1个不稳定版本
使用旧的Rust 2015
| 0.1.0 | 2018年3月17日 |
|---|
#7 in #flo
用于 flow_between
705KB
3K SLoC
包含 (WOFF字体, 185KB) fonts/lato/Lato-Bold.woff2, (WOFF字体, 185KB) fonts/lato/Lato-Regular.woff2, (WOFF字体, 180KB) fonts/lato/Lato-Thin.woff2
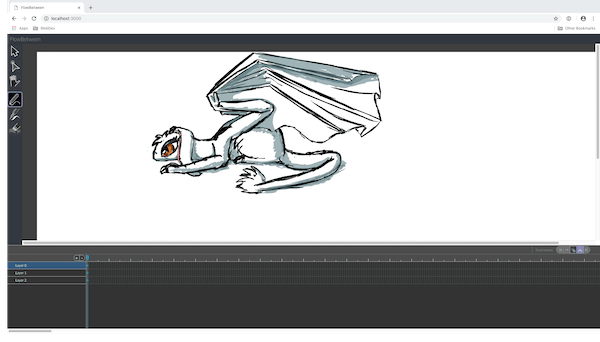
FlowBetween

FlowBetween是一个用于创建动画的工具。它也是一个矢量编辑器,旨在提供“绘画风格”的工作流程,与其他大多数工具不同,编辑更侧重于使用画笔进行绘画而不是调整路径。
运行FlowBetween
如果你使用的是OS X,你可以从网站下载预构建的二进制文件。
FlowBetween具有独特的架构,使其用户界面极具可移植性。在这个早期版本中,浏览器版本最容易尝试,因为它可以在所有操作系统上运行。请注意,为了使用平板电脑与FlowBetween一起使用,你理想情况下需要一个完全支持指针事件或触摸API的浏览器。在OS X上,Chrome或Firefox是你的最佳选择。在Windows上,只需Firefox。iOS上的Safari可以使用Apple Pencil。
要构建并运行FlowBetween,请安装Rust并下载此存储库。输入
cargo run --features http --release
并在你选择的浏览器中连接到localhost:3000。选择绘图工具开始绘制。
在Linux上,你可以尝试Gtk端口
cargo run --features gtk --release
或者,你可以通过将gtk和http UI结合成一个可执行文件来展示FlowBetween架构的一些更有趣的功能
cargo run --features gtk --features http --release
虽然这现在有点花哨,但它展示了几个方面:FlowBetween具有极其可移植的架构(我知道没有其他应用程序可以在同一可执行文件中同时运行两个独立的UI端口)。更重要的是,这旨在发展成为一个功能,允许在桌面和移动设备上无缝编辑(以及单个画布的协作编辑)。
一些技术细节
FlowBetween的架构类似于大多数其他应用程序以对象为基础,而是基于流。任何在SmallTalk中编程过的人可能会认同这个想法。还有一个强有力的原则,即将代表概念的库与提供具体实现的库分开。以一个重要的例子来说:flo_canvas库提供了所有矢量绘图的原始函数,但没有提供任何实现。而flo_gtk_ui和flo_http_ui都有能力接收这些更新流并使用它们各自的用户界面语言实现它们。
当您在这里时,值得一看的是flo_binding库。由于FlowBetween的分离原则,它在任何UI框架中都是可重用的,并且对于接触过Knockout或React等库的人来说都很熟悉。它本质上是一种将事件流转换为状态表示以及反之的方法,这是UI设计的核心问题之一。
有几个姐妹项目已经迁移到自己的仓库。desync提供了异步功能,使用在数据上调度操作的概念(通常是调度数据在线程上的概念的相反)。flo_curves提供了FlowBetween生成矢量图形所需的算法库。flo_stream向Rust的未来库添加了“发布-订阅”机制,这是一种使用流在用户界面周围分配事件的好方法。
--|||--

lib.rs:
静态服务为flow-between提供静态文件
依赖关系
~5MB
~124K SLoC