1 个不稳定版本
| 0.1.0 | 2022年5月13日 |
|---|
#261 in 可视化
每月 23 次下载
用于 rustviz
145KB
2K SLoC
RustViz
RustViz 是一个用 Rust 编写的工具,可以从简单的 Rust 程序生成可视化,以帮助潜在用户和学生更好地理解 Rust 的 生命周期和借用 机制。
文档
它看起来像什么?
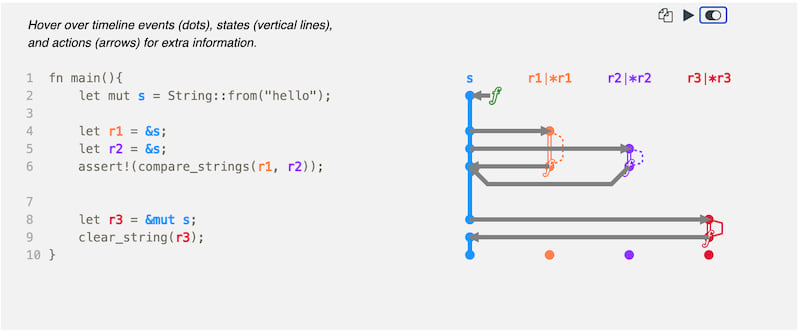
RustViz 生成与 mdbook 集成的图形指示符 .svg 文件,以在用户定义的 rust 代码示例上生成可视化。以下是可视化样式的示例视图

示例用法
RustViz 可以通过用户定义来可视化简单的 rust 代码(参考限制部分)。在本节中,我们将展示如何生成一些我们提供的默认可视化示例。
RustViz 需要 Rust、Cargo 和 mdbook。一旦安装了所有上述先决条件,请进入 /test_example 文件夹并运行 test_examples.sh
./test_examples.sh
你可能会得到类似以下输出的结果
Generating visualizations for the following examples:
building hatra1...
building hatra2...
building string_from_print...
building string_from_move_print...
building func_take_ownership...
building immutable_borrow...
building multiple_immutable_borrow...
building mutable_borrow...
building nll_lexical_scope_different...
building move_different_scope...
building move_assignment...
building move_func_return...
building func_take_return_ownership...
building immutable_borrow_method_call...
building mutable_borrow_method_call...
building immutable_variable...
building mutable_variables...
building copy...
building function...
building printing...
2021-01-19 12:36:13 [INFO] (mdbook::book): Book building has started
2021-01-19 12:36:13 [INFO] (mdbook::book): Running the html backend
Serving HTTP on :: port 8000 (http://[::]:8000/) ...
如果你看到了这个输出,那么你已经成功生成了 rust 可视化示例!现在打开你的浏览器,浏览到 https://:8000/。你应该可以通过选择左侧列表栏中的每个示例来查看所有示例。要启用可视化,请切换代码部分中包含的开关。
太棒了!现在你已经知道了如何生成和查看你使用 RustViz 可以创建的可视化,现在让我们创建一个你自己的吧!
用户定义用法
在本节中,我们将探讨如何使用我们的示例 string_from_move_print 创建示例。首先,让我们看看示例运行所需的项目结构
string_from_move_print
├── input
│ └── annotated_source.rs
├── main.rs
└── source.rs
让我们先看看 source.rs,这是我们将从中生成可视化的Rust源代码
fn main() {
let x = String::from("hello");
let y = x;
println!("{}", y)
}
在这个例子中,字符串 hello 的资源首先从 String::from() 移动到 x,然后 x 的资源移动到 y。最后,我们通过将 y 作为输入传递给 println!() 来打印值,但资源尚未移动。
接下来,让我们关注 main.rs 中我们需要做什么。在这个可视化工具中,我们将任何内存资源的所有可能的拥有者、引用或输入定义为 一个资源访问点。在本例中,我们有函数 String::from() 和两个变量 x 和 y 作为资源访问点。相应地,在我们的实现中,资源访问点 被定义为包含可能的资源访问点类型的枚举,即在这个情况下,我们有 ResourceAccessPoint::Owner 和 ResourceAccessPoint::Function。我们想在主程序中创建代表这些函数和变量的实例
// Variables
let x = ResourceAccessPoint::Owner(Owner {
hash: 1,
name: String::from("x"),
is_mut: false,
lifetime_trait: LifetimeTrait::Move
});
let y = ResourceAccessPoint::Owner(Owner {
hash: 2,
name: String::from("y"),
is_mut: false,
lifetime_trait: LifetimeTrait::Move
});
// Functions
let from_func = ResourceAccessPoint::Function(Function {
hash: 5,
name: String::from("String::from()"),
});
接下来,我们声明一个 VisualizationData 结构体的实例,作为将包含我们接下来将要讨论的所有 外部事件 信息的容器,你所需要做的就是声明结构体实例,无需任何修改
let mut vd = VisualizationData {
timelines: BTreeMap::new(),
external_events: Vec::new(),
preprocess_external_events: Vec::new(),
event_line_map: BTreeMap::new()
};
外部事件 是一个枚举,包含资源所有移动、借用和丢弃的所有操作。在我们的例子中,我们有四个此类事件
- 资源从
String::from()移动到x - 资源从
y移动到x x的资源被丢弃y的资源被丢弃
然后,我们通过使用 append_external_event() 函数将这些事件信息添加到我们之前声明的 VisualizationData 实例中
// Resource was moved from `String::from()` to `x`
vd.append_external_event(ExternalEvent::Move{from: Some(from_func.clone()),
to: Some(x.clone())}, &(2 as usize));
// Resource was moved from `y` to `x`
vd.append_external_event(ExternalEvent::Move{from: Some(x.clone()),
to: Some(y.clone())}, &(3 as usize));
// Resource of `x` is dropped
vd.append_external_event(ExternalEvent::GoOutOfScope{ ro: x }, &(5 as usize));
// Resource of `y` is dropped
vd.append_external_event(ExternalEvent::GoOutOfScope{ ro: y }, &(5 as usize));
现在,最后一步是激活渲染函数,该函数使用 svg_generation::render_svg() 函数生成代码段和时序段的可视化SVG文件 vis_code.svg 和 vis_timeline.svg
svg_generation::render_svg(&"examples/string_from_move_print/input/".to_owned().to_owned(), &"examples/string_from_move_print/".to_owned(), & mut vd);
好了!干得好!剩下的事情就是运行程序。直接进入 /svg_generator 文件夹并运行
cargo run --example string_from_move_print
现在你的文件夹应该看起来像这样
string_from_move_print
├── input
│ └── annotated_source.rs
├── main.rs
├── source.rs
├── vis_code.svg
└── vis_timeline.svg
恭喜!您已成功生成可视化!将您的示例文件夹名称添加到/test_example/test_examples.sh中,并在浏览器中查看它们。
数据结构和函数规范
-
ResourceAccessPoint ResourceAccessPoint是一个枚举,定义了所有可能的内存资源所有者、引用或创建者。目前,ResourceAccessPoint的类型可能是一个资源所有者、一个资源的可变引用、一个资源的不可变引用或一个函数
pub enum { Owner(Owner), MutRef(MutRef), StaticRef(StaticRef), Function(Function), }- 所有者 对于资源所有者,我们需要定义几个属性:变量的名称、哈希值以及变量是否可变。《lifetime_trait》属性尚未实现。
pub struct Owner { pub name: String, pub hash: u64, pub is_mut: bool, // let a = 42; vs let mut a = 42; pub lifetime_trait: LifetimeTrait, } - 结构体 对于结构体的所有者和成员,我们需要定义几个属性:变量的名称、自身和所有者的哈希值,如果它是成员以及变量是否可变。《lifetime_trait》属性尚未实现。
pub struct Owner { pub name: String, pub hash: u64, pub owner: u64, // if it is the owner, then keep it the same as hash of itself pub is_mut: bool, // let a = 42; vs let mut a = 42; pub lifetime_trait: LifetimeTrait, pub is_member: bool, } - 可变引用和不可变引用 引用的定义与所有者类似,但还需要定义my_owner_hash,它指向所有者的哈希值。我们还需要定义is_mut,它代表引用的可变性。《lifetime_trait》属性尚未实现。
// a reference of type &mut T #[derive(Clone, Hash, PartialEq, Eq, Debug)] pub struct MutRef { // let (mut) r1 = &mut a; pub name: String, pub hash: u64, pub my_owner_hash: Option<u64>, pub is_mut: bool, pub lifetime_trait: LifetimeTrait, } // a reference of type & T #[derive(Clone, Hash, PartialEq, Eq, Debug)] pub struct StaticRef { // let (mut) r1 = & a; pub name: String, pub hash: u64, pub my_owner_hash: Option<u64>, pub is_mut: bool, pub lifetime_trait: LifetimeTrait, } - 函数 对于每个函数,我们只需要指定其名称和哈希值。
pub struct Function { pub name: String, pub hash: u64, }
- 所有者 对于资源所有者,我们需要定义几个属性:变量的名称、哈希值以及变量是否可变。《lifetime_trait》属性尚未实现。
-
ExternalEvents ExternalEvents是一个枚举,包含所有资源的移动,以下是所有可用于可视化的移动列表
- 重复 Duplicate事件表示一个变量到另一个变量的复制,不涉及资源的移动。
用例Duplicate { from: Option<ResourceAccessPoint>, to: Option<ResourceAccessPoint>, },let y = 5; // Duplicate from None to y // set from Option to None to represent initialization let x = y; // Duplicate from y to x - 移动 Move事件表示资源从一个目的地转移到另一个目的地。
用例Move { from: Option<ResourceAccessPoint>, to: Option<ResourceAccessPoint>, },let x = String::from("Hello"); // Move from String::from() to x let y = x; // Move from x to y - StaticBorrow StaticBorrow事件表示Rust中的不可变借用。
用例StaticBorrow { from: Option<ResourceAccessPoint>, to: Option<ResourceAccessPoint>, },let x = String::from("hello"); let y = &x; // immutable borrow from x to y - MutableBorrow MutableBorrow事件表示Rust中的可变借用。
用例MutableBorrow { from: Option<ResourceAccessPoint>, to: Option<ResourceAccessPoint>, },let mut x = String::from("Hello"); let y = &mut x; // mutable borrow from x to y - StaticDie StaticDie事件表示不可变借用源返回。
用例StaticDie { from: Option<ResourceAccessPoint>, to: Option<ResourceAccessPoint>, },fn main() { let z = &mut x; world(z); // return mutably borrowed source from z to x since z is no longer used } fn world(s : &mut String) { s.push_str(", world") } - MutableDie MutableDie事件表示可变借用源返回。
用例MutableDie { from: Option<ResourceAccessPoint>, to: Option<ResourceAccessPoint>, },fn main() { let y = &x let z = &x; f(y, z); // return immutably borrowed source from z to x since z is no longer used // also return immutably borrowed source from y to x since y is no longer used } fn f(s1 : &String, s2 : &String) { println!("{} and {}", s1, s2) } - PassByStaticReference PassByStaticReference事件表示将不可变引用传递给函数。
用例PassByStaticReference { from: Option<ResourceAccessPoint>, to: Option<ResourceAccessPoint>, // must be a function },fn main() { let x = String::from("hello"); f(&x); // f() could only read from x } fn f(s : &String) { println!("{}", s) } - PassByMutableReference PassByMutableReference事件表示将可变引用传递给函数。
用例PassByMutableReference { from: Option<ResourceAccessPoint>, to: Option<ResourceAccessPoint>, // must be a function },fn main() { let z = &mut x; world(z); // world() could read from/write to z } fn world(s : &mut String) { s.push_str(", world") } - GoOutOfScope GoOutOfScope事件表示变量超出作用域。
用例GoOutOfScope { ro: ResourceAccessPoint // must be a variable },fn main() { let x = 5; let y = x; // x and y both go out of scope } - InitRefParam InitRefParam事件表示函数内部参数的初始化
用例InitRefParam { param: ResourceAccessPoint, // the parameter in function }fn takes_ownership(some_string: String) { // initialize some_string println!("{}", some_string) }
- 重复 Duplicate事件表示一个变量到另一个变量的复制,不涉及资源的移动。
模块
-
a. book.js
相关行 目的 18-42 adjust_visualization_size():负责在页面加载时自动调整可视化的flexbox大小。228-283 负责向包含相应可视化的每个代码块添加切换按钮。 b. helpers.js:负责可视化中动态/交互部分,从悬停消息到文字高亮。
c. visualization.css:定义页面的flexbox样式
-
a. examples:包含所有要渲染的示例
Folder structure for new examples: <example_name> ├── input │ └── annotated_source.rs ├── main.rs ├── source.rs ├── vis_code.svg └── vis_timeline.svg文件 目的 annotated_source.rs使用 <tspan> 标签为代码面板添加样式
变量的属性:data-hash
函数的属性:hash,data-hash="0",class="fn"main.rs定义所有ResourceAccessPoint类型和事件 source.rs包含将被渲染为SVG的原始源代码 vis_code.svg(1/2) 最终渲染的SVG代码面板 vis_timeline.svg(2/2) 最终渲染的SVG时间线面板,包含箭头、点等 b. src
文件 目的 data.rs 定义所有ResourceAccessPoint类型,并负责计算状态间的转换 hover_messages.rs 包含所有悬停消息模板 code_panel.rs
code_template.svg定义代码面板的模板并构建相应的SVG渲染 timeline_panel.rs
timeline_template.svg定义时间线面板的模板并构建相应的SVG渲染 svg_generation.rs 将源代码渲染为SVG图像,并保存到相应的目录下 svg_generator/examples/line_styles.rs 未使用
可视化限制
尚未完成...
依赖项
~3–4MB
~82K SLoC