true, the enter transition triggers for all children on initial<AnimatedFor />render.
Example usage with TailwindCSS:
view! {
<AnimatedFor
each=items
key=|item| item.id
children=|item| item.view
enter_from_class="opacity-0"
enter_class="duration-800"
move_class="duration-1200"
leave_class="opacity-0 duration-500"
appear=true
/>
}
Check out examples directory for a complete code.
SSR support
It generally should just work. See this example.
Known issues
-
Given a child element with always present
transitionortransition-durationstyle property, move transition breaks if triggered before the previous move transition has finished.
Unless the children are reordered frequently, this should not be a problem.
To prevent the glitch from occurring, make sure that the transition-related properties are applied only viaenter_class,move_class, orleave_classprops. In case you need the transitions for e.g. hover animations, you can wrap the elements in additional<div>nodes, so<AnimatedFor />can work on them instead.
As of writing this, I'm not sure how to fix this, but I will investigate this in the future. -
Elements rendered on server-side have no
enter_from_classapplied initially. In combination withappearprop, the nodes may be visible for a short time before the enter animation starts.
If you care about the initial entering transition, make sure that the list is rendered only in the browser.
TODO
- Tests
- Investigate the known issues
- Detect duplicate keys for better developer experience
- Add ability to define custom handlers when an element enters "before enter" / "enter" / "move" / "leave" state
- Optional properties for explicit animation durations
- Optional bool prop for enabling resize animations
- Optional bool prop for assigning a static
z-indexto each child, so triggering a move transition before the previous one has finished doesn't cause overlapping elements to be chaotically moved from front to back and vice versa.
License
Copyright (c) 2023-PRESENT Kajetan Welc
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
Dependencies
~19–31MB
~509K SLoC