7个不稳定版本
| 0.6.1 | 2024年5月24日 |
|---|---|
| 0.6.0 | 2022年10月10日 |
| 0.5.0 | 2022年3月28日 |
| 0.4.2 | 2021年12月28日 |
| 0.3.0 | 2021年9月23日 |
#115 in 游戏开发
270KB
5K SLoC

Good Web Game
good-web-game是基于miniquad的ggez子集的wasm32-unknown-unknown实现。最初是为了在Web上运行Zemeroth而构建的。
它目前支持ggez 0.7.0 API的大部分功能。如果你已经在使用ggez,你可能可以使用这个库将你的游戏移植到Web(甚至移动)平台。由于它也适用于桌面,因此也提供了一种ggez的替代实现,这可能总是很有用。
如果你正在寻找一个在miniquad上支持良好、更正式、更高级的引擎,你可能想看看macroquad。
支持的平台
good-web-game背后的想法是提供一种轻松地将ggez游戏移植到Web甚至移动平台的方法。由于它主要是ggez的一个子集,因此从good-web-game到ggez的移植甚至更简单。

请注意,我们不提供iOS / macOS支持的任何保证,因为我们目前没有Mac电脑来测试它。从理论上讲,它应该可以工作。
状态
"good-web-game"实现了ggez 0.7.0 API的大部分功能。
差异
- 样板代码略有不同,如此处所示
- 由于使用
quad-snd而不是rodio以实现易于移植,因此音频API有所不同 - 由于支持WebGL1,如果你想在Web上运行,着色器必须用GLSL100编写
- 创建着色器和它们对应的统一结构体的API略有不同,但工作流程保持不变,请参阅着色器示例
缺失/不可用
- ggez(以及因此good-web-game)通常以阻塞的方式加载文件,这在WASM上不起作用
- 可以通过
load_file_async在各个地方异步加载文件。
- 可以通过
- 具有写入访问权限的文件系统(如果你需要,可以看看
quad-storage) - 编写自己的事件循环(在仅支持回调的平台如HTML5上并不实用)
- 空间音频(总体音频支持仍然相对有限)
- 全屏模式下的分辨率控制
- 设置窗口位置/大小(后者在Windows上可用,但存在bug)
- 截图功能
- 窗口图标
- 在WASM上支持游戏手柄(因为
gilrs依赖于wasm-bindgen)
演示
运行Zemeroth: https://not-fl3.github.io/miniquad-samples/zemeroth.html

你还可以查看在Web上运行的astroblasto (源代码)。
为不同的平台构建
要将示例作为本地二进制文件构建和运行
cargo run --example astroblasto
WebAssembly
rustup target add wasm32-unknown-unknown
cargo build --example astroblasto --target wasm32-unknown-unknown
然后使用以下.html文件加载.wasm
index.html
<html lang="en">
<head>
<meta charset="utf-8">
<title>TITLE</title>
<style>
html,
body,
canvas {
margin: 0px;
padding: 0px;
width: 100%;
height: 100%;
overflow: hidden;
position: absolute;
background: black;
z-index: 0;
}
</style>
</head>
<body>
<canvas id="glcanvas" tabindex='1'></canvas>
<!-- For now this is just the same js glue macroquad uses: https://github.com/not-fl3/macroquad/tree/master/js -->
<script src="https://psteinhaus.github.io/js/js_bundle.js"></script>
<script>load("astroblasto.wasm");</script> <!-- Your compiled wasm file -->
</body>
</html>
要运行它,你需要一个服务器。启动一个服务器的简单方法
cargo install basic-http-server
basic-http-server .
Android
为Android构建的推荐方法是使用Docker。
miniquad使用了一个稍微修改过的版本cargo-apk
docker run --rm -v (your project folder):/root/src -w /root/src notfl3/cargo-apk cargo quad-apk build --example astroblasto
APK文件将在target/android-artifacts/(debug|release)/apk
启用"log-impl"后,所有日志调用都将转发到adb控制台。无需对Android代码进行修改。
请注意,所有以数字开头的示例(例如 03_drawing.rs)都无法正确安装。你需要删除前面的数字: drawing.rs
iOS
请参阅miniquad iOS 示例项目。
在模糊图形上
你可能会遇到某些模糊的图形。这是由高DPI渲染引起的
当在缩放因子不等于1的系统上运行时,由于绘制缓冲区被放大以实现操作系统请求的窗口大小,图形可能会出现模糊。这个大小通常是"你在Conf中指定的尺寸" * "你的操作系统缩放因子"。
为了避免这种情况,将Conf::high_dpi设置为true。这将导致绘制缓冲区与你的实际物理窗口大小相同。这也意味着,由于这取决于程序运行的位置,你无法确定可绘制空间的实际大小。
我们的目标是改变这一点,使窗口总是以Conf中指定的物理尺寸创建,但目前miniquad并不直接支持这一点。
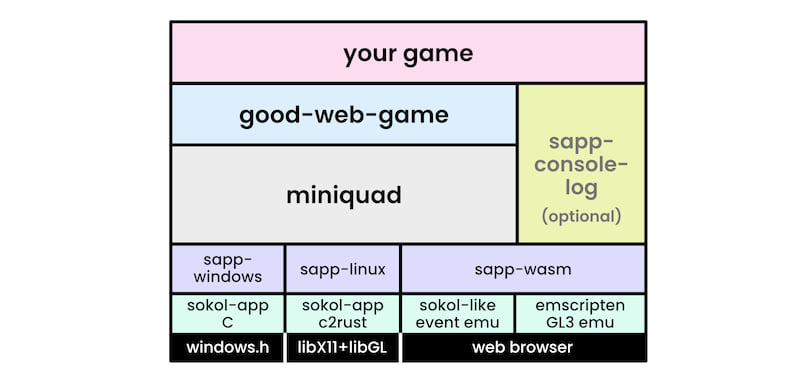
架构
以下是good-web-game如何集成到基于Rust的游戏中

依赖关系
~7–18MB
~255K SLoC