8个版本 (破坏性更新)
| 0.7.0 | 2023年7月18日 |
|---|---|
| 0.6.0 | 2021年4月1日 |
| 0.5.0 | 2020年12月2日 |
| 0.4.0 | 2020年10月19日 |
| 0.0.1 | 2020年8月4日 |
#588 in 游戏开发
每月42次下载
780KB
8K SLoC
百里香 - 主题化即时模式GUI
百里香是一个用纯Rust编写的图形用户界面(GUI)库。所有小部件都是使用图像源渲染的,而不是其他即时模式GUI常用的线艺术。图像定义、字体和样式属性都在一个统一的主题中指定。这通常是从文件中绘制的,但任何Serde兼容的源都应该工作。支持实时重载,以提高工作流程的效率。
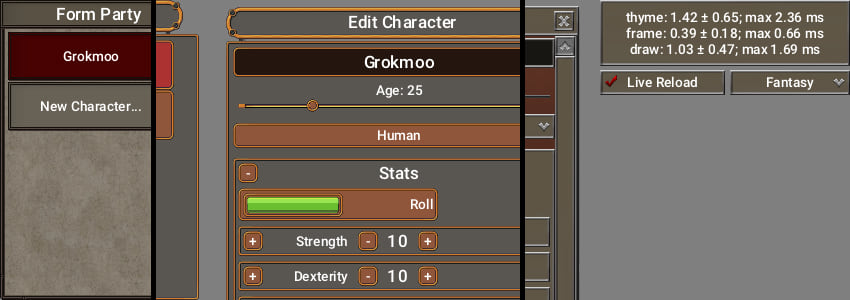
展示三个不同主题的合成图像:
百里香生成一系列绘图列表,这些列表被发送到一个可交换的图形后端 - 目前支持Glium和wgpu。I/O后端也是可交换的 - 虽然目前只支持winit。字体使用rusttype在GPU上渲染到纹理中。
对于大多数用例,性能是可接受的或更好的,生成小部件树、创建绘图数据和渲染的完整周期对于相当复杂的UI来说小于1毫秒。
入门
运行示例
演示包含一个示例角色扮演游戏(RPG)角色生成程序,它使用了百里香许多功能。
git clone https://github.com/Grokmoo/thyme.git
cd thyme
cargo run --example demo_glium --features glium_backend # Run demo using glium
cargo run --example demo_wgpu --features wgpu_backend # Run demo using wgpu
cargo run --example demo_gl --features gl_backend # Run demo using OpenGL
使用Glium或wgpu运行hello_world示例
cargo run --example hello_glium --features glium_backend
cargo run --example hello_wgpu --features wgpu_backend
开始自己的项目
将以下内容添加到您的Cargo.toml文件中
[dependencies]
thyme = { version = "0.7", features = ["wgpu_backend"] }
请参阅 hello_wgpu 或 hello_glium,了解如何开始使用您喜欢的渲染器。作为起点,您可以复制 data 文件夹到您自己的项目中,并导入其中的资源,如示例所示。
文档
请参阅 docs 以获取完整的API参考和主题定义格式。
为什么选择Thyme?
在核心上,Thyme是一个即时模式的GUI库,类似于Dear ImGui等库。然而,与许多这些库不同,Thyme专注于生产应用程序(尤其是游戏)所需的极端可定制性和灵活性。
使用Thyme,您可以自定义UI的外观和操作方式。Thyme还非常注重性能,同时仍然保留真正的即时模式GUI的好处。
这种灵活性是以需要指定主题、字体和图像文件为代价的。但是,Thyme附带了一些示例文件来帮助您开始。以这种方式分离资产也可以显著提高您的工作流程,尤其是在Thyme内置支持实时重新加载的情况下。这种方式在快速迭代布局和外观的同时,还能保持您的UI逻辑在编译的Rust代码中。
当然,这种灵活性也有代价 - 相比于类似的库,入门时的开销相当大。但是,一旦您开始运行,这种开销就相对较小。性能也非常好,应该至少与其他即时模式GUI相当。
Thyme附带了一组类似大多数UI库的控件。然而,Thyme的控件完全使用公共API编写,因此这些控件的source可以作为您自己的自定义控件的示例和模板。
它也是从头开始使用100% Rust编写的!
许可
Apache License,版本2.0许可下(LICENSE 或 https://apache.ac.cn/licenses/LICENSE-2.0)。
请注意,一些示例主题图像是在Creative Commons许可下授权的,请参阅attribution。
贡献的许可
除非您明确说明,否则任何您有意提交以包含在作品中的贡献(根据Apache-2.0许可定义),将按照上述许可进行许可,不附加任何额外条款或条件。
依赖项
~19–54MB
~718K SLoC