1 个不稳定版本
使用旧的Rust 2015
| 0.1.0 | 2018年3月17日 |
|---|
#702 in GUI
用于 3 组件
205KB
4K SLoC
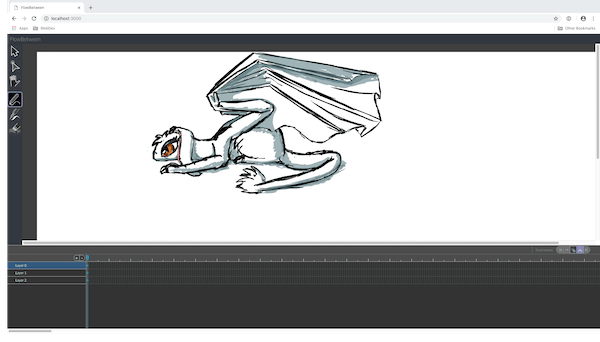
FlowBetween

FlowBetween是一个用于创建动画的工具。它也是一个矢量编辑器,旨在提供“画家风格”的工作流程,与大多数其他工具不同,编辑更多地是使用画笔进行绘画,而不是调整路径。
运行FlowBetween
如果您使用的是OS X,您可以从网站下载预构建的二进制文件。
FlowBetween具有独特的架构,使其用户界面非常便携。在这个早期版本中,浏览器版本最容易试用,因为它可以在所有操作系统上运行。注意,要使用平板电脑与FlowBetween一起使用,您最好需要一个完全支持指针事件或触摸API的浏览器。在OS X上,Chrome或Firefox是您的最佳选择。在Windows上,只需Firefox。iOS上的Safari将支持Apple Pencil。
要构建并运行FlowBetween,请安装Rust并下载此存储库。在您的浏览器中输入
cargo run --features http --release
并连接到localhost:3000。选择绘图工具开始绘图。
在Linux上,您可以尝试Gtk端口
cargo run --features gtk --release
或者您可以将gtk和http UI组合成一个可执行文件,以展示FlowBetween架构的一些更有趣的特性
cargo run --features gtk --features http --release
虽然这目前只是一个花招,但它展示了一些事情:FlowBetween具有极其便携的架构(我知道没有其他应用程序可以在同一可执行文件中运行两个独立的UI端口)。更重要的是,这旨在发展成为一个允许在桌面和移动设备上进行无缝编辑的功能(以及单个画布的协作编辑)。
一些技术细节
FlowBetween的架构基于流,就像大多数其他应用程序基于对象一样。任何在SmallTalk中编程过的人可能都会认同这个理念。还有一个强大的原则,即区分代表概念和提供具体实现的库。以一个重要的例子来说:flo_canvas库提供了矢量绘图的所有原语,但没有提供任何实现。flo_gtk_ui和flo_http_ui都具备将此类更新流转换为实际使用各自用户界面语言的能力。
当您在这里时,flo_binding库非常值得一观。由于FlowBetween的分离原则,它可以在任何UI框架中重用,并且对于那些遇到过Knockout或React等库的人来说将非常熟悉。它本质上是一种将事件流转换为状态表示以及反之亦然的方法,这是UI设计的核心问题之一。
有几个姐妹项目已经转移到自己的仓库中。desync提供异步功能,使用在数据上调度操作的概念(与通常在线程上调度数据的概念相反)。flo_curves为FlowBetween生成矢量图形提供所需算法库。flo_stream为Rust的futures库添加了'pub-sub'机制,这是一种使用流在用户界面周围分发事件的好方法。
--|||--

依赖关系
~5.5MB
~80K SLoC