1个不稳定版本
| 0.8.7 | 2022年10月5日 |
|---|
#1975 在 游戏开发 中
1,317 星 & 23 关注者
100KB
2K SLoC
欢迎来到RLTK_RS,RLTK的Rust实现
您可以在以下位置找到原始的C++项目: https://github.com/thebracket/rltk.
重大变更警告:如果您直接使用 bracket-terminal,则 crossterm 功能现在为 cross_term。对于 bracket-lib 和 rltk,它仍然是 crossterm。
重要:如果您正在运行 webgpu 后端,您需要将 resolver = 2 添加到您的 Cargo.toml 文件中。WGPU需要它来进行平台选择。
注意:
rltk_rs现在是bracket-lib的包装器。它将所有命名空间映射到与旧的rltk和rltk::prelude命名空间一起工作,包括为您重命名BTerm和BTermBuilder。Rogue-like教程在不更改的情况下编译。
您可以在以下位置阅读关于使用此库编写Rogue-like游戏的教程系列: https://bfnightly.bracketproductions.com/rustbook/
运行示例
示例使用Cargo内置的示例代码支持。例如,要运行示例1,请输入: cargo run --example ex01-helloworld。
在项目中使用RLTK
在您的 Cargo.toml 文件中,包含以下内容
[dependencies]
rltk = "0.6.2"
注意:我们不在示例文件中这样做,我们使用相对路径 - 以避免嵌套git仓库。
将RLTK内部resources目录下的所有文件复制到您自己的resources文件夹中。RLTK需要能够加载字体文件和OpenGL着色器。
对于最简单的Hello World示例,您的源代码(main.rs)可以如下所示
extern crate rltk;
use rltk::{Rltk, GameState, Console};
struct State {}
impl GameState for State {
fn tick(&mut self, ctx : &mut Rltk) {
ctx.cls();
ctx.print(1, 1, "Hello RLTK World");
}
}
fn main() {
let context = Rltk::init_simple8x8(80, 50, "Hello RLTK World", "resources");
let gs = State{ };
rltk::main_loop(context, gs);
}
高级使用:多个后端
RLTK支持多个功能标志,让您可以按自己的方式使用它。
- 如果您移除了默认功能,它将进入“哑”模式。游戏状态和渲染函数被禁用,但所有库函数都可用(库变得非常小 - 丢弃了大部分依赖)。
- 默认情况下,
opengl功能将使用WebGL或本地OpenGL来使用伪终端渲染您的控制台。 - 您可以选择禁用
opengl并启用curses,以便将渲染输出到ncurses或pdcurses(取决于您的平台)。所有示例现在都可作为仅控制台版本使用,通过cargo run --example curses14-dwarfmap --features curses --no-default-features(在示例名称中将curses替换为ex,并指定功能集)。 - 您可以选择禁用
opengl并启用crossterm,以便通过crossterm库将渲染输出到本地控制台(示例使用crossterm前缀)。例如,cargo run --example crossterm18-textsprites --no-default-features --features="crossterm" - 您可以选择禁用
opengl并启用webgpu。示例使用wgpu前缀。例如,cargo run --example av13-textblock --no-default-features --features wgpu将在WebGPU上运行示例13(选择Vulkan/Metal/WebGPU)。
示例
示例1:弹跳Hello World

示例1 - Hello World是一个小型示例,展示了一个简单的8x8控制台,以及使RLTK运行所需的样板代码。
从克隆仓库的根目录运行此示例:cargo run --example 1
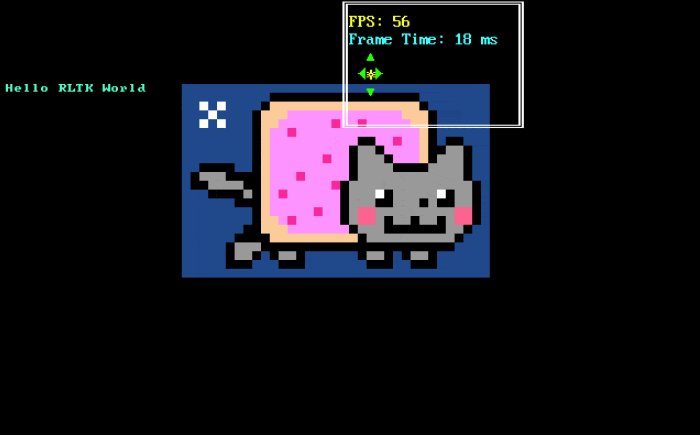
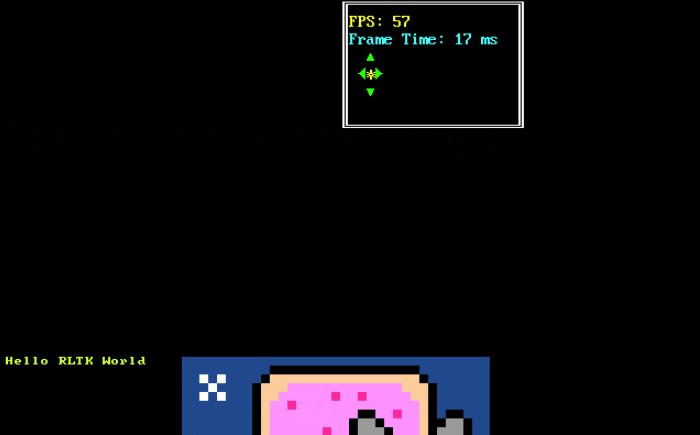
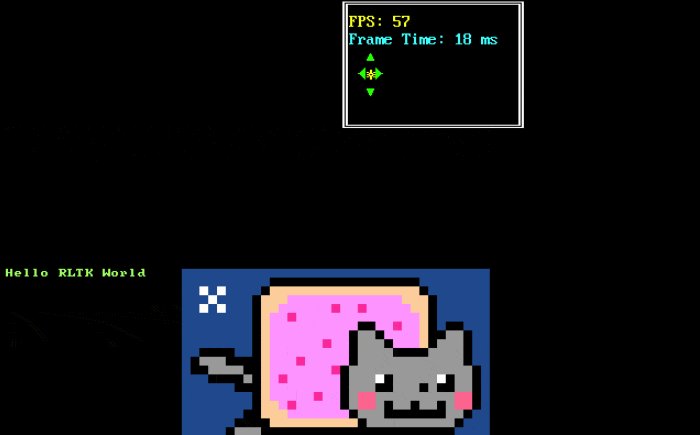
示例2:多个控制台层

示例2 - 稀疏层与示例1非常相似,但它添加了一个额外的层 - 使用VGA 8x16字体,并将FPS和帧率渲染到该层。这说明了在RLTK中与层一起工作的简便性。
从克隆仓库的根目录运行以下示例:cargo run --example 2
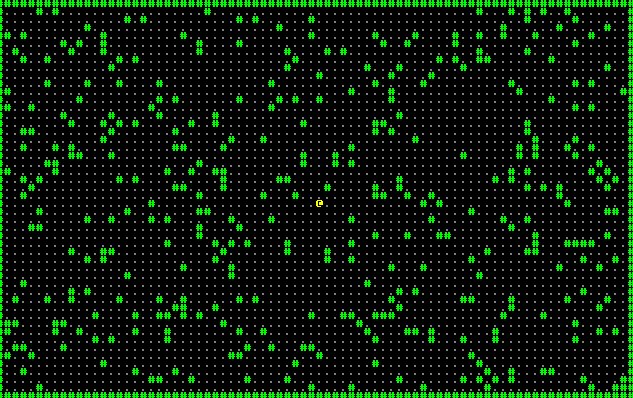
示例 3:四处走动

示例 3 - 四处走动是许多Roguelike游戏的第一步:我们生成一个随机地图(在这个例子中非常随机),将玩家渲染为一个@,并使用光标键或数字键盘移动。这展示了简单的键盘输入机制,以及如何处理基本游戏状态。
从克隆仓库的根目录运行以下示例:cargo run --example 3
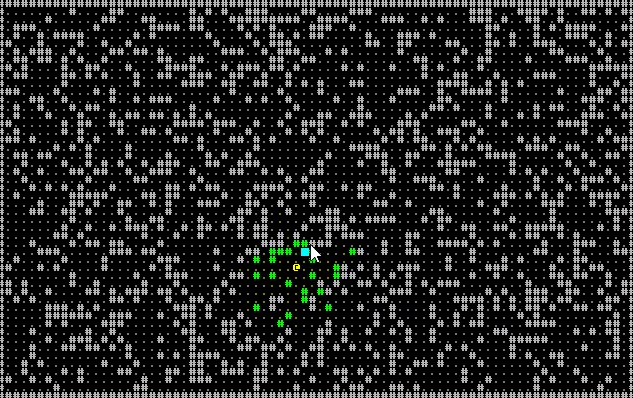
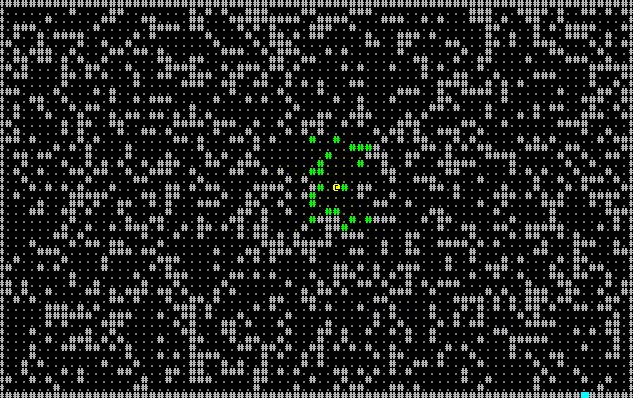
示例 4:视野

示例 4 - 视野/FOV基于示例 3,并添加了视野。为此,它实现了RLTK库的一些特质,允许它提供此类辅助。
从克隆仓库的根目录运行以下示例:cargo run --example 4
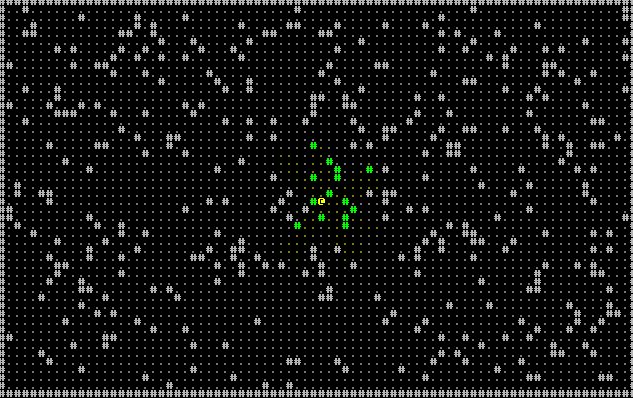
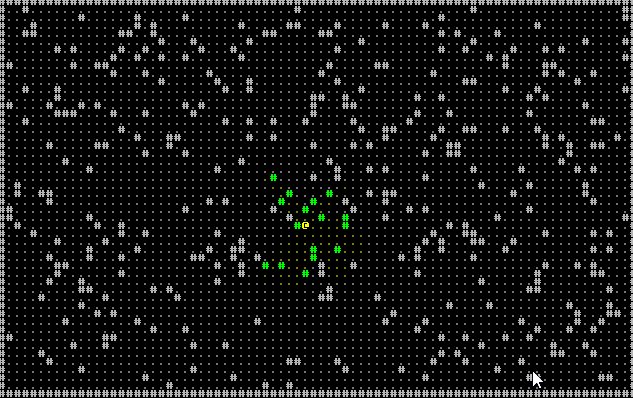
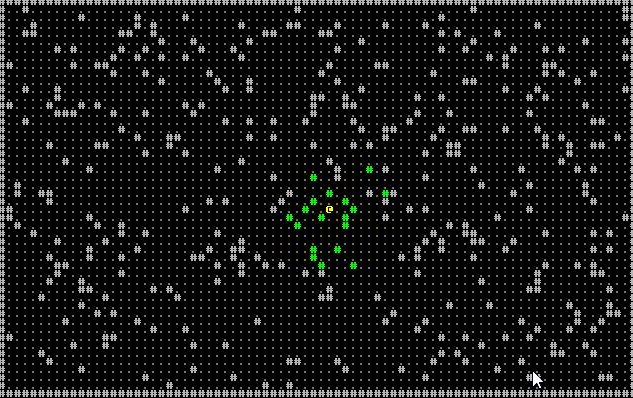
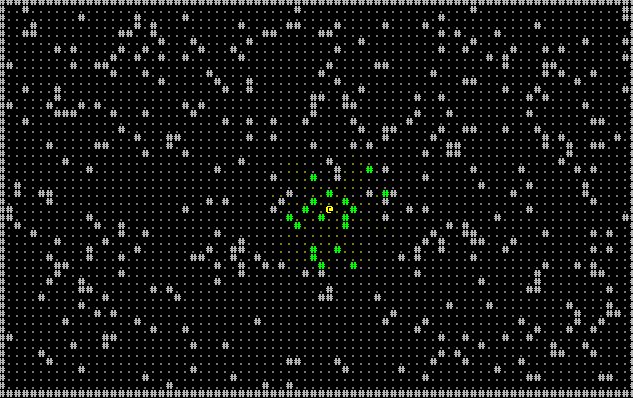
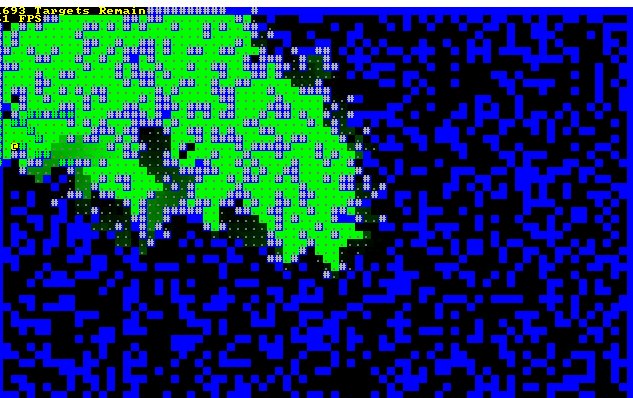
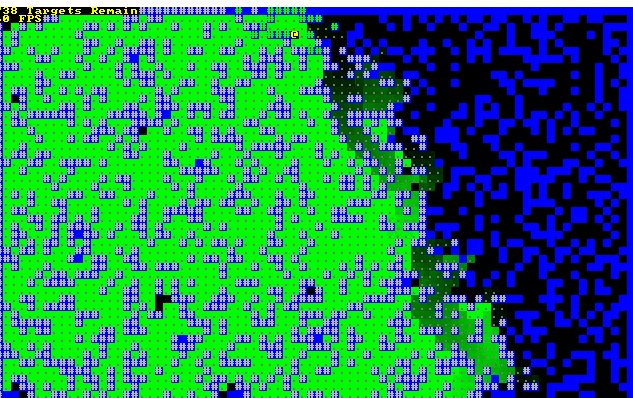
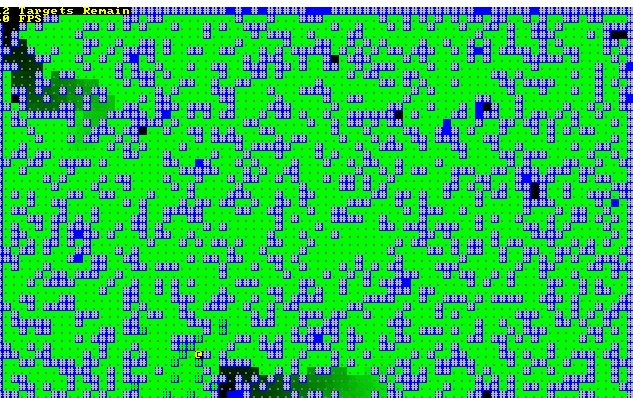
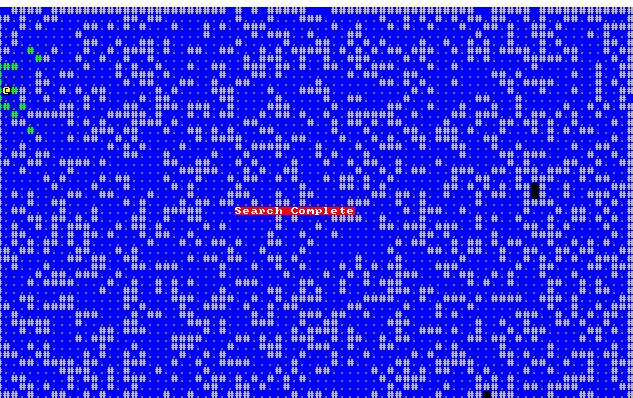
示例 5:使用Dijkstra流图自动探索

示例 5 - 使用Dijkstra流图自动探索创建了一个随机地图,有很多墙壁。它使用RLTK的Dijkstra流图(见这篇文章)来解决地图的自动探索问题。我建议使用cargo run --release编译此示例 - 调试模式缺少许多优化,运行速度非常慢。(RLTK的Dijkstra实现自动使用并行算法处理大量目标)
从克隆仓库的根目录运行以下示例:cargo run --example 5 --release。(--release告诉它优化构建;没有优化运行得非常慢)
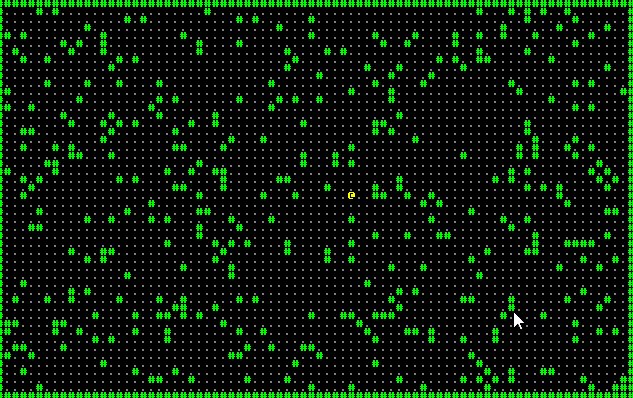
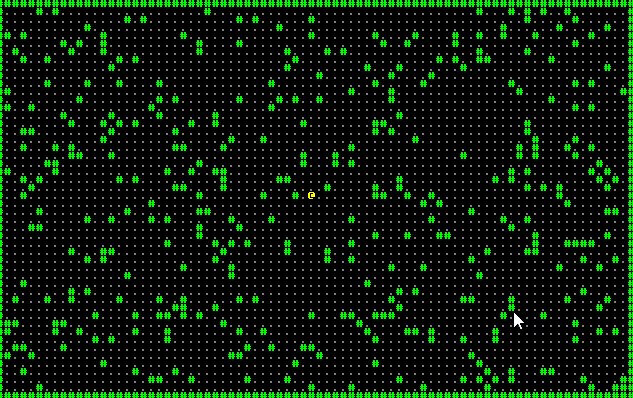
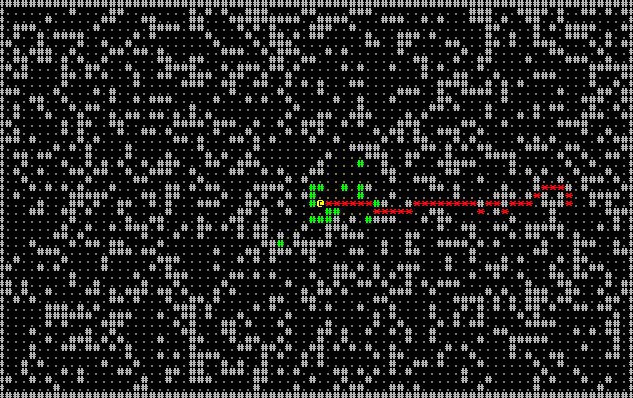
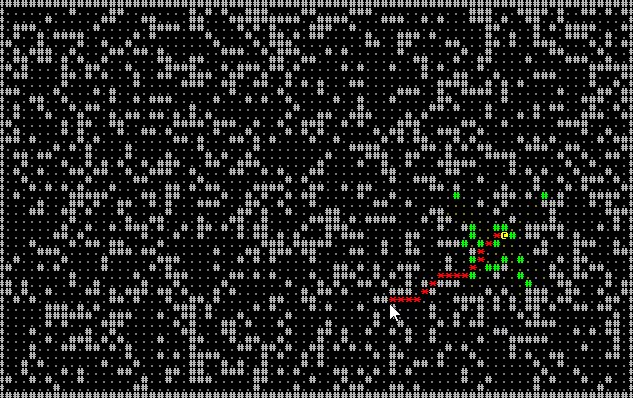
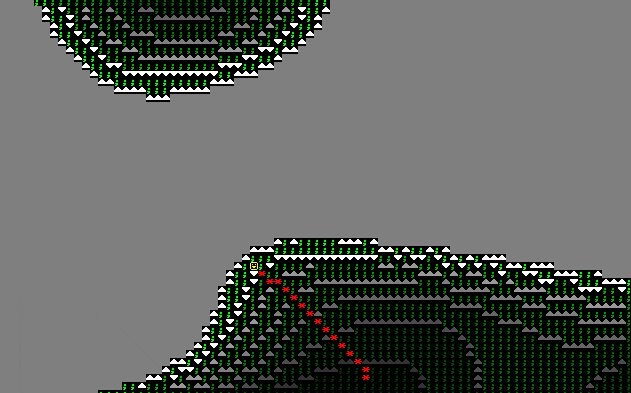
示例 6:A-Star路径和鼠标控制

示例 6 - 使用鼠标的A Star允许您使用A-Star导航遍历随机地图。将鼠标悬停在目的地,您的路径将被突出显示。点击,小@就会到达那里。
从克隆仓库的根目录运行以下示例:cargo run --example 6
示例 7:分层瓦片

示例 7 - 瓦片展示了如何使用字体系统进行瓦片。它使用相同的字体创建两个图层;基础图层用于地图,第二个图层以“无背景”模式绘制,以无缝地将精灵叠加到地图上,而不产生难看的边界。它使用示例 4 中的FOV代码来显示如何重新着色精灵,并使用距离函数来创建光照效果。
从克隆仓库的根目录运行以下示例:cargo run --example 7
示例 8:REX Paint 支持

示例 8 - REX Paint 支持 展示了如何加载一个 .xp 文件(使用 GridSageGames 的优秀 REX Paint 创建),并在控制台上显示它。感谢 Mara "Alkahest" 的辛勤工作(见原始仓库 此处),您可以根据需要加载和保存 .xp 文件。
从克隆仓库的根目录运行此示例,使用 cargo run --example 8。
示例 9:层偏移

示例 9 - 偏移 展示了在控制台层上调用 set_offset 来将其推向一个方向的能力。在这种情况下,它用于在主要瓦片之间渲染薄墙。
从克隆仓库的根目录运行此示例,使用 cargo run --example 9。
示例 10:后期处理效果

示例 10 - 后期处理 展示了 RLTK 内置的后期处理系统。可以启用扫描线,以及可选的屏幕烧灼,以获得真正的复古体验。
从克隆仓库的根目录运行此示例,使用 cargo run --example 10。
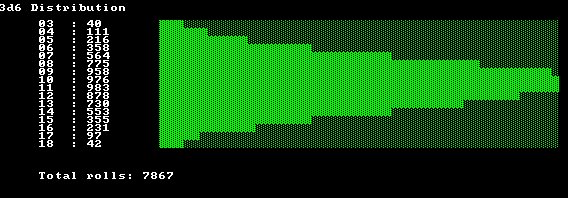
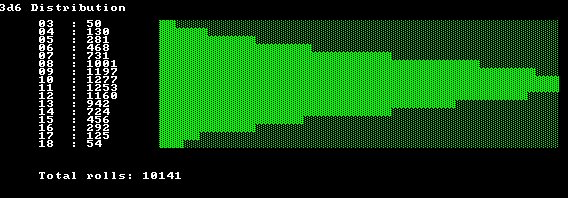
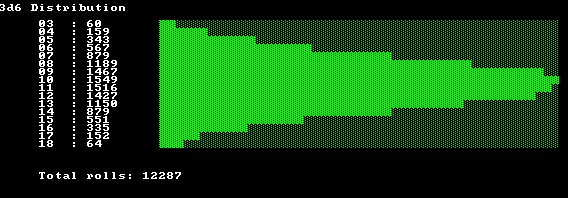
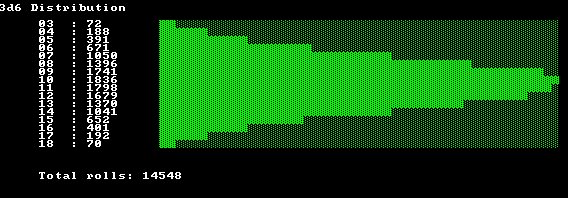
示例 11:掷骰子

示例 11 - 随机 展示了 RLTK 如何封装 rand crate 以提供一个更易于访问的随机数生成器。演示绘制了一系列 3d6 掷骰子的分布。
从克隆仓库的根目录运行此示例,使用 cargo run --example 11。
示例 12:Simplex Noise

示例 12 - Simplex Noise 展示了将 Auburn 的 FastNoise 库 移植到 Rust(包含在 RLTK 中,因为每个 rogue-like 套件都应该有噪声)。它循环种子并定期再生地形。
从克隆仓库的根目录运行此示例,使用 cargo run --example 12。
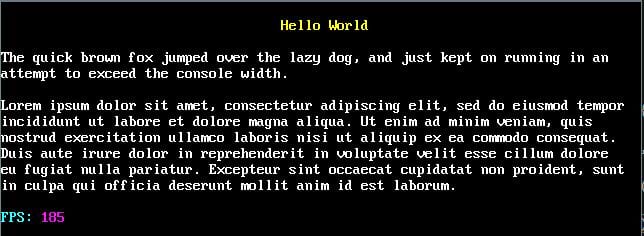
示例 13:格式化块

示例 13 - 文本块 展示了 TextBlock 功能,可以将一系列格式化命令包装成命令序列,然后一起渲染。这对于大量文本非常有用。
从克隆仓库的根目录运行此示例,使用 cargo run --example 13。
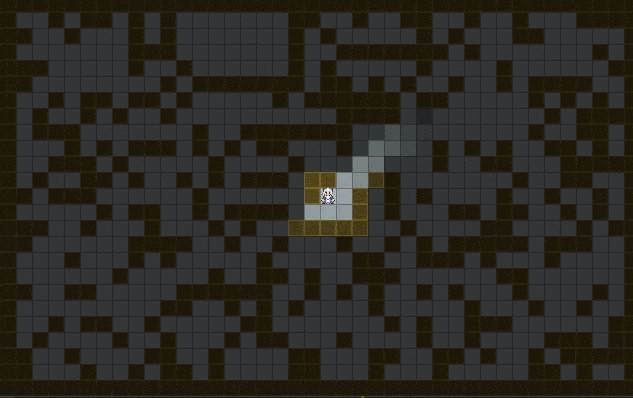
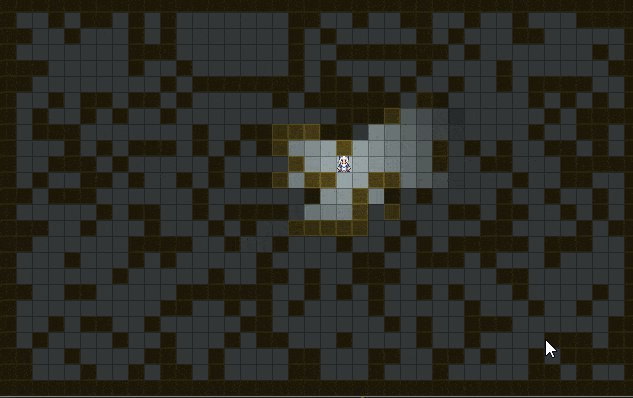
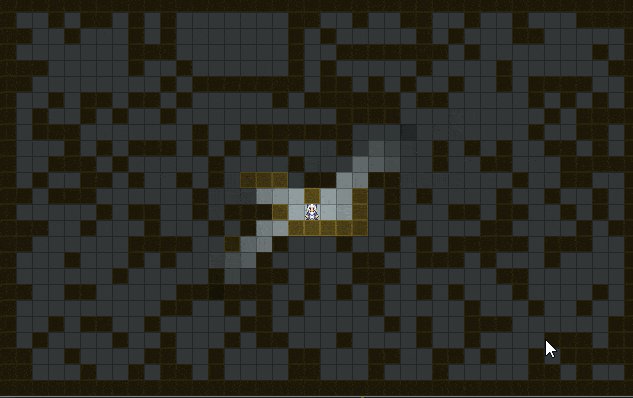
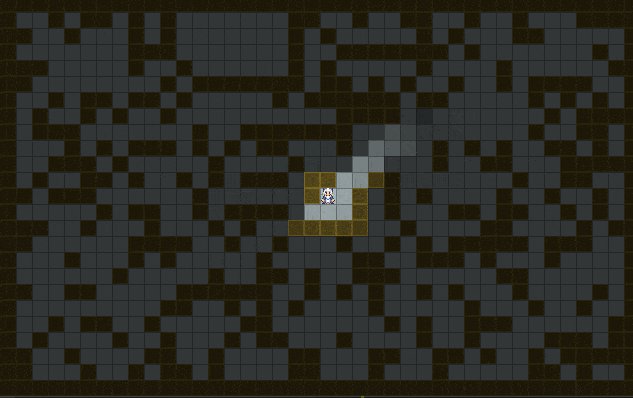
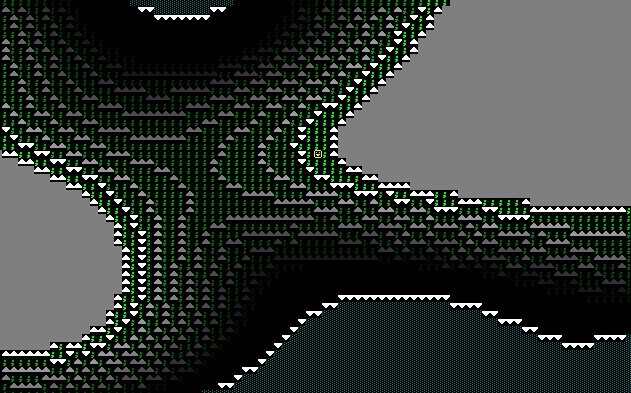
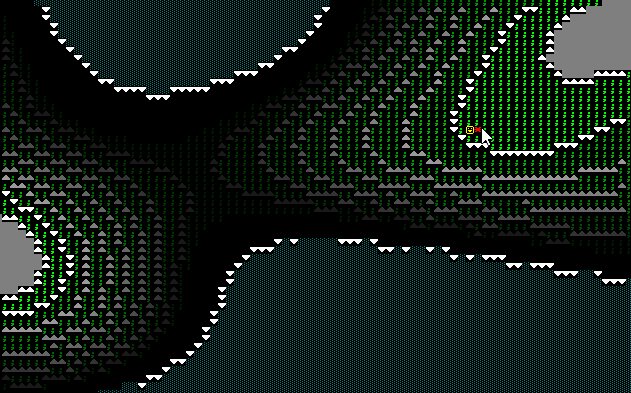
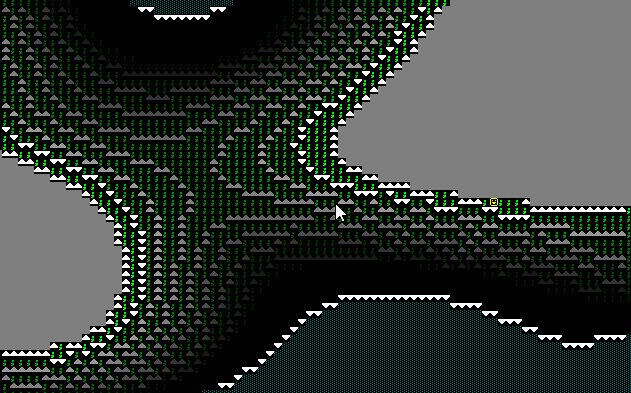
示例 14:矮人要塞风格的 3D

示例 14 - 矮人要塞风格的 3D 使用 Algorithm3D 特性提供三维 A* 路径搜索,并实现了一个简单的矮人要塞(使用 DFHack "层潜入")渲染器来显示噪声生成的 3D 地图并遍历它。这还使用了噪声系统。
从克隆仓库的根目录运行此示例,使用 cargo run --example 14。
示例 15:获取按键码
示例 15 - 键盘提供了一个方便的工具来抓取键盘码,并展示了如何使用 shift、control 和 alt 键作为修饰符或键盘输入。
示例 16(仅 WebAssembly):绑定 HTML 按钮
示例 16 - 外部 HTML 按钮演示了从 0.5.0 版本开始的新功能,可以将绑定添加到托管 WebAssembly 的 HTML 中的按钮,并在新的 web_button 上下文中触发事件。
示例 17:多瓦片精灵

示例 17 - 多瓦片精灵展示了如何使用多瓦片精灵,包括从 REX Paint 导入和以文本形式提交。
从克隆仓库的根目录使用 cargo run --example ex18-textsprites 运行此示例。
使用 WASM 构建
RLTK 新支持 WebAssembly(WASM)。它仍然有些粗糙,但它是可行的。构建过程最终会变得有些复杂
- 使用指定目标构建示例:
cargo build --example ex01-helloworld --target wasm32-unknown-unknown --release - 使用
wasm-bindgen构建绑定:wasm-bindgen .\target\wasm32-unknown-unknown\release\examples\ex01-helloworld.wasm --out-dir <YOUR WEB DIRECTORY> --no-modules --no-typescript - 包括一个像
wasm_help/index.html中的 HTML 文件。这个文件要求您将.wasm和js文件重命名为myblob_bg.wasm和myblob.js- 或者调整 HTML 文件以匹配您的文件名。
我使用这个批处理文件(我在 Windows 上)来构建它们
@ECHO OFF
mkdir ./wasm_help/staging
REM Build the actual WASM files and helpers
CALL :StageExample ex01-helloworld, ex01
CALL :StageExample ex02-sparse, ex02
CALL :StageExample ex03-walking, ex03
CALL :StageExample ex04-fov, ex04
CALL :StageExample ex05-dijkstra, ex05
CALL :StageExample ex06-astar-mouse, ex06
CALL :StageExample ex07-tiles, ex07
CALL :StageExample ex08-rex, ex08
CALL :StageExample ex09-offsets, ex09
CALL :StageExample ex10-postprocess, ex10
CALL :StageExample ex11-random, ex11
CALL :StageExample ex12-simplex, ex12
CALL :StageExample ex13-textblock, ex13
CALL :StageExample ex14-dwarfmap, ex14
CALL :StageExample ex15-specs, ex15
REM Duplicate example 1 into the root for compatibility with links I've already shared
copy .\wasm_help\staging\ex01\* .\wasm_help\staging
REM Submit to server
cd wasm_help\staging
REM INSERT your copy command to copy to your web server here
cd ..\..
REM Finish
EXIT /B 0
REM Usage: StageExample EXAMPLE
:StageExample
echo Building example %~1
cargo build --example %~1 --target wasm32-unknown-unknown --release
echo wasm-gc .\target\wasm32-unknown-unknown\release\examples\%~1.wasm
mkdir .\wasm_help\staging\%~2
wasm-bindgen .\target\wasm32-unknown-unknown\release\examples\%~1.wasm --out-dir .\wasm_help\staging\%~2 --no-modules --no-typescript
copy .\wasm_help\index.html .\wasm_help\staging\%~2
move .\wasm_help\staging\%~2\%~1_bg.wasm .\wasm_help\staging\%~2\myblob_bg.wasm
move .\wasm_help\staging\%~2\%~1.js .\wasm_help\staging\%~2\myblob.js
EXIT /B 0