| 0.1.1 |
|
|---|---|
| 0.1.0 |
|
#5 in #subscript
在 3 个crate中使用
26KB
633 行
已迁移至 github.com/subscript-publishing/subscript
Subscript - 使用Web技术进行发布
注意,最初Subscript指的是一个前端UI框架,但该项目已被放弃。我现在正在回收旧的Subscript名称用于一个新的项目。旧项目可以在这里找到 colbyn/subscript-old。

Subscript是什么?
-
如果你是一位Web开发者
- Subscript类似于Parcel这样的Web应用程序打包器,但更适用于大多数静态内容发布。对于那些持不同意见的人,请参阅我的旧 GitHub 仓库 (colbyn/school-notes),使用Parcel会导致许多问题,特别是Parcel和PostHTML之间的交互不是很好,特别是在嵌套
<include>资源和相对文件路径的情况下。- 例如,模块A和B都包含模块C,其中模块C包含资产D。PostHTML按照自顶向下的方式处理
<include>文件,因此,在将模块C内联到A和B之后 - A和B现在引用模块资产D,使用相对于模块C的文件路径... 你可以想象Parcel会在这里抛出错误... 根据Subscript的约定,大多数工作以 自底向上 的方式执行,其中首先处理模块C,然后是模块A和B。
- 例如,模块A和B都包含模块C,其中模块C包含资产D。PostHTML按照自顶向下的方式处理
- Subscript类似于Parcel这样的Web应用程序打包器,但更适用于大多数静态内容发布。对于那些持不同意见的人,请参阅我的旧 GitHub 仓库 (colbyn/school-notes),使用Parcel会导致许多问题,特别是Parcel和PostHTML之间的交互不是很好,特别是在嵌套
-
如果你来自学术界
-
Subscript类似于LaTeX,两者都是用于显示内容的标记语言。
此外,两者都默认针对 STEM内容(与不支持例如数学公式的Sile排版器†不同)。
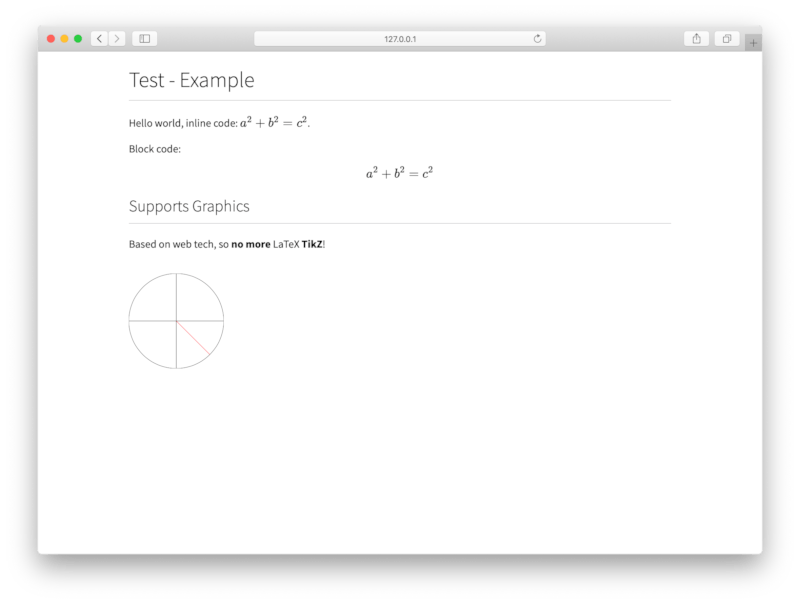
但是Subscript基于Web技术,因此可以利用构成Web的庞大生态系统。例如,需要显示一个
y=x^2的图表?只需使用嵌入Desmos的宏,并简单地写入<desmos height="200px"> <expr>y=x^2</expr> </desmos>或者,你需要嵌入音乐符号?创建一个嵌入VexFlow的宏。
此外,Subscript宏比LaTeX更强大,因为Subscript宏可以访问整个HTML树,这对于例如在给定位置包含生成的目录表的
<toc>宏非常有用。[†]:关于Sile及其创新的布局系统,由于Subscript基于网络技术,它可以为不同的PDF分辨率提供响应式网格布局。
-
高级待办事项
示例
提醒一下,你可以使用以下任一方式编译
cargo run -- compile --root=example --input example/pages/**/*.html --output=example/output --trim pages或者
subscript compile --root=example --input example/pages/**/*.html --output=example/output --trim pages
以下文件来自 ./example/pages/index.html
<include src="../template/base.html">
<h1>Hello World</h1>
<items>
<p>First Paragraph</p>
<p>Second Paragraph</p>
<li>Third Item</li>
</items>
</include>
转换为
<html>
<head>
<title>Note</title>
</head>
<body>
<h1>Hello World</h1>
<ul>
<li>
<p>First Paragraph</p>
</li>
<li>
<p>Second Paragraph</p>
</li>
<li>Third Item</li>
</ul>
</body>
</html>
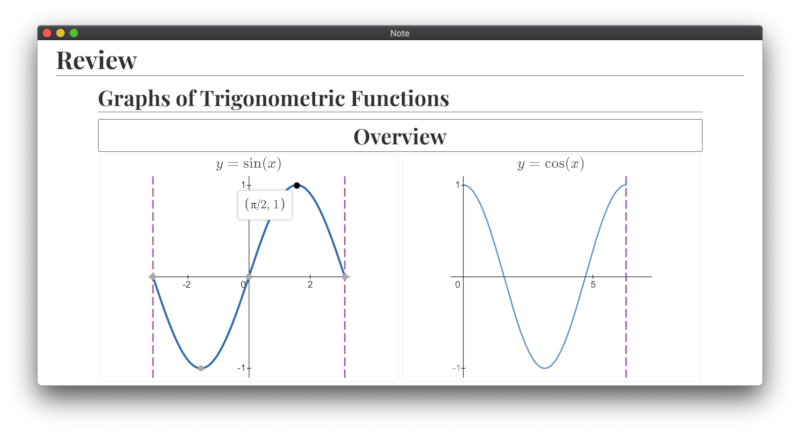
数学预览

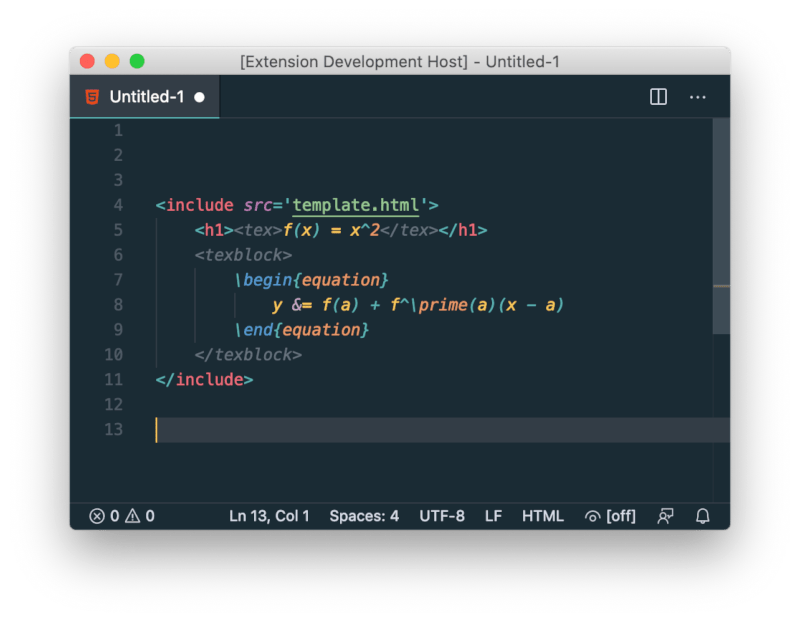
附带VS Code的语法高亮扩展。

它将来自 latex-workshop 的LaTeX语法注入到 <tex> 和 <texblock> HTML标签中。
宏定义
对于VS-Code中的自动完成,目前请使用 editors/vscode-html-macros 中的自定义数据定义。
Subscript的通用性是通过宏实现的(其语法类似于Web组件,但与宏相比,在编译时而不是在运行时扩展,即宏)。
例如,要显示数学公式,你可以使用 <tex> 宏,要绘制 y = x^2,你可以使用例如 <desmos> 宏,等等。此外,如果你想要发布带有音乐符号的内容,你可以创建一个宏,为例如 VexFlow 提供高级接口。
目前,所有支持的宏都在核心编译器中实现。
从长远来看,我希望摆脱当前的单一架构,并通过某种脚本语言以更通用的方式支持可扩展性。为此,我计划嵌入 Deno,这将提供NodeJS无法提供的众多好处(Deno是NodeJS的创造者)。
依赖关系
~8–11MB
~211K SLoC