15个版本
| 0.8.7 | 2022年10月4日 |
|---|---|
| 0.8.1 | 2020年4月29日 |
| 0.7.0 | 2020年2月22日 |
| 0.6.2 | 2020年1月31日 |
| 0.5.14 | 2019年12月31日 |
#217 in 游戏开发
2,006 每月下载量
3MB
2K SLoC
欢迎来到RLTK_RS,RLTK的Rust实现
您可以在以下位置找到原始的C++项目:https://github.com/thebracket/rltk.
重大变更警告:如果您直接使用 bracket-terminal,则 crossterm 功能现在是 cross_term。对于 bracket-lib 和 rltk,它仍然是 crossterm。
重要:如果您正在运行 webgpu 后端,您需要将 resolver = 2 添加到您的 Cargo.toml 文件中。WGPU需要它来进行平台选择。
注意:
rltk_rs现在是bracket-lib的包装器。它将所有命名空间映射到与旧的rltk和rltk::prelude命名空间一起工作,包括为您重命名BTerm和BTermBuilder。Roguelike教程编译后无变化。
您可以在以下位置阅读关于使用此库编写Roguelike的教程系列:https://bfnightly.bracketproductions.com/rustbook/
运行示例
这些示例使用Cargo内置的示例代码支持。例如,要运行示例1,请输入:cargo run --example ex01-helloworld。
在您的项目中使用RLTK
在您的 Cargo.toml 文件中,包含以下内容
[dependencies]
rltk = "0.6.2"
注意:我们在示例文件中不这样做,我们使用相对路径 - 以避免嵌套git仓库。
将RLTK中 resources 目录下的所有文件复制到您自己的 resources 文件夹中。RLTK需要能够加载字体文件和OpenGL着色器。
对于最简单的 你好世界,您的源代码(main.rs)可以看起来像这样
extern crate rltk;
use rltk::{Rltk, GameState, Console};
struct State {}
impl GameState for State {
fn tick(&mut self, ctx : &mut Rltk) {
ctx.cls();
ctx.print(1, 1, "Hello RLTK World");
}
}
fn main() {
let context = Rltk::init_simple8x8(80, 50, "Hello RLTK World", "resources");
let gs = State{ };
rltk::main_loop(context, gs);
}
高级用法:多个后端
RLTK支持许多 功能标志,让您可以按照自己的意愿使用它。
- 如果您移除了默认功能,则会进入“哑”模式。游戏状态和渲染功能将被禁用,但所有库功能都是可用的(并且库变得非常小 - 去掉了大部分依赖)。
- 默认情况下,
opengl功能将使用 WebGL 或本地 OpenGL 来通过伪终端渲染您的控制台。 - 您可以通过禁用
opengl并启用curses来渲染到ncurses或pdcurses(具体取决于您的平台)。现在所有演示都可以作为控制台程序运行,通过以下命令:cargo run --example curses14-dwarfmap --features curses --no-default-features(在示例名称中将curses替换为ex,并指定功能集)。 - 您可以通过禁用
opengl并启用crossterm来通过crossterm库将渲染到本地控制台(示例使用crossterm前缀)。例如,cargo run --example crossterm18-textsprites --no-default-features --features="crossterm" - 您可以通过禁用
opengl并启用webgpu。示例以wgpu为前缀。例如,cargo run --example av13-textblock --no-default-features --features wgpu将在 WebGPU 上运行示例 13(选择 Vulkan/Metal/WebGPU)。
示例
示例 1:反弹的 Hello World

示例 1 - Hello World 是一个小示例,展示了简单的 8x8 控制台以及使 RLTK 运行所需的基本代码。
从克隆仓库的根目录运行此示例:cargo run --example 1
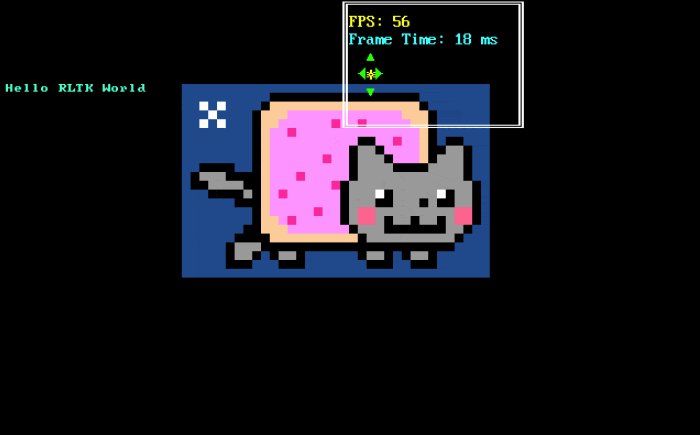
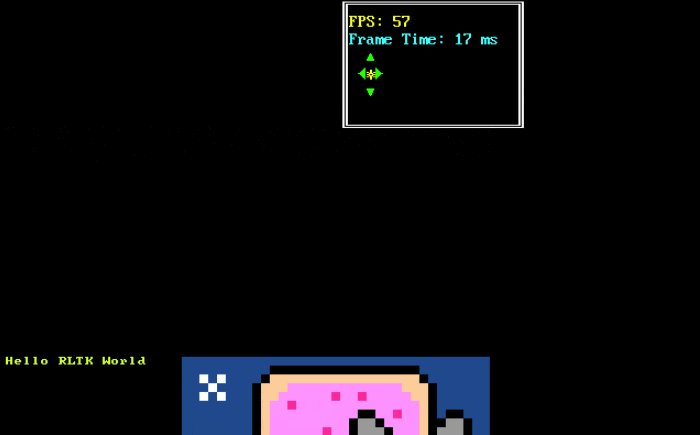
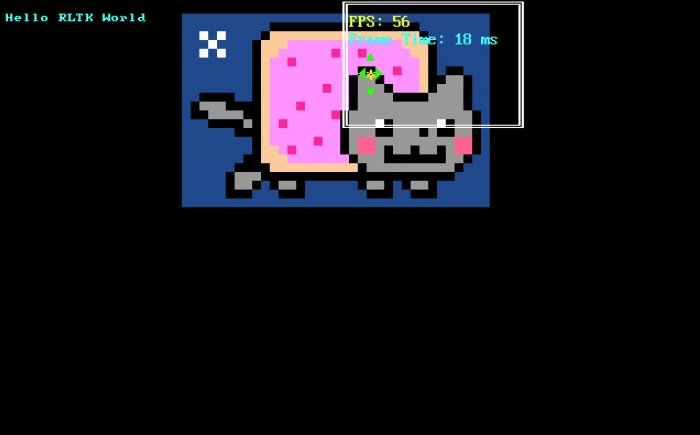
示例 2:多个控制台层

示例 2 - 稀疏层 与示例 1 非常相似,但它添加了一个额外的层 - 在 VGA 8x16 字体中渲染,并将帧率和帧率渲染到它上面。这展示了在 RLTK 中处理层是多么简单。
从克隆仓库的根目录运行此示例:cargo run --example 2
示例 3:四处走动

示例 3 - 四处走动 是许多 rogue-like 游戏的第一步:我们生成一个随机地图(在这种情况下非常随机),将玩家渲染为一个 @,并使用光标键或数字键盘移动他/她/它。这展示了简单的键盘输入机制以及如何处理基本游戏状态。
从克隆仓库的根目录运行此示例:cargo run --example 3
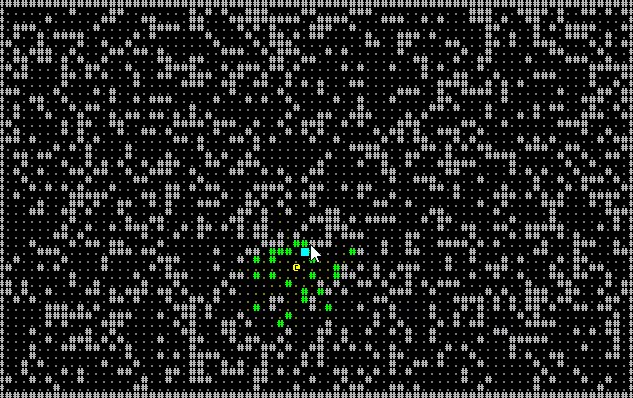
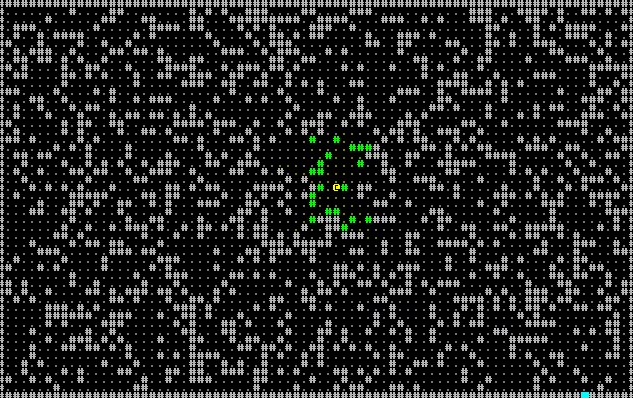
示例 4:视野

示例 4 - 视野/FOV 在示例 3 的基础上增加了视野功能。为了实现这一点,它实现了 RLTK 库中的某些特性,从而能够提供如下辅助工具。
从克隆的仓库根目录运行此示例:cargo run --example 4
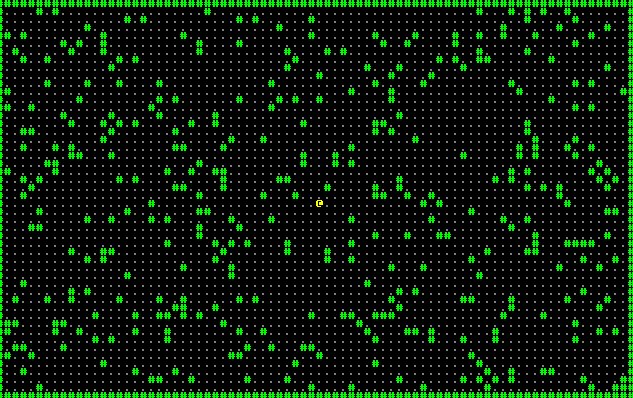
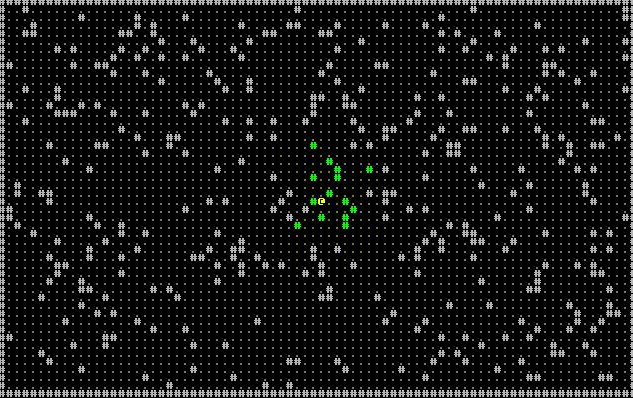
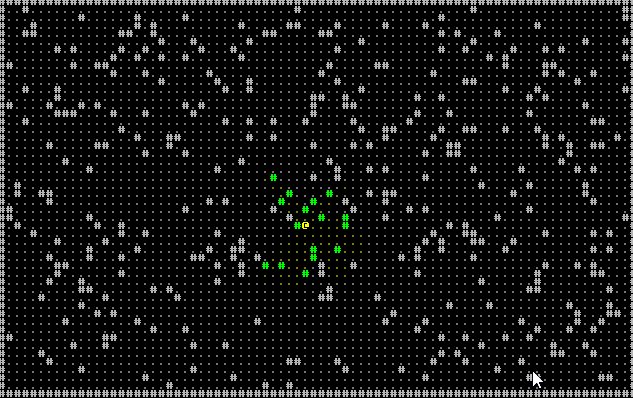
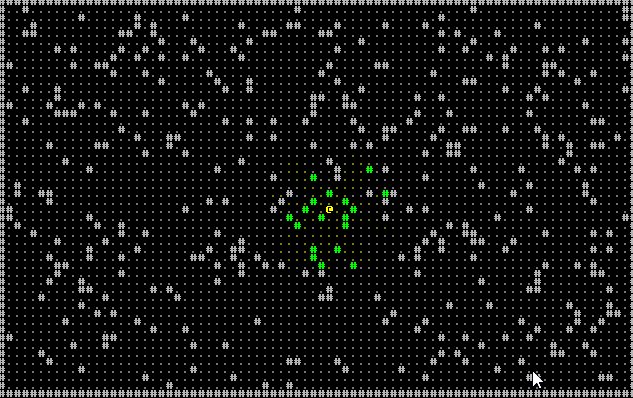
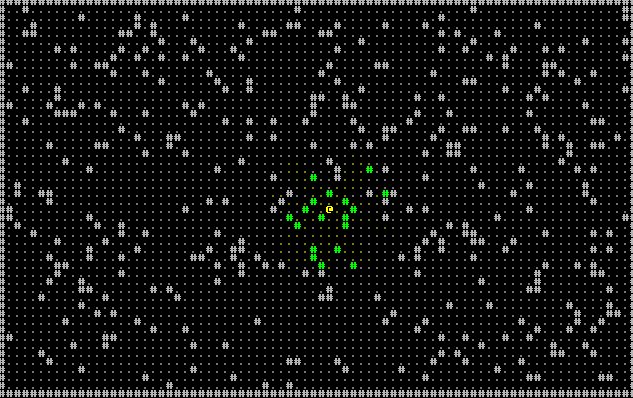
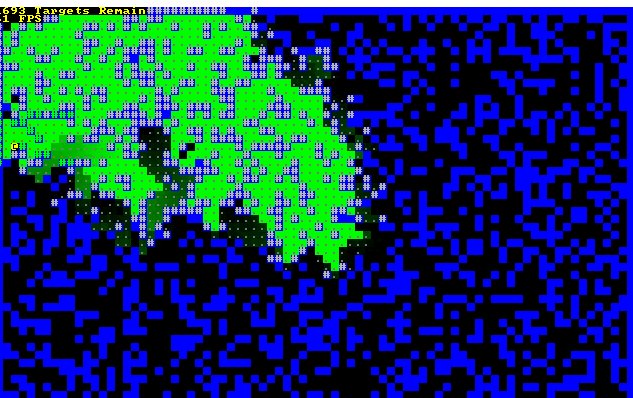
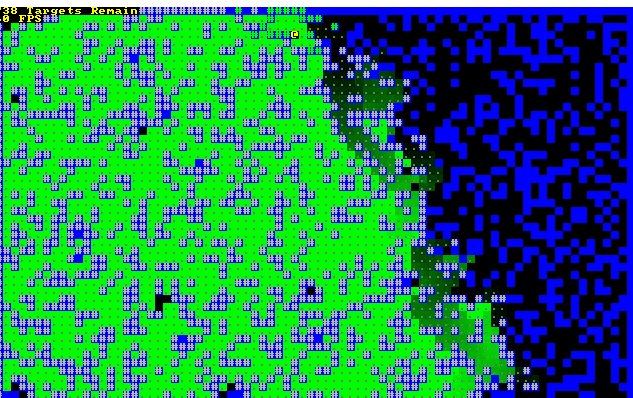
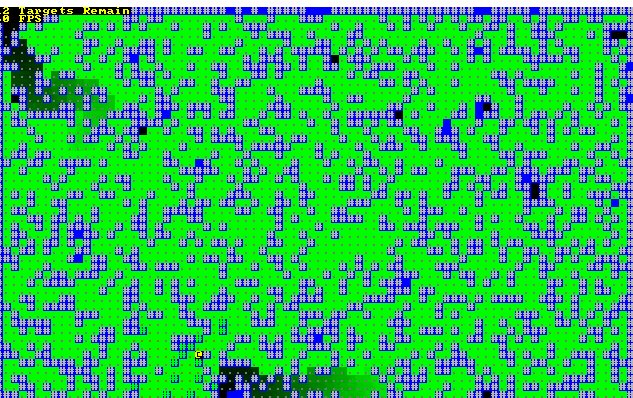
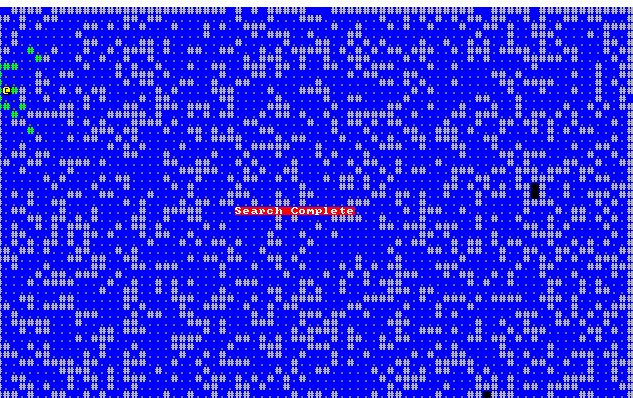
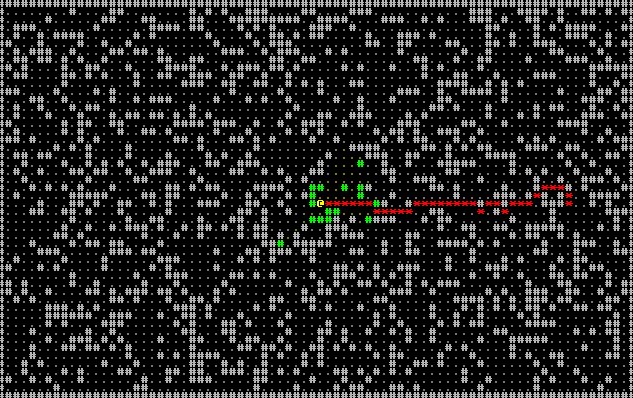
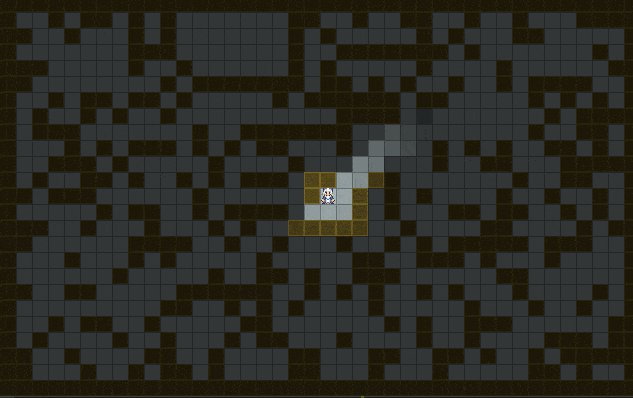
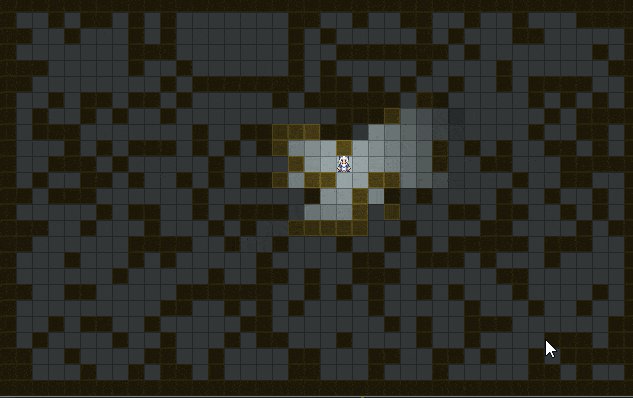
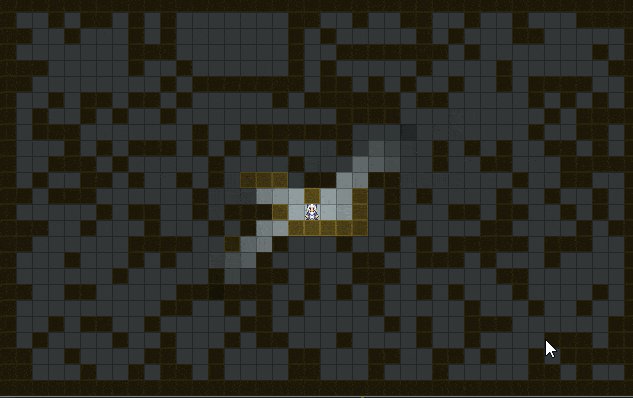
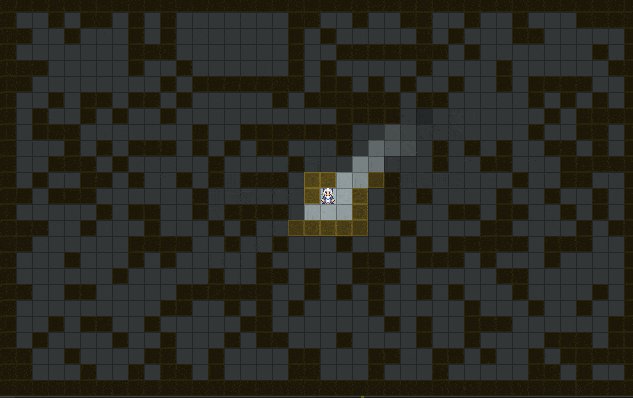
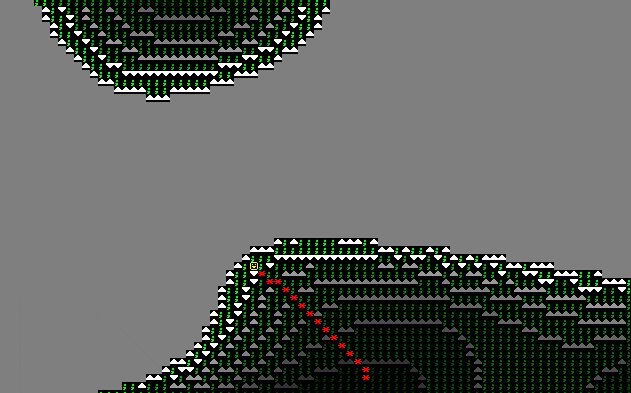
示例 5:使用迪杰斯特拉流图自动探索

示例 5 - 使用迪杰斯特拉流图自动探索 创建一个随机的地图,包含大量墙壁。它使用 RLTK 的迪杰斯特拉流图(参见 这篇文章)来解决地图的自动探索问题。我建议使用 cargo run --release 来编译此示例 - 调试模式缺少许多优化,运行速度非常慢。(RLTK 的迪杰斯特拉实现自动使用并行算法处理大量目标)。
从克隆的仓库根目录运行此示例:cargo run --example 5 --release。(--release 告诉它优化构建;没有优化的话运行速度会很慢)
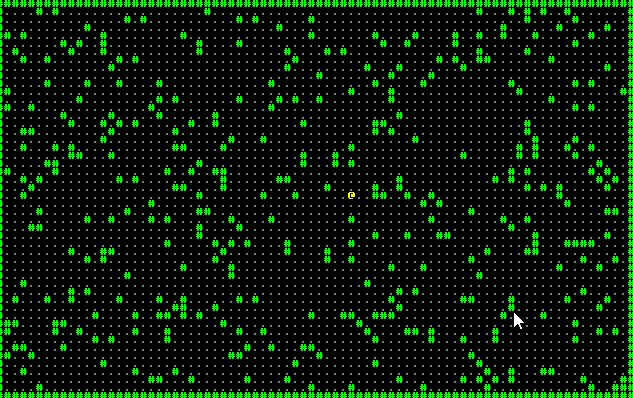
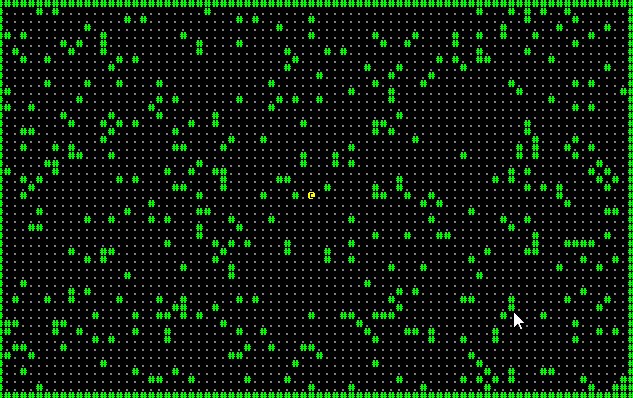
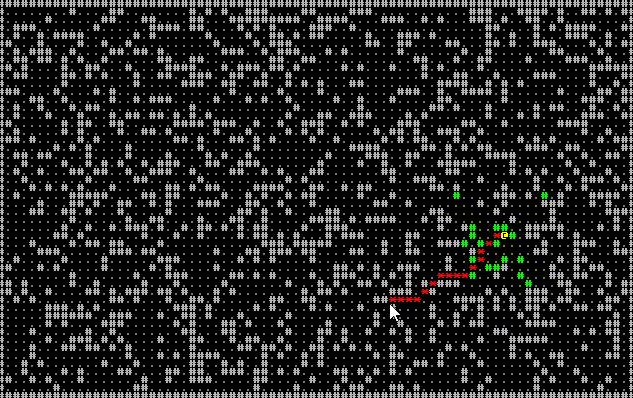
示例 6:A* 路径和鼠标控制

示例 6 - 使用鼠标的 A Star 允许您使用 A* 导航穿越随机的地图。将鼠标悬停在目的地,您的路径将被突出显示。点击,小 @ 就会出现在那里。
从克隆的仓库根目录运行此示例:cargo run --example 6
示例 7:分层瓦片

示例 7 - 瓦片 展示了如何使用字体系统来处理瓦片。它使用相同的字体创建了两个图层;基础图层用于地图,第二个图层在“无背景”模式下绘制,以无缝地覆盖地图上的精灵,而不留下难看的边框。它使用示例 4 中的 FOV 代码来展示如何重新着色精灵,并使用距离函数来产生光照效果。
从克隆的仓库根目录运行此示例:cargo run --example 7
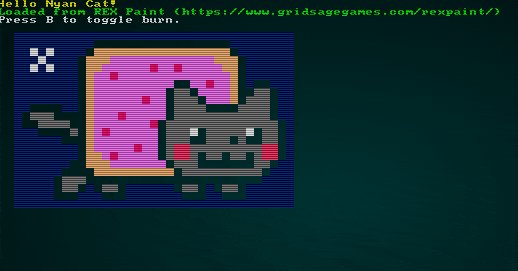
示例 8:REX Paint 支持

示例 8 - REX Paint 支持 展示了如何加载一个 .xp 文件(使用 GridSageGames 的优秀 REX Paint 创建),并在控制台上显示它。感谢 Mara "Alkahest" 的辛勤工作(参见原始仓库 此处),您可以根据需要加载和保存 .xp 文件。
从克隆的仓库根目录运行此示例:cargo run --example 8
示例 9:图层偏移

示例 9 - 偏移量 展示了在控制层上调用 set_offset 的能力,以推动它在某个方向上移动。在这种情况下,它被用来在主要瓦片之间渲染薄墙。
从克隆仓库的根目录运行此示例,使用 cargo run --example 9
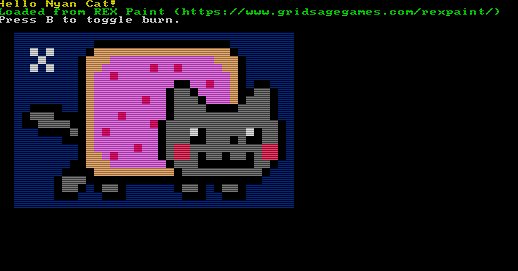
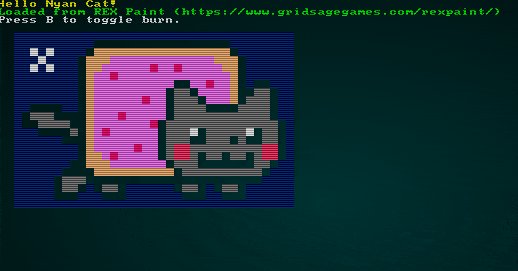
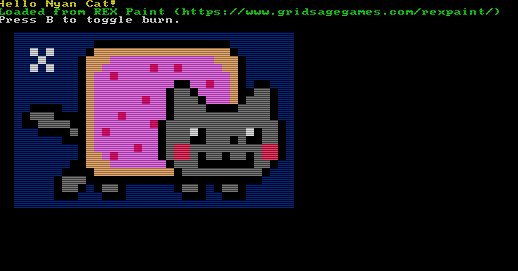
示例 10:后期处理效果

示例 10 - 后期处理 展示了 RLTK 内置的后期处理系统。可以启用扫描线以及可选的屏幕烧伤,以获得真正的复古体验。
从克隆仓库的根目录运行此示例,使用 cargo run --example 10
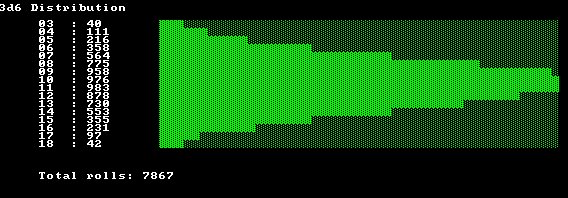
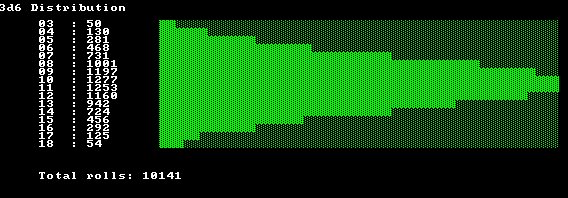
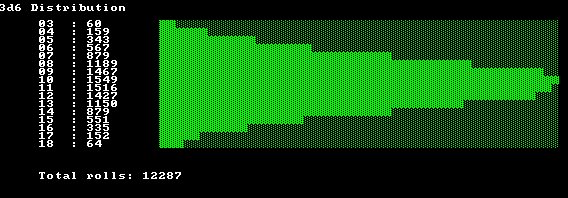
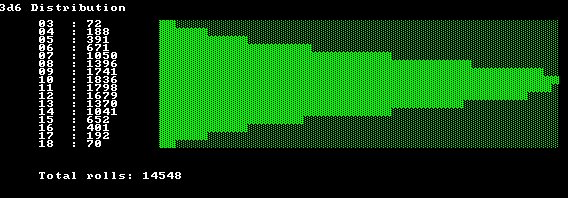
示例 11:掷骰子

示例 11 - 随机 展示了 RLTK 如何封装 rand 包,以提供一个更易于使用的随机数生成器。演示绘制了一系列 3d6 掷骰的结果。
从克隆仓库的根目录运行此示例,使用 cargo run --example 11
示例 12:Simplex 噪音

示例 12 - Simplex 噪音 展示了将 Auburn 的 FastNoise 库 移植到 Rust(包含在 RLTK 中,因为每个 RogueLike 工具包都应该有噪音)。它循环种子并定期重新生成地形。
从克隆仓库的根目录运行此示例,使用 cargo run --example 12
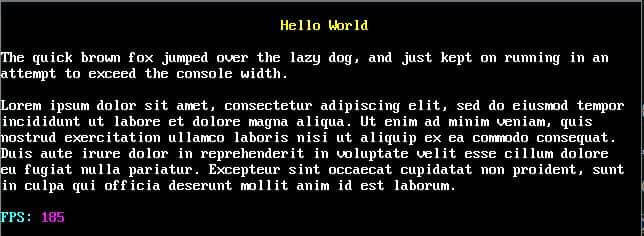
示例 13:格式化块

示例 13 - 文本块 展示了 TextBlock 功能,可以将一组格式化命令封装成一个命令序列,然后一起渲染。这对于大量文本很有用。
从克隆仓库的根目录运行此示例,使用 cargo run --example 13
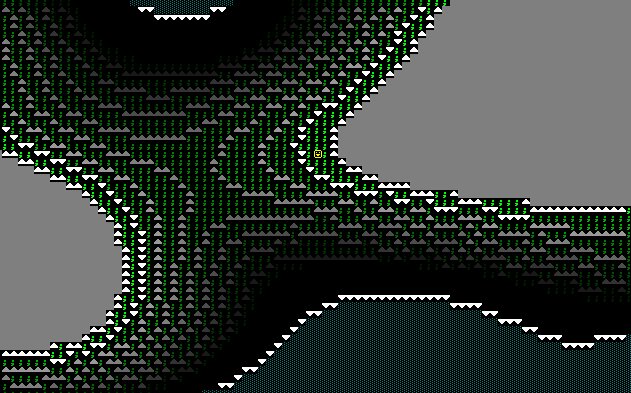
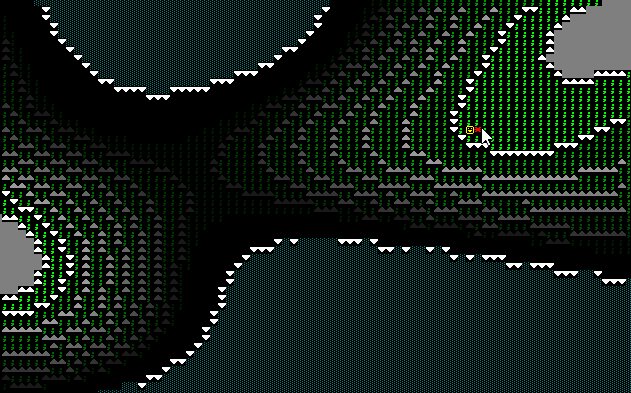
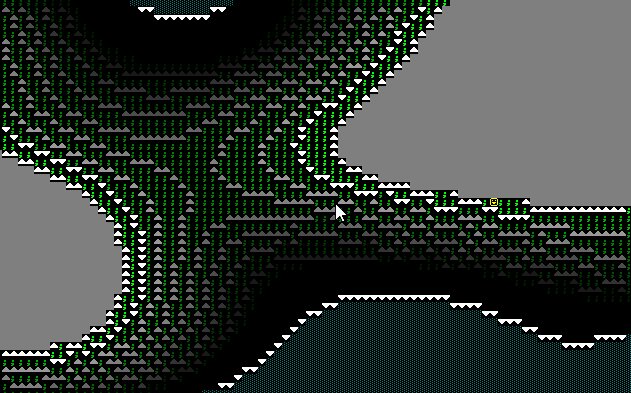
示例 14:矮人要塞风格的 3D

示例 14 - 矮人要塞风格的 3D 使用 Algorithm3D 特性提供三维 A* 路径查找,并实现了一个简单的矮人要塞(带有 DFHack "层潜水")渲染器来显示由噪音生成的 3D 地图并遍历它。这也使用了噪音系统。
从克隆仓库的根目录运行此示例,使用 cargo run --example 14
示例 15:获取键码
示例 15 - 键盘 提供了一个方便的工具来捕获键盘码,并展示如何使用 shift、control 和 alt 键作为修饰符或键盘输入。
示例16(仅限Web Assembly):绑定HTML按钮
示例16 - 外部HTML按钮展示了从0.5.0版本开始的新功能,可以将绑定添加到托管Web Assembly的HTML按钮,并在新的web_button上下文字段中触发事件。
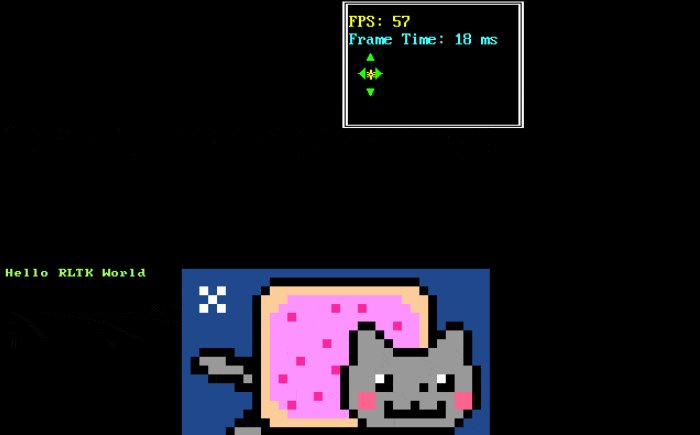
示例17:多图块精灵

示例17 - 多图块精灵展示了使用多图块精灵的方法,这些精灵既可以来自REX Paint,也可以作为文本提交。
在克隆仓库的根目录下使用cargo run --example ex18-textsprites运行此示例。
使用WASM构建
RLTK新支持Web Assembly(WASM)。它仍然有些粗糙,但可以工作。构建过程有些复杂。
- 使用指定目标构建示例:
cargo build --example ex01-helloworld --target wasm32-unknown-unknown --release - 使用
wasm-bindgen构建绑定:wasm-bindgen .\target\wasm32-unknown-unknown\release\examples\ex01-helloworld.wasm --out-dir <YOUR WEB DIRECTORY> --no-modules --no-typescript - 包括一个如
wasm_help/index.html中的HTML文件。这个文件要求你重命名你的.wasm和src-rs">js文件到.myblob_bg.wasm和.myblob.js- 或者调整HTML文件以匹配你的文件名。
使用此批处理文件(我在Windows上)构建它们所有
@ECHO OFF
mkdir ./wasm_help/staging
REM Build the actual WASM files and helpers
CALL :StageExample ex01-helloworld, ex01
CALL :StageExample ex02-sparse, ex02
CALL :StageExample ex03-walking, ex03
CALL :StageExample ex04-fov, ex04
CALL :StageExample ex05-dijkstra, ex05
CALL :StageExample ex06-astar-mouse, ex06
CALL :StageExample ex07-tiles, ex07
CALL :StageExample ex08-rex, ex08
CALL :StageExample ex09-offsets, ex09
CALL :StageExample ex10-postprocess, ex10
CALL :StageExample ex11-random, ex11
CALL :StageExample ex12-simplex, ex12
CALL :StageExample ex13-textblock, ex13
CALL :StageExample ex14-dwarfmap, ex14
CALL :StageExample ex15-specs, ex15
REM Duplicate example 1 into the root for compatibility with links I've already shared
copy .\wasm_help\staging\ex01\* .\wasm_help\staging
REM Submit to server
cd wasm_help\staging
REM INSERT your copy command to copy to your web server here
cd ..\..
REM Finish
EXIT /B 0
REM Usage: StageExample EXAMPLE
:StageExample
echo Building example %~1
cargo build --example %~1 --target wasm32-unknown-unknown --release
echo wasm-gc .\target\wasm32-unknown-unknown\release\examples\%~1.wasm
mkdir .\wasm_help\staging\%~2
wasm-bindgen .\target\wasm32-unknown-unknown\release\examples\%~1.wasm --out-dir .\wasm_help\staging\%~2 --no-modules --no-typescript
copy .\wasm_help\index.html .\wasm_help\staging\%~2
move .\wasm_help\staging\%~2\%~1_bg.wasm .\wasm_help\staging\%~2\myblob_bg.wasm
move .\wasm_help\staging\%~2\%~1.js .\wasm_help\staging\%~2\myblob.js
EXIT /B 0
依赖关系
~8–28MB
~345K SLoC