2 个不稳定版本
| 0.5.0 | 2023 年 5 月 10 日 |
|---|---|
| 0.4.1 | 2023 年 5 月 7 日 |
| 0.4.0 |
|
在 图形 API 中排名 #227
每月下载量:25 次
225KB
770 行
Rust Color
Rust Color 是一个终端颜色渲染库,支持 3/4 位颜色,8 位颜色,24 位颜色渲染输出,兼容 Windows。
终端图形的 ANSI 转义码
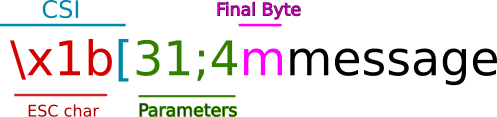
ANSI 转义码标准,正式作为 ISO/IEC 6429 采纳,定义了一系列控制序列。每个控制序列以一个 控制序列引入符 (CSI) 开头,定义为转义字符后紧跟一个方括号:ESC[。特别是,一个 CSI 后跟一定数量的“参数字节”(ASCII 0-9:; <=>?),然后是字母 m,形成一个称为 选择图形渲染 (SGR) 的控制序列。如果没有明确给出参数字节,则假设为 0。SGR 参数可以用分号 ; 连接,作为 分隔符。
以下是一些常见的 SGR 参数。
| 参数 | 效果 |
|---|---|
| 0 | 将所有 SGR 效果重置为其默认值 |
| 1 | 加粗或增加强度 |
| 2 | 淡出或降低强度 |
| 4 | 单下划线 |
| 5 | 慢闪 |
| 30-37 | 前景色(3/4 位) |
| 38;5;x | 前景色(256 种颜色,非标准) |
| 38;2;r;g;b | 前景色(RGB,非标准) |
| 40-47 | 背景色(8 种颜色) |
| 48;5;x | 背景色(256 种颜色,非标准) |
| 48;2;r;g;b | 背景色(RGB,非标准) |
| 90-97 | 亮前景色(非标准) |
| 100-107 | 亮背景色(非标准) |
- 以下示例将打印红色下划线文本。

- 如何安装 - 将 rustcolor crate 添加到您的 Cargo.toml
[dependencies]
rustcolor = {git = "https://github.com/jcbritobr/rustcolor"}
如何使用
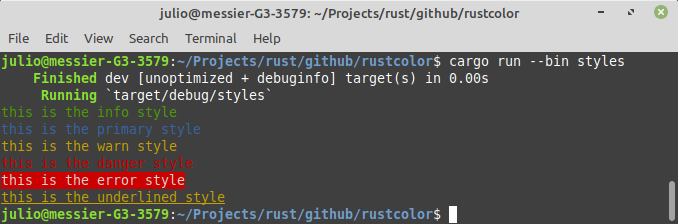
- 样式 - 使用 rustcolor 的最佳方式是从预定义的样式开始。
info!("this is the info style");
primary!("this is the primary style");
warn!("this is the warn style");
danger!("this is the danger style");
error!("this is the error style");
underline!("this is the underlined style");
blink!("this is the blink style");

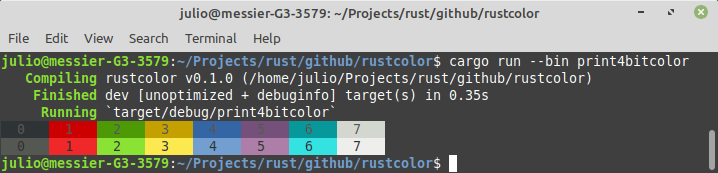
- 打印 4 位颜色 - 如果您只需要更改前景色和背景色,可以使用 print_c16 函数更改文本。
fn print_4bit_color() {
for i in 0..8 {
let color_data = format!(" {:<4}", i);
print!("{}", color_data.print_c16(90, i + 40));
}
println!();
for i in 0..8 {
let color_data = format!(" {:<4}", i);
print!("{}", color_data.print_c16(30, i + 100));
}
println!();
}

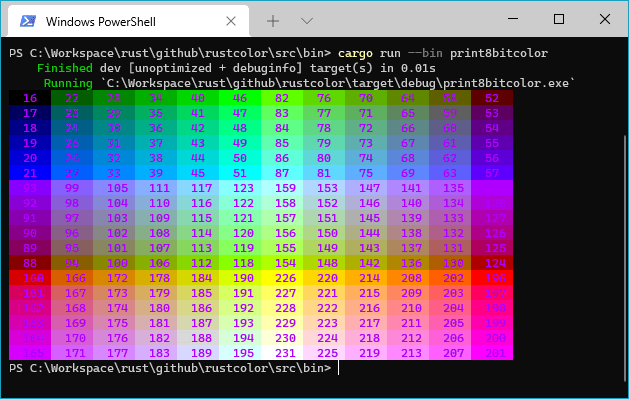
- 打印 8 位颜色 - 可以使用 print_c256 函数打印 8 位颜色。
macro_rules! print_color_pallette {
($background:expr, $offset:expr, $op:tt) => {
for i in (C8_000..C8_006) {
...
println!(
"{}{}{}{}{}{}{}{}{}{}{}{}",
color_data_0.print_c256($background, $offset.0 $op i),
...
)
}
}
}
fn main() {
let cold_a = Offset(16, 22, 28, 34, 40, 46, 82, 76, 70, 64, 58, 52);
let cold_b = Offset(93, 99, 105, 111, 117, 123, 159, 153, 147, 141, 135, 129);
let warm_a = Offset(160, 166, 172, 178, 184, 190, 226, 220, 214, 208, 202, 196);
print_color_pallette!(C8_129, cold_a, +);
print_color_pallette!(C8_129, cold_b, -);
print_color_pallette!(C8_129, warm_a, +);
}

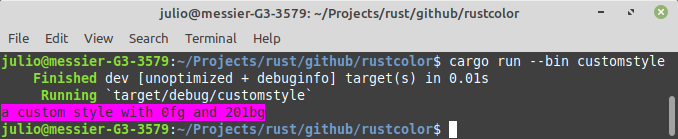
- 自定义样式 - 样式模块使得构建自定义样式成为可能。
fn main() {
let custom_style = StyleBuilder::new()
.csi()
.foreground_8bit()
.delimiter()
.color(0)
.delimiter()
.background_8bit()
.delimiter()
.color(201)
.end_sgr()
.message()
.csi()
.reset()
.end_sgr()
.build();
println!("{}", custom_style.render(" a custom style with 0fg and 201bg "));
}

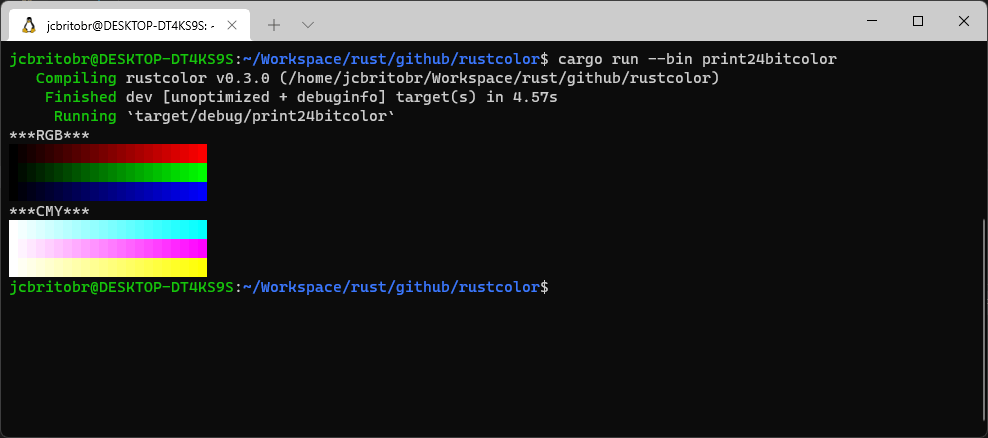
- 支持24位颜色 - 使用 print_24bit 函数绘制24位颜色。
fn main() {
let step = 12;
println!("***RGB***");
for i in (0..=255).step_by(step) {
print!("{}", " ".print_24bit(RGB(0, 0, 0), RGB(i, 0, 0)));
}
println!();
for i in (0..=255).step_by(step) {
print!("{}", " ".print_24bit(RGB(0, 0, 0), RGB(0, i, 0)));
}
println!();
for i in (0..=255).step_by(step) {
print!("{}", " ".print_24bit(RGB(0, 0, 0), RGB(0, 0, i)));
}
println!("\n***CMY***");
for i in (0..=255).step_by(step) {
print!("{}", " ".print_24bit(RGB(0, 0, 0), RGB(255-i, 255-0, 255-0)));
}
println!();
for i in (0..=255).step_by(step) {
print!("{}", " ".print_24bit(RGB(0, 0, 0), RGB(255-0, 255-i, 255-0)));
}
println!();
for i in (0..=255).step_by(step) {
print!("{}", " ".print_24bit(RGB(0, 0, 0), RGB(255-0, 255-0, 255-i)));
}
println!();
}

- 3/4, 8位颜色速查表 - 点击此处下载