2个版本
| 0.1.1 | 2021年9月27日 |
|---|---|
| 0.1.0 | 2021年9月27日 |
#498 in WebAssembly
35KB
875 行
普祖祖
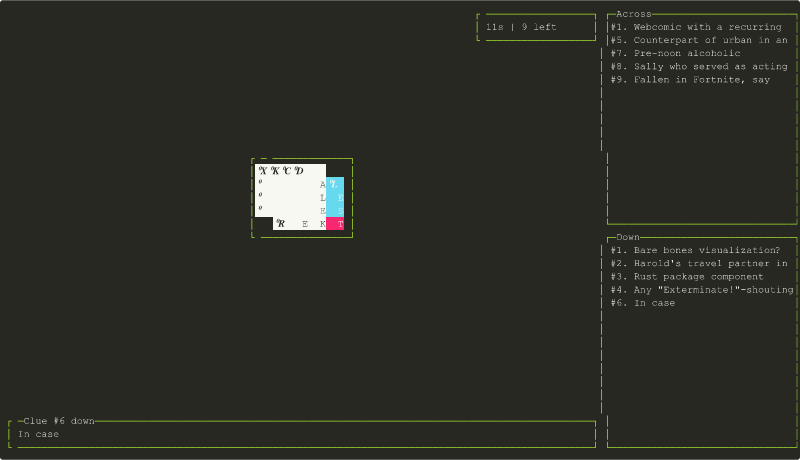
命令行程序
Puzuzu项目的核心成果目前是一个命令行程序,允许用户使用TUI(文本用户界面)解决十字谜。
使用方法
安装
使用npm(Node包管理器)打包和分发。
npm i -g puzuzu
运行
puzuzu -f path/to/puz-file.puz
控制方式
TODO: 使控制方式在TUI内部可见
- 输入会自动将光标移动到同一行的下一个槽位
- 空格键用于从“横排提示”切换到“竖排提示”
- 退格键删除当前方格并后退一格
- C-c或Esc键退出
兼容性
此程序已在少量文件上进行了测试。当前./test_files目录仅从puzpy克隆,但只有washpost.puz测试得到了相当彻底的测试。此外,我的兄弟(Zack Berman)贡献了一个小型的(zack.puz)测试得到了彻底的测试。
已知缺少的功能包括
- 谜底
- 已填方格
已知错误
- 右侧窗格没有突出显示活动提示。代码似乎暗示应该这样,但实际上并没有。我相当确信活动提示被正确保留,因为当你在足够大的谜题上移动到不同的提示时,列表会跳来跳去,但当前的样式已损坏。
- 间距是“尽力而为”,这意味着有时谜题会显得太小,有时会太大,无法渲染到您的视野中。这主要是TUI的限制,因此将此移植到ReactDOM将是制作功能齐全的普祖祖客户端的良好下一步。
- 所有提示都标记为“⁰”而不是它们的实际数字。虽然似乎可以解决1-9号提示的问题,但我还没有想出一个很好的方法来解决多位数提示的问题,因此我还没有真正尝试解决这个问题。
实现
UI使用以下技术构建
- Node.js
- JavaScript运行时
- TypeScript
- 用于向JavaScript添加编译时类型的预处理器
- React.js
- 一个著名的用于Web开发的UI框架,但也能够托管其他类型的UI
- react-blessed
- React的一个实验性后端,将React组件树渲染到blessed
NPM库
该库是wasm/Rust库的一个相对简单的包装器。它已经使用node和webpack进行了测试,尽管它还没有在浏览器中进行测试。
示例用法
import { Puzzle } from 'puzuzu';
import * as fs from 'fs';
async main() {
const buffer = fs.readFileSync('./path/to/puzzle.puz');
const puzzle = await Puzzle.fromPuz(buffer);
const clues = puzzle.clues();
// clues.across and clues.down are arrays of {
// clueNumber: number;
// text: string;
// row: number;
// column: number;
// length: number;
// }
console.log(clues.across);
console.log(clues.down);
// grid is a two dimensional array of { black: boolean, solution: string }
const grid = puzzle.grid();
}
Rust 包
虽然 Rust 包目前主要存在是为了支持 TypeScript 用例,但它可以在 wasm 或 Rust 语境中独立使用。
该包的源代码可以在 ./rust 目录中找到。
待办:为 Rust 添加更多文档
致谢
- 我使用了 @alexdej 的 puzpy 作为许多初始实现和测试的参考实现。我希望最终将所有测试和功能从
许可证
该项目可以在以下任一许可证下使用:
- Apache License 2.0 (LICENSE-APACHE 或 https://apache.ac.cn/licenses/LICENSE-2.0)
- MIT 许可证 (LICENSE-MIT 或 https://open-source.org.cn/licenses/MIT)
任选其一。
依赖
~3.5–4.5MB
~81K SLoC