14个版本
| 0.6.3 | 2024年2月28日 |
|---|---|
| 0.6.1 | 2023年10月31日 |
| 0.5.0 | 2021年4月6日 |
| 0.3.0 | 2020年5月9日 |
| 0.2.2 | 2019年7月8日 |
#134 in 调试
每月 52 次下载
用于 3 crate
39KB
659 代码行
geo-svg
此crate是一个库,可以从geo-types生成SVG字符串。
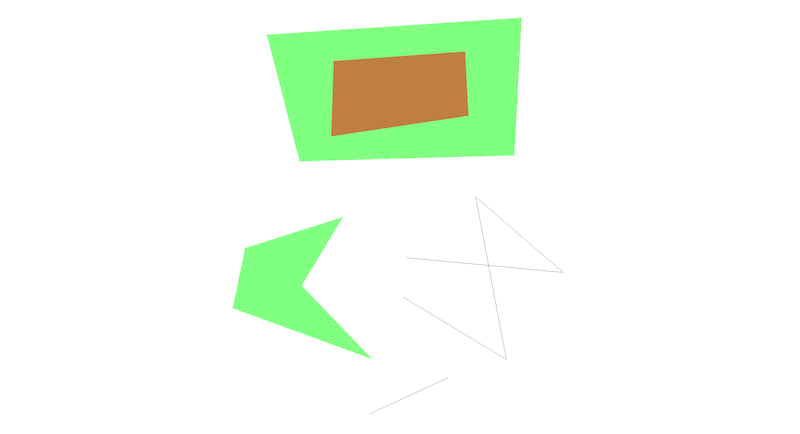
以下是几何集合渲染为SVG的示例。

功能
- GeometryCollection 和 Geometry 的所有变体均受支持
- 视口大小会自动计算以包含所有形状
- 提供了样式和格式化选项
示例
以下将展示如何将一条线转换为SVG字符串。由 to_svg 方法提供,该方法由 ToSvg trait 实现,该trait适用于所有 geo-types。
use geo_types::{Coordinate, Line, Point};
use geo_svg::{Color, ToSvg};
let point = Point::new(10.0, 28.1);
let line = Line::new(
Coordinate { x: 114.19, y: 22.26 },
Coordinate { x: 15.93, y: -15.76 },
);
let svg = point
.to_svg()
.with_radius(2.0)
.and(line.to_svg().with_stroke_width(2.5))
.with_fill_color(Color::Named("red"))
.with_stroke_color(Color::Rgb(200, 0, 100))
.with_fill_opacity(0.7);
println!("{}", svg);
结果
<svg xmlns="http://www.w3.org/2000/svg" preserveAspectRatio="xMidYMid meet" viewBox="7 -18.26 109.69 49.36"><circle cx="10" cy="28.1" r="2" fill="red" fill-opacity="0.7" stroke="rgb(200,0,100)"/><path d="M 114.19 22.26 L 15.93 -15.76" fill="red" fill-opacity="0.7" stroke="rgb(200,0,100)" stroke-width="2.5"/></svg>
依赖关系
~3.5MB
~63K SLoC