1 个发布版 (0 个不稳定版)
| 1.0.0-alpha1 | 2021 年 7 月 20 日 |
|---|
#368 在 GUI
5,593 星 & 110 关注者
1MB
28K SLoC
Azul - 桌面 GUI 框架
Azul 是一个免费、函数式、响应式的 Rust、C 和 C++ GUI 框架,使用 WebRender 渲染引擎和类似 CSS/HTML 的文档对象模型,用于快速开发美观的本机桌面应用程序
网站 | 发布版 | 用户指南 | API 文档 | 视频演示 | Matrix 聊天
特性
Azul 使用 webrender (Firefox 背后的渲染引擎) 来渲染您的 UI,因此支持许多常见的 CSS 功能,如
- 渐变(线性、径向、圆锥形)
- 盒阴影
- SVG 滤镜
- 合成运算符(乘法、变暗等)
- 边框样式
- 边框半径
- 滚动/自动溢出
- CSS 变换
有关更多信息,请参阅支持的 CSS 键/值列表。
除此之外,Azul 还具有...
- 许多内置小部件(按钮、文本输入、复选框、颜色输入、文本输入、数字输入)
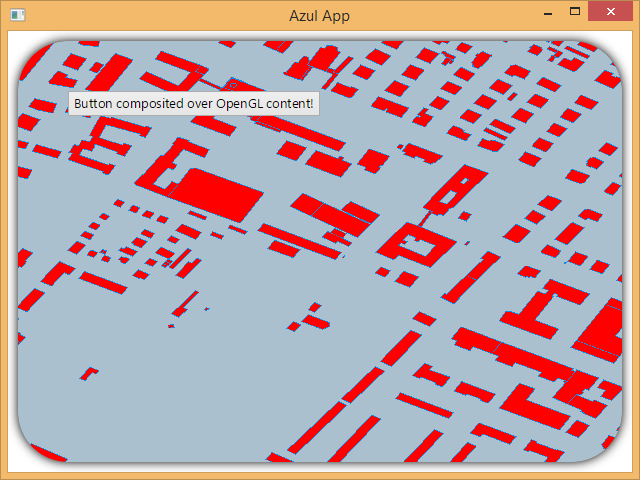
- 嵌入 OpenGL 纹理
- 基于 CSS flexbox 的简化 HTML 类似相对/绝对布局系统
- 通过Animation API实现60+ FPS的动画
- 跨平台的本地对话框
- 跨平台的文本形状和渲染
- SVG解析和渲染
- 形状网格化,用于在一次绘制调用中渲染大量2D线条、圆形、矩形、形状等
- 管理非主线程任务进行I/O操作
- 通过共享库进行动态链接*
- 可通过自动生成的API绑定从Rust、C、C++和Python使用**
- HTML到Rust的编译,用于快速原型设计和热重载
* 目前不支持静态链接
** C++绑定和Python尚未稳定,可能取决于您使用的分支,它们将在发布前稳定。
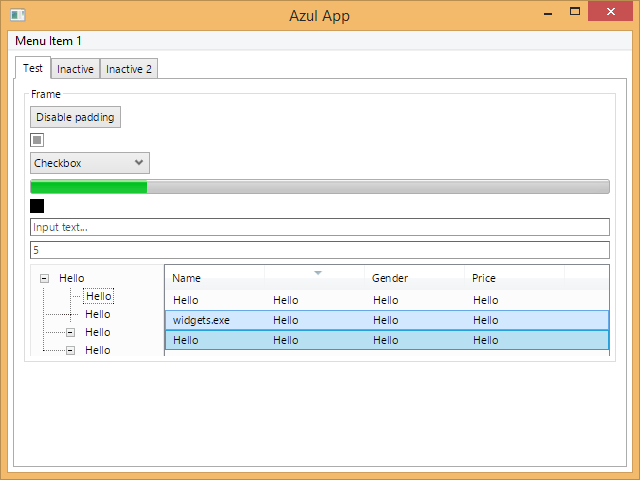
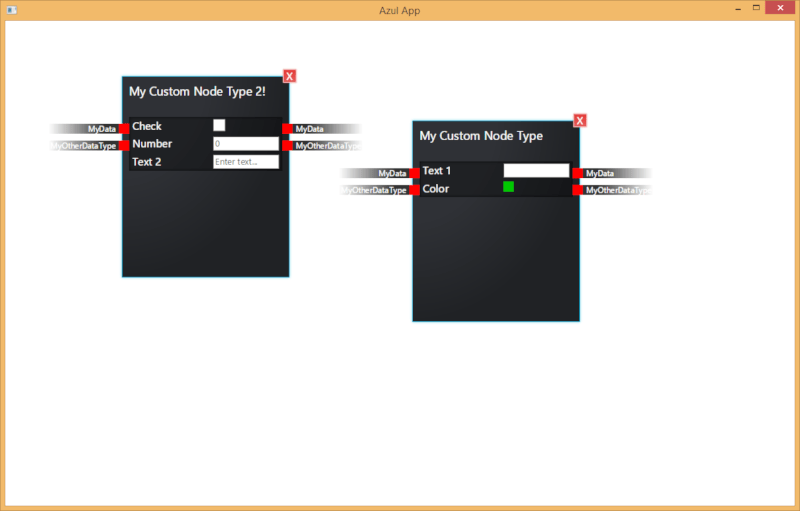
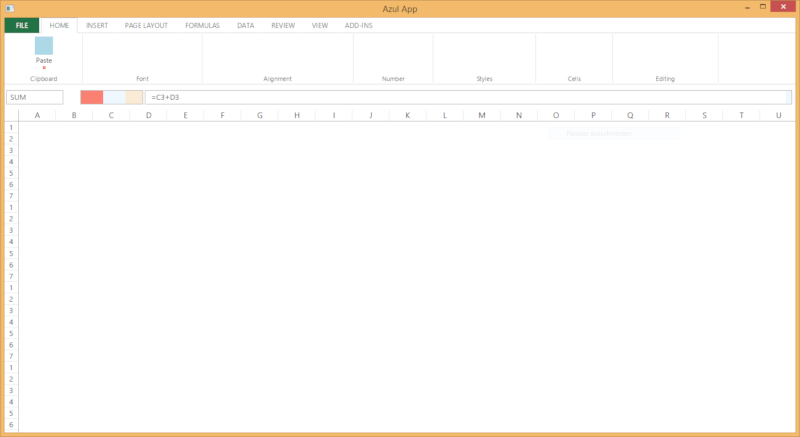
截图




你好,世界!
Python
from azul import *
class DataModel:
def __init__(self, counter):
self.counter = counter
def render_dom(data, info):
label = Dom.text("{}".format(data.counter))
label.set_inline_style("font-size: 50px;")
button = Button("Increment counter")
button.set_on_click(data, increment_counter)
dom = Dom.body()
dom.add_child(label)
dom.add_child(button.dom())
return dom.style(Css.empty())
def increment_counter(data, info):
data.counter += 1;
return Update.RefreshDom
app = App(DataModel(5), AppConfig(LayoutSolver.Default))
app.run(WindowCreateOptions(render_dom))
Rust
use azul::prelude::*;
use azul::widgets::{button::Button, label::Label};
struct DataModel {
counter: usize,
}
extern "C"
fn render_dom(data: &mut RefAny, _: &mut LayoutInfo) -> StyledDom {
let data = data.downcast_ref::<DataModel>()?;
let label = Dom::text(format!("{}", data.counter))
.with_inline_style("font-size: 50px;");
let button = Button::new("Increment counter")
.onmouseup(increment_counter, data.clone());
Dom::body()
.with_child(label)
.with_child(button.dom())
.style(Css::empty())
}
extern "C"
fn increment_counter(data: &mut RefAny, _: &mut CallbackInfo) -> Update {
let mut data = data.downcast_mut::<DataModel>()?;
data.counter += 1;
Update::RefreshDom // call render_dom() again
}
fn main() {
let initial_data = RefAny::new(DataModel { counter: 0 });
let app = App::new(initial_data, AppConfig::default());
app.run(WindowCreateOptions::new(render_dom));
}
C
#include "azul.h"
typedef struct {
uint32_t counter;
} DataModel;
void DataModel_delete(DataModel* restrict A) { }
AZ_REFLECT(DataModel, DataModel_delete);
AzStyledDom render_dom(AzRefAny* data, AzLayoutInfo* info) {
DataModelRef d = DataModelRef_create(data);
if !(DataModel_downcastRef(data, &d)) {
return AzStyledDom_empty();
}
char buffer [20];
int written = snprintf(buffer, 20, "%d", d->counter);
AzString const labelstring = AzString_copyFromBytes(&buffer, 0, written);
AzDom label = AzDom_text(labelstring);
AzString const inline_css = AzString_fromConstStr("font-size: 50px;");
AzDom_setInlineStyle(&label, inline_css);
AzString const buttontext = AzString_fromConstStr("Increment counter");
AzButton button = AzButton_new(buttontext, AzRefAny_clone(data));
AzButton_setOnClick(&button, incrementCounter);
AzDom body = Dom_body();
AzDom_addChild(body, AzButton_dom(&button));
AzDom_addChild(body, label);
AzCss global_css = AzCss_empty();
return AzDom_style(body, global_css);
}
Update incrementCounter(RefAny* data, CallbackInfo* event) {
DataModelRefMut d = DataModelRefMut_create(data);
if !(DataModel_downcastRefMut(data, &d)) {
return Update_DoNothing;
}
d->ptr.counter += 1;
DataModelRefMut_delete(&d);
return Update_RefreshDom;
}
int main() {
DataModel model = { .counter = 5 };
AzApp app = AzApp_new(DataModel_upcast(model), AzAppConfig_default());
AzApp_run(app, AzWindowCreateOptions_new(render_dom));
return 0;
}
许可证
Azul遵循MPL-2.0许可证。这意味着,是的,您可以使用azul构建专有应用程序,而无需发布您的代码:您只需发布对库本身所做的更改。
版权所有 2017 - 当前 Felix Schütt
lib.rs:
azul-* crate的共享数据类型
依赖项
~13MB
~304K SLoC