2 个不稳定版本
| 0.35.0-wvwasi-0.2.0 | 2023年12月10日 |
|---|---|
| 0.29.0-wvwasi-0.1.2 | 2023年7月10日 |
#309 in GUI
25 每月下载次数
2MB
6.5K SLoC

Rust 编写的跨平台 WebView 渲染库,支持所有主流桌面平台,如 Windows、macOS 和 Linux。
概述
WRY 连接每个平台上的网页引擎,并提供了易于使用且统一的接口来渲染 WebView。WebView 需要一个运行的事件循环和一个实现了 HasRawWindowHandle 的窗口类型,或者如果你需要支持 X11 和 Wayland,则可以使用 gtk 容器小部件。你可以使用如 tao 或 winit 这样的窗口库。
使用方法
创建窗口并浏览网站的示例代码如下
fn main() {
use tao::{
event::{Event, StartCause, WindowEvent},
event_loop::{ControlFlow, EventLoop},
window::WindowBuilder,
};
use wry::webview::WebViewBuilder;
let event_loop = EventLoop::new();
let window = WindowBuilder::new()
.with_title("Hello World")
.build(&event_loop)?;
let _webview = WebViewBuilder::new(&window)?
.with_url("https://tauri.org.cn")?
.build()?;
event_loop.run(move |event, _, control_flow| {
*control_flow = ControlFlow::Wait;
match event {
Event::NewEvents(StartCause::Init) => println!("Wry has started!"),
Event::WindowEvent {
event: WindowEvent::CloseRequested,
..
} => *control_flow = ControlFlow::Exit,
_ => (),
}
});
}
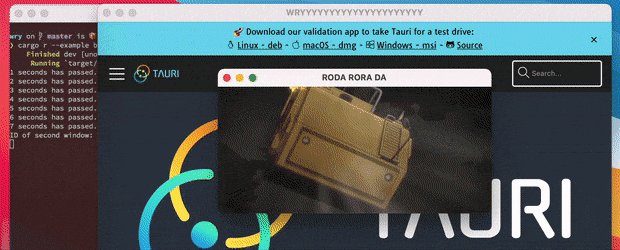
在 examples 下还有更多示例,你可以输入以下命令尝试它们
cargo run --example multiwindow
有关更多信息,请参阅以下文档。
文档
平台特定说明
以下是每个平台使用的底层网页引擎以及你可能需要安装的一些依赖项。
Linux
Wry 还需要 WebKitGTK 用于 WebView。因此,请确保以下包已安装
Arch Linux / Manjaro
sudo pacman -S webkit2gtk-4.1
可以从 Arch 用户仓库 (AUR) 安装 libayatana-indicator 包。
Debian / Ubuntu
sudo apt install libwebkit2gtk-4.1-dev
Fedora
sudo dnf install gtk3-devel webkit2gtk4.1-devel
Fedora 尚未提供 Ayatana 包,因此你需要使用 GTK 包,请参阅 功能标志文档。
macOS
WebKit 在 macOS 上是本地的,所以一切应该都很正常。
如果你正在使用 osxcross 为 macOS 进行交叉编译并遇到如 无法找到具有名称 WKWebViewConfiguration 的类 这样的运行时崩溃,那么可能是 WebKit.framework 没有正确链接,为了修复此问题,请设置 RUSTFLAGS 环境变量
RUSTFLAGS="-l framework=WebKit" cargo build --target=x86_64-apple-darwin --release
Windows
使用由 Microsoft Edge Chromium 提供的 WebView2。因此,wry 支持 Windows 7、8、10 和 11。
Android / iOS
Wry 通过 cargo-mobile2 CLI 来支持移动设备,并创建模板项目。如果你有兴趣进行玩耍或黑客攻击,请参阅 MOBILE.md。
如果您想自己创建Android项目,您的应用程序需要满足一些要求
-
您需要设置一些环境变量,这些变量将用于生成必要的kotlin文件,这些文件需要包含在您的Android应用程序中,以便wry能够正常运行
WRY_ANDROID_PACKAGE:这是您的Android项目和应用程序名称的反向域名,例如,com.wry..example..wry_appWRY_ANDROID_LIBRARY:例如,如果您的cargo项目有一个库名为wry_app,它将生成libwry_app.so,因此您将此环境变量设置为wry_appWRY_ANDROID_KOTLIN_FILES_OUT_DIR:例如,path/to/app/src/main/kotlin/com/wry/example
-
您的Android主Activity需要继承
AppCompatActivity,最好使用生成的WryActivity或继承它。 -
您的Rust应用程序需要调用
wry::android_setup函数来设置必要的逻辑,以便稍后能够创建webview。 -
您的Rust应用程序需要调用
wry::android_binding!宏来设置将被WryActivity和各种其他地方调用的JNI函数。
建议使用tao crate,因为它提供了与wry的最大兼容性。
#[cfg(target_os = "android")]
{
tao::android_binding!(
com_example,
wry_app,
WryActivity,
wry::android_setup, // pass the wry::android_setup function to tao which will invoke when the event loop is created
_start_app
);
wry::android_binding!(com_example, ttt);
}
WRY_ANDROID_PACKAGE,这是您的Android项目和应用程序名称的反向域名,例如:com.wry..example..wry_appWRY_ANDROID_LIBRARY,例如:如果您的cargo项目有一个库名为wry_app,它将生成libwry_app.so,因此您将此环境变量设置为wry_appWRY_ANDROID_KOTLIN_FILES_OUT_DIR,例如:path/to/app/src/main/kotlin/com/wry/example
合作伙伴
|
|
有关赞助商的完整列表,请访问我们的网站和Open Collective。
许可证
Apache-2.0/MIT
依赖项
~2–53MB
~808K SLoC