7 个版本
| 0.0.7 | 2024 年 7 月 8 日 |
|---|---|
| 0.0.6 | 2024 年 6 月 29 日 |
#18 in #wasm-framework
每月 36 次下载
78KB
1.5K SLoC
适用于 WASM 框架的 Solana 钱包适配器。
🔒 钱包支持
| 钱包 | 支持的 | 功能 |
|---|---|---|
| Phantom | ✅ | 全部 |
| Solflare | ✅ | 全部 |
| Backpack | ✅ | 全部 |
🌐 WASM 框架支持
| 框架 | 支持的 |
|---|---|
| Yew | ✅ |
| Dioxus | ✅ |
| Leptos | ✅ |
⚙️ 功能
| 方法 | 支持的 | 已测试 |
|---|---|---|
connect |
✅ | ✅ |
disconnect |
✅ | ✅ |
sign_in |
✅ | ✅ |
sign_message |
✅ | ✅ |
sign_transaction |
✅ | ✅ |
send_transaction |
✅ | ✅ |
🔥 快速入门
Wasi Sol 提供了提供者和钩子,您可以使用它们将所有钱包适配器功能引入您的应用程序。要开始,请将相应的提供者包装在您的 main App 组件中
// Yew Component
#[function_component]
pub fn App() -> Html {
let endpoint = "https://api.mainnet-beta.solana.com";
let wallets = vec![
Wallet::Phantom.into(),
Wallet::Solflare.into(),
Wallet::Backpack.into(),
];
html! {
<ConnectionProvider {endpoint}>
<WalletProvider {wallets}>
<LoginPage />
</WalletProvider>
</ConnectionProvider>
}
}
这将允许您使用钩子创建 wallets 向量中存在的钱包适配器
// Yew Component
#[function_component]
pub fn LoginPage() -> Html {
let phantom_context = use_wallet::<Wallet>(Wallet::Phantom);
let solflare_context = use_wallet::<Wallet>(Wallet::Solflare);
let backpack_context = use_wallet::<Wallet>(Wallet::Backpack);
// ...snip...
html! {
<>
</>
}
}
现在您可以选择要添加的钱包,允许用户连接。Wasi Sol 随带内置的可用组件,它们封装了所有连接和断开逻辑,以便您可以快速开发 Web 应用程序
// Yew Component
#[function_component]
pub fn LoginPage() -> Html {
// ...snip...
html! {
<LoginForm
phantom={Some(phantom_wallet_adapter)}
solflare={Some(solflare_wallet_adapter)}
backpack={None}
{connected}
/>
}
}
这将选择 Phantom 和 Solflare 钱包,并允许用户将它们连接到应用程序。在这种情况下,Backpack 钱包被禁用。
更详细的实现可以在下面的示例中找到。
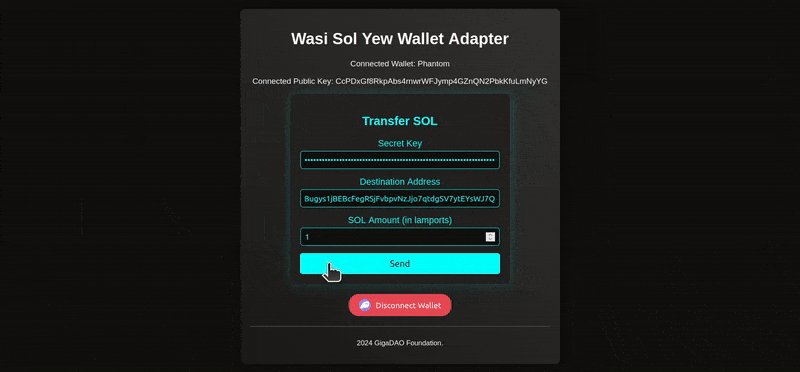
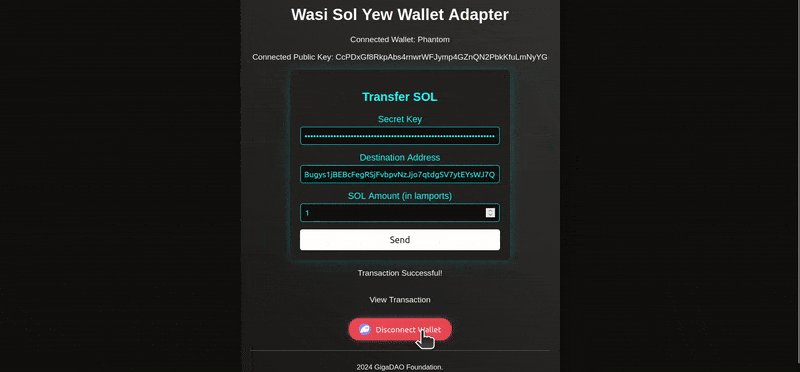
🚀 示例
| 框架 | 示例 |
|---|---|
| Yew | |
| Dioxus | |
| Leptos |
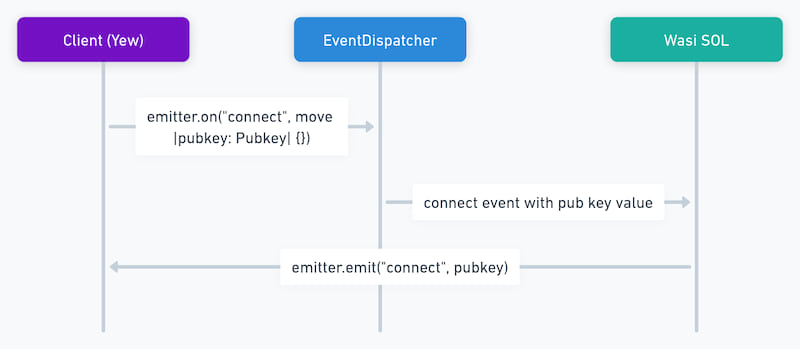
🎧 事件监听器
这个包实现了一个便捷的事件监听器模式,内置了一个 emitter 对象,您可以使用它来订阅特定的事件。此功能允许您在 UI 中设置状态,在钱包连接时执行操作,等等。
// Yew Component
// ...snip...
#[function_component]
pub fn LoginPage() -> Html {
let wallet_context = use_wallet();
let connected = use_state(|| false);
let wallet_adapter = use_state(|| wallet_context);
let connect_wallet = {
// ...snip...
Callback::from(move |_| {
// ...snip...
spawn_local(async move {
let mut wallet_info = (*wallet_adapter).clone();
wallet_info.emitter.on("connect", move |public_key: Pubkey| {
log::info!("Event Listener: Got pubkey {}", public_key);
wallet_adapter.set(wallet_info);
connected.set(true);
});
match wallet_info.connect().await {
Ok(_) => {
}
Err(err) => {
log::error!("Failed to connect wallet: {}", err);
}
}
});
})
};
// ...snip...
html! {
<>
</>
}
}
👥 贡献
欢迎贡献和反馈!如果您想贡献、报告问题或提出改进建议,请在 GitHub 上与项目互动。您的贡献有助于改进此库以供社区使用。
📝 许可证
本项目采用 MIT 许可证。
依赖
~30–46MB
~804K SLoC