6 个版本
| 0.3.2 | 2024 年 7 月 26 日 |
|---|---|
| 0.3.1 | 2024 年 7 月 14 日 |
| 0.2.0 | 2023 年 4 月 29 日 |
| 0.1.1 | 2018 年 11 月 3 日 |
| 0.1.0 | 2018 年 10 月 24 日 |
#80 在 图像 中
803 每月下载次数
在 20 个 crate 中使用 (4 直接)
79KB
2K SLoC
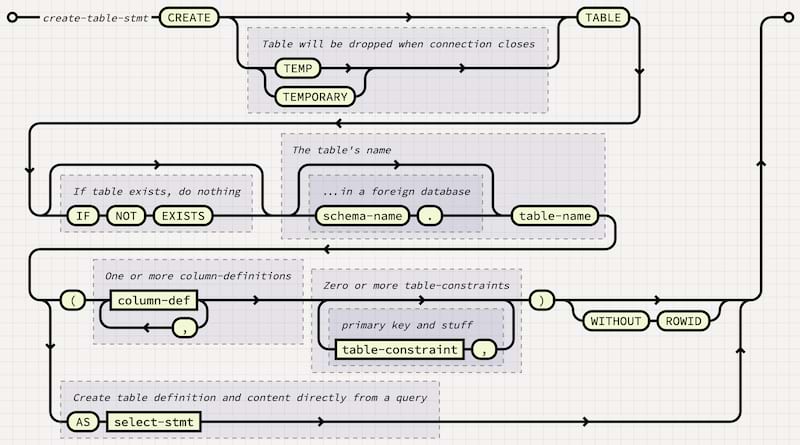
一个用于创建可缩放矢量图形(SVG)的语法("铁路")图库。
铁路图是一种表示上下文无关文法的图形。每个图都有一个起点和一个终点;所有属于描述的语言的元素都是由这两点之间的一条可能的路径表示的。
使用此库,图是通过实现 Node 的原始元素创建的。原始元素通过将简单的元素包装成更复杂的结构组合成更复杂的结构。
use railroad::*;
let mut seq = Sequence::default();
seq.push(Box::new(Start) as Box<dyn Node>)
.push(Box::new(Terminal::new("BEGIN".to_owned())))
.push(Box::new(NonTerminal::new("syntax".to_owned())))
.push(Box::new(End));
let mut dia = Diagram::new(seq);
dia.add_element(svg::Element::new("style")
.set("type", "text/css")
.text(DEFAULT_CSS));
println!("{}", dia);

当向此库添加新的 Node-原始元素时,您可能会发现 examples/visual.rs 很有用,可以快速生成特殊案例并检查它们是否正确渲染。使用 visual-debug 功能向渲染的图添加引导线并添加到 SVG 代码中的额外信息。
依赖项
~4MB
~81K SLoC