1个不稳定版本
| 0.0.1 | 2020年5月11日 |
|---|
#258 in #svg
130 每月下载量
用于 10 个crate (9 个直接使用)
125KB
2.5K SLoC
Azul - 桌面GUI框架
Azul是一个免费的、函数式的、响应式的Rust、C和C++ GUI框架,它使用WebRender渲染引擎和一个类似于CSS/HTML的文档对象模型来快速开发美观的原生桌面应用程序
网站 | 发布 | 用户指南 | API文档 | 视频演示 | Matrix聊天
特性
Azul使用webrender(Firefox背后的渲染引擎)来渲染您的UI,因此支持许多常见的CSS功能,如
- 渐变(线性、径向、圆锥)
- 阴影
- SVG过滤器
- 合成运算符(乘法、变暗等)
- 边框样式
- 边框半径
- 滚动/自动溢出
- CSS转换
更多信息请参见支持的CSS键/值列表。
除此之外,Azul还具备...
- 许多内置小部件(按钮、文本输入、复选框、颜色输入、文本输入、数字输入)
- 嵌入OpenGL纹理
- 基于CSS flexbox的简化HTML类似相对/绝对布局系统
- 通过动画API实现60+ FPS动画
- 跨平台原生对话框
- 跨平台文本形状和渲染
- SVG解析和渲染
- 形状细分,以在单个绘制调用中渲染大量2D线条、圆圈、矩形、形状等
- 管理主线程之外的任务进行I/O
- 通过共享库*进行动态链接
- 通过自动生成的API绑定**从Rust、C、C++和Python使用
- HTML到Rust编译,用于快速原型设计/热重载
*尚未提供静态链接
** C++绑定和Python尚未稳定,可能取决于您使用的分支。它们将在发布前稳定。
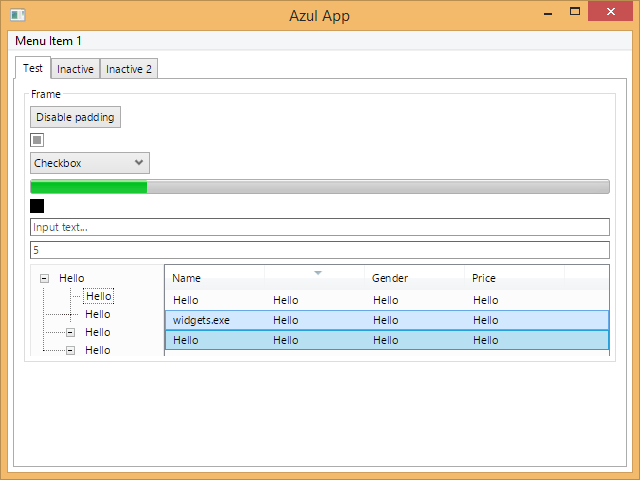
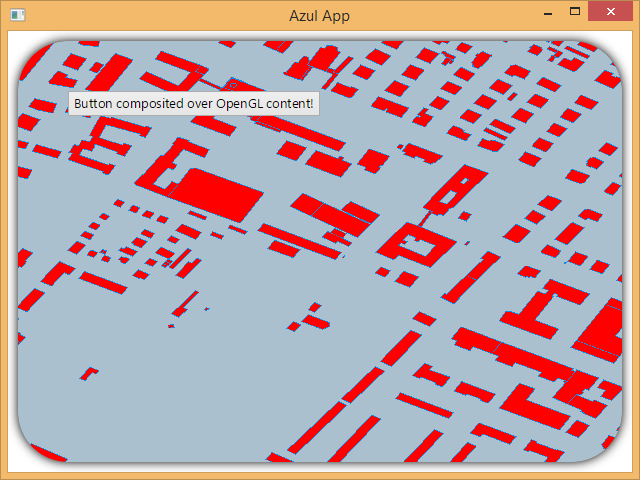
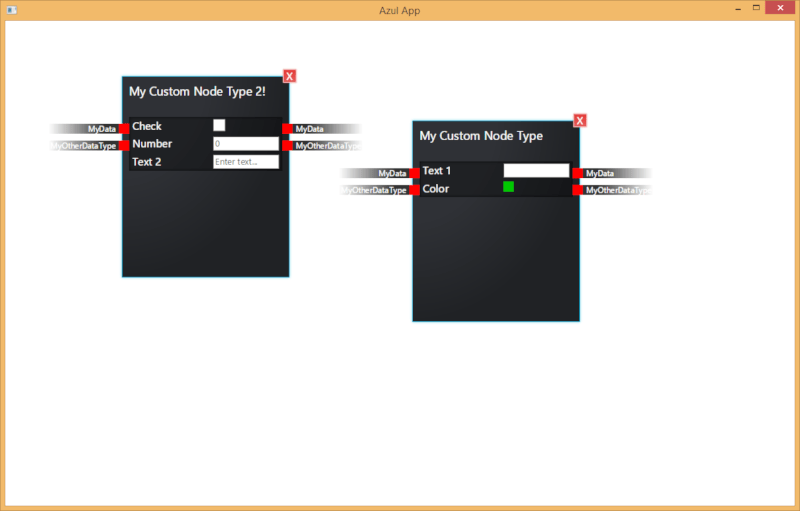
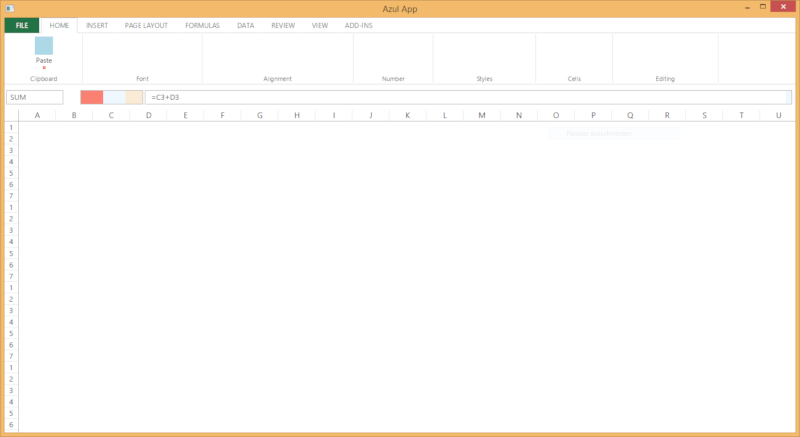
屏幕截图




Hello World
Python
from azul import *
class DataModel:
def __init__(self, counter):
self.counter = counter
def render_dom(data, info):
label = Dom.text("{}".format(data.counter))
label.set_inline_style("font-size: 50px;")
button = Button("Increment counter")
button.set_on_click(data, increment_counter)
dom = Dom.body()
dom.add_child(label)
dom.add_child(button.dom())
return dom.style(Css.empty())
def increment_counter(data, info):
data.counter += 1;
return Update.RefreshDom
app = App(DataModel(5), AppConfig(LayoutSolver.Default))
app.run(WindowCreateOptions(render_dom))
Rust
use azul::prelude::*;
use azul::widgets::{button::Button, label::Label};
struct DataModel {
counter: usize,
}
extern "C"
fn render_dom(data: &mut RefAny, _: &mut LayoutInfo) -> StyledDom {
let data = data.downcast_ref::<DataModel>()?;
let label = Dom::text(format!("{}", data.counter))
.with_inline_style("font-size: 50px;");
let button = Button::new("Increment counter")
.onmouseup(increment_counter, data.clone());
Dom::body()
.with_child(label)
.with_child(button.dom())
.style(Css::empty())
}
extern "C"
fn increment_counter(data: &mut RefAny, _: &mut CallbackInfo) -> Update {
let mut data = data.downcast_mut::<DataModel>()?;
data.counter += 1;
Update::RefreshDom // call render_dom() again
}
fn main() {
let initial_data = RefAny::new(DataModel { counter: 0 });
let app = App::new(initial_data, AppConfig::default());
app.run(WindowCreateOptions::new(render_dom));
}
C
#include "azul.h"
typedef struct {
uint32_t counter;
} DataModel;
void DataModel_delete(DataModel* restrict A) { }
AZ_REFLECT(DataModel, DataModel_delete);
AzStyledDom render_dom(AzRefAny* data, AzLayoutInfo* info) {
DataModelRef d = DataModelRef_create(data);
if !(DataModel_downcastRef(data, &d)) {
return AzStyledDom_empty();
}
char buffer [20];
int written = snprintf(buffer, 20, "%d", d->counter);
AzString const labelstring = AzString_copyFromBytes(&buffer, 0, written);
AzDom label = AzDom_text(labelstring);
AzString const inline_css = AzString_fromConstStr("font-size: 50px;");
AzDom_setInlineStyle(&label, inline_css);
AzString const buttontext = AzString_fromConstStr("Increment counter");
AzButton button = AzButton_new(buttontext, AzRefAny_clone(data));
AzButton_setOnClick(&button, incrementCounter);
AzDom body = Dom_body();
AzDom_addChild(body, AzButton_dom(&button));
AzDom_addChild(body, label);
AzCss global_css = AzCss_empty();
return AzDom_style(body, global_css);
}
Update incrementCounter(RefAny* data, CallbackInfo* event) {
DataModelRefMut d = DataModelRefMut_create(data);
if !(DataModel_downcastRefMut(data, &d)) {
return Update_DoNothing;
}
d->ptr.counter += 1;
DataModelRefMut_delete(&d);
return Update_RefreshDom;
}
int main() {
DataModel model = { .counter = 5 };
AzApp app = AzApp_new(DataModel_upcast(model), AzAppConfig_default());
AzApp_run(app, AzWindowCreateOptions_new(render_dom));
return 0;
}
许可证
Azul遵循MPL-2.0许可协议。这意味着是的,您可以在不发布代码的情况下使用Azul构建专有应用程序:您只需要发布对库本身所做的更改。
版权所有 2017 - 当前 Felix Schütt
lib.rs:
提供用于使用Azul GUI框架描述应用程序样式的数据类型。