| 0.1.1 |
|
|---|---|
| 0.1.0 |
|
#9 in #subscript
用于 2 crate
60KB
1.5K SLoC
已迁移至 github.com/subscript-publishing/subscript
Subscript - 使用Web技术进行出版
注意,最初Subscript指的是一个前端UI框架,但该项目已被废弃,我现在正在回收旧的Subscript名称用于一个新项目。旧项目可以在以下位置找到 colbyn/subscript-old。

Subscript是什么?
-
如果你是一位网络开发者
- Subscript类似于Parcel这样的Web应用程序打包工具,但更适合主要用于静态内容的发布。对于持不同意见的人,请参阅我的旧GitHub仓库(colbyn/school-notes),使用Parcel导致了许多问题的显著摩擦,尤其是Parcel和PostHTML交互得不是很好,尤其是与嵌套的
<include>资源和相对文件路径。- 例如,模块A和B都包含模块C,其中模块C包含资源D。PostHTML以自上而下的方式处理
<include>文件,因此,在将模块C内联到A和B之后——A和B现在引用模块资源D,使用相对于模块C的文件路径...你可以想象Parcel会因此抛出错误...根据合同,Subscript主要按自下而上的方式工作,其中模块C首先处理,然后是模块A和B。
- 例如,模块A和B都包含模块C,其中模块C包含资源D。PostHTML以自上而下的方式处理
- Subscript类似于Parcel这样的Web应用程序打包工具,但更适合主要用于静态内容的发布。对于持不同意见的人,请参阅我的旧GitHub仓库(colbyn/school-notes),使用Parcel导致了许多问题的显著摩擦,尤其是Parcel和PostHTML交互得不是很好,尤其是与嵌套的
-
如果你来自学术界
-
Subscript类似于LaTeX,两者都是用于显示内容的标记语言。
此外,两者都默认针对基于STEM的内容(与不支持例如数学符号的Sile排版器†不同)。
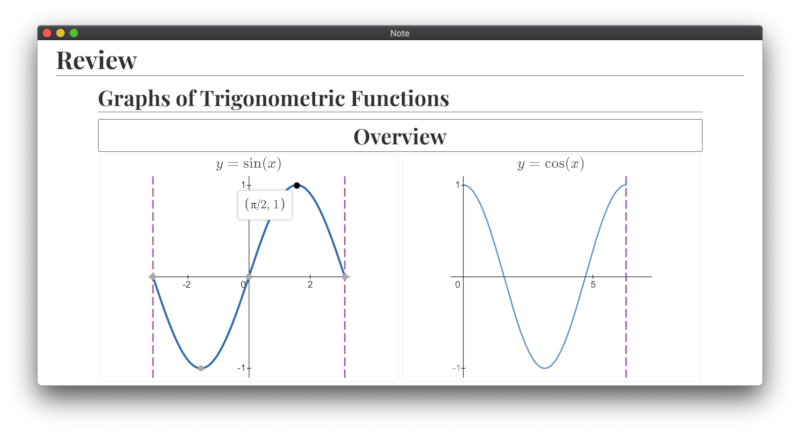
但是Subscript基于Web技术,因此可以利用构成Web的庞大生态系统。例如,需要显示一个
y=x^2的图表?只需使用一个嵌入Desmos的宏,然后简单地写下<desmos height="200px"> <expr>y=x^2</expr> </desmos>或者,你需要嵌入乐谱吗?创建一个嵌入VexFlow的宏。
此外,下标宏比 LaTeX 更强大,因为下标宏可以访问整个 HTML 树,这对于例如在指定位置包含生成目录的
<toc>宏非常有用。[†]:关于 Sile 及其创新的布局系统,由于 Subscript 基于网络技术,它可以提供适用于不同 PDF 分辨率的响应式网格布局。
-
高级 TODO
示例
注意,您可以使用以下任一方式编译:
cargo run -- compile --root=example --input example/pages/**/*.html --output=example/output --trim pages或者,
subscript compile --root=example --input example/pages/**/*.html --output=example/output --trim pages
从以下文件 ./example/pages/index.html
<include src="../template/base.html">
<h1>Hello World</h1>
<items>
<p>First Paragraph</p>
<p>Second Paragraph</p>
<li>Third Item</li>
</items>
</include>
转换为
<html>
<head>
<title>Note</title>
</head>
<body>
<h1>Hello World</h1>
<ul>
<li>
<p>First Paragraph</p>
</li>
<li>
<p>Second Paragraph</p>
</li>
<li>Third Item</li>
</ul>
</body>
</html>
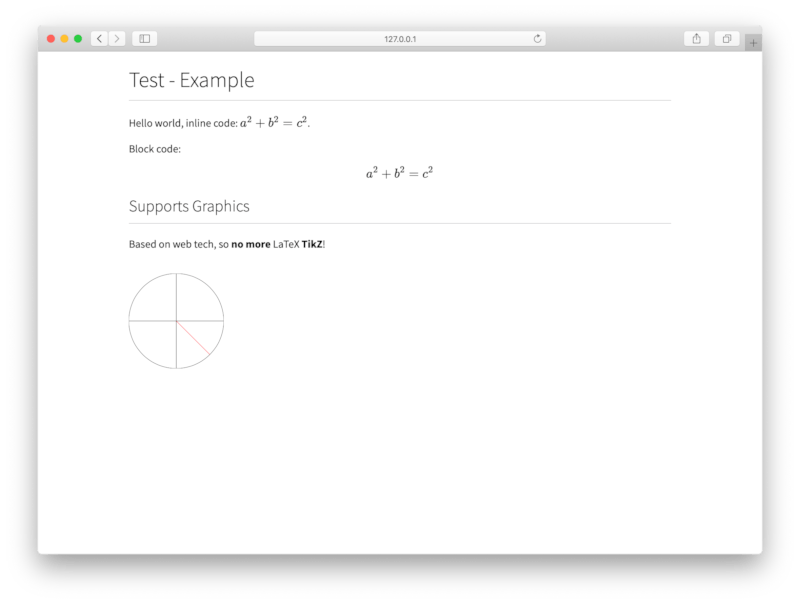
数学预览

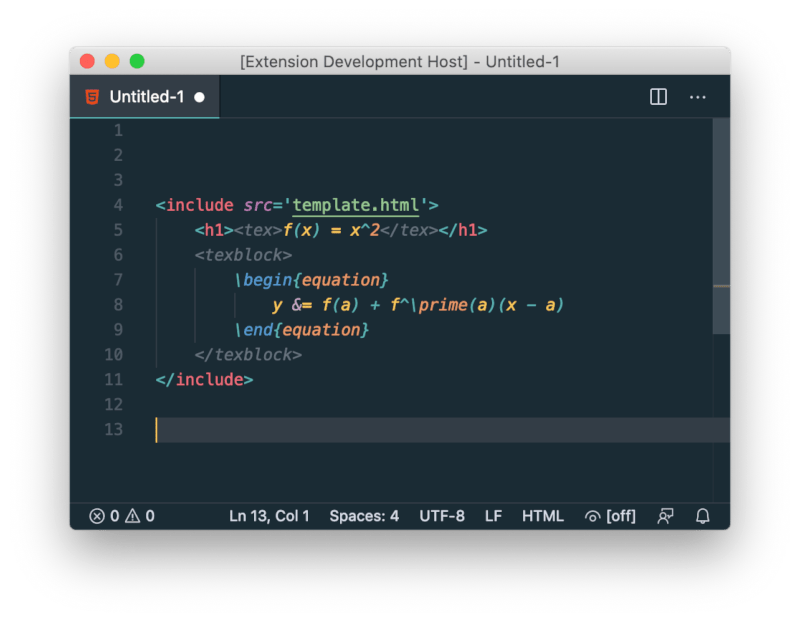
附带 VS Code 的语法高亮扩展。

它将来自 latex-workshop 的 LaTeX 语法注入到 <tex> 和 <texblock> HTML 标签中。
宏定义
对于 VS-Code 的自动完成,目前,请在 editors/vscode-html-macros 中使用自定义数据定义。
通过宏定义,Subscript 具有灵活性(其语法类似于 Web 组件,但在编译时扩展,而不是在运行时,即宏)。
例如,要显示数学公式,您可以使用 <tex> 宏;要绘制 y = x^2,您可以使用例如 <desmos> 宏,等等。此外,如果您想发布带有音乐符号的内容,您可以创建一个提供例如 VexFlow 的高级接口的宏。
目前,所有支持的宏都在核心编译器中实现。
从长远来看,我希望摆脱当前的单一架构,并通过某种脚本语言以更通用的方式支持可扩展性。为此,我计划嵌入 Deno,这将提供 NodeJS 无法提供的众多好处(Deno 是 NodeJS 的创作者)。
依赖关系
~12MB
~221K SLoC