1 个不稳定版本
| 0.1.0 | 2022年7月25日 |
|---|
#983 在 命令行界面
4,109 每月下载量
在 4 crates 中使用
23KB
557 代码行数,不包括注释
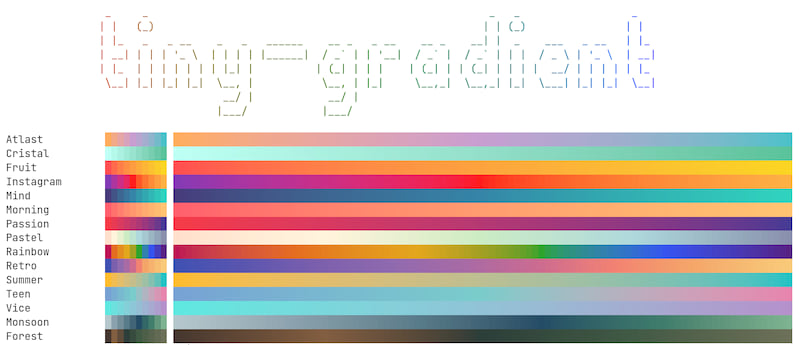
tiny-gradient

用法
use tiny_gradient::{Gradient, GradientStr, RGB};
let text = "Hello World!";
// Use custom gradient
let colored = text.gradient([RGB::new(0x01, 0x00, 0x00), RGB::new(0xDA, 0x00, 0xFF)]);
println!("{}", colored);
// Use built-in gradient.
let colored = text.gradient(Gradient::Forest);
println!("{}", colored);
注意
所有荣誉都应归功于 https://stackoverflow.com/questions/22607043/color-gradient-algorithm/。
一些灵感来自 https://github.com/bokub/gradient-string。
还有一个类似的库 https://crates.io/crates/colorgrad。起初我并不知道它的存在。它似乎更成熟,你可能需要看看它。
依赖项
~410KB