9 个版本 (4 个重大更新)
| 0.5.0 | 2024 年 8 月 4 日 |
|---|---|
| 0.4.2 | 2024 年 4 月 11 日 |
| 0.4.1 | 2024 年 3 月 26 日 |
| 0.3.1 | 2024 年 2 月 27 日 |
| 0.1.1 | 2024 年 1 月 27 日 |
#142 在 GUI
每月 119 次下载
135KB
3K SLoC
termint
Rust 库,用于彩色打印和终端用户界面
目录
安装
此库可在 crates.io 上找到。您可以使用 cargo 将其添加到您的项目中
cargo add termint
示例
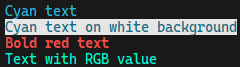
打印彩色文本
打印彩色文本非常简单,您可以这样做
// Using Span widget
println!("{}", "Cyan text".fg(Color::Cyan));
println!("{}", "Cyan text on white".fg(Color::Cyan).bg(Color::White));
println!("{}", "Bold red text".fg(Color::Red).modifier(Modifier::BOLD));
println!("{}", "Text with RGB value".fg(Color::Rgb(0, 249, 210)));
您可以在 文档 中查看所有颜色和修饰符。
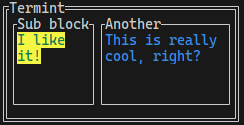
更复杂的布局
您还可以使用此库创建 TUI。以下示例展示了如何使用 Block 小部件并向其中添加子项以及创建布局。
// Creates main block and sets its properties
let mut main = Block::horizontal()
.title("Termint")
.border_type(BorderType::Double);
// Creates block1 and adds span as its child
let mut block1 = Block::vertical().title("Sub block");
let span1 = "I like it!".fg(Color::Green).bg(Color::Yellow);
block1.add_child(span1, Constraint::Percent(100));
// Adds block1 as child of main block
main.add_child(block1, Constraint::Min(0));
// Create block2 and adds span as its child
let mut block2 = Block::vertical().title("Another");
let span2 = "This is really cool, right?".fg(Color::Blue);
block2.add_child(span2, Constraint::Percent(100));
// Adds block2 as child of main block
main.add_child(block2, Constraint::Fill);
// Renders the main block which renders all the children using Buffer
let mut buffer = Buffer::empty(Rect::new(1, 1, 30, 8));
main.render(&mut buffer);
buffer.render();
用法
上面的代码块只是使用示例。要了解更多关于函数、小部件等内容,请访问 文档。
技术
显然,此库是用 Rust 编写的,但我还使用了名为 term_size 的库来获取终端大小。
链接
- 作者: Martan03
- GitHub 仓库: termint
- 包: crates.io
- 文档: docs.rs
- 作者网站: martan03.github.io
依赖关系
~230KB