2 个版本
| 0.1.1 | 2024 年 5 月 28 日 |
|---|---|
| 0.1.0 | 2024 年 5 月 27 日 |
#192 在 图像 中
每月 51 次下载
95KB
2K SLoC
(什么是)PixelArt👾?
代码到像素图像!这是这个库目前所做的。
![]()
由 pixelart 👾 制作 (这是如何做到的)。
为什么?
这个库的第一个目的就是以某种方式可视化你的代码做了什么,可能是为了学习和理解的目的,当然也可以是为了乐趣!
因为我已经在测试中大量使用,如果生成的像素图像看起来正确,你可以确认你的代码也是正确的。这是我之前提到的 "学习和理解的目的"之一。
我们将一个简单的 固定大小 的二维像素数组映射到真实图像上的像素。因此,你可以生成图像,并根据你对这个数组所做的操作来查看它的变化。
如何?
简单!
快速示例
看看下面的示例
// Let the fun begins ...
use pixelart::prelude::*;
pub fn main() {
// A 5x5 pixel canvas.
let mut canvas = PixelCanvas::<5>::default();
// mutably access the pixel at the center.
let center_pixel = &mut canvas[StrictPositions::Center];
// Change its color to blue.
center_pixel.color = PixelColor::BLUE;
// Create and save image based on the canvas.
let image_builder = canvas.default_image_builder().with_scale(5);
image_builder.save("my_first_art.png").unwrap();
}
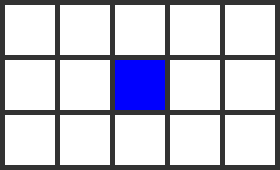
这将得到的结果。
![]()
分解
让我们分解一下,看看发生了什么,尽管这已经很清楚了。
-
创建一个默认的
PixelCanvas。PixelCanvas是一个名为 "固定大小二维像素数组" 的“固定大小”的包装。内部类型是PixelTable,它是一个PixelRow的数组,而PixelRow是一个数组,对吗?你猜。这种 某种鱼 语法的
::<5>表示我们数组的大小。一个二维数组有一个高度(H,行数)和一个宽度(W,列数)。在这种情况下,我们将
H设置为5,这将隐式地将W设置为5,如果你没有明确设置。因此,它与::<5, 5>(::<H, W>)等价。例如,你可以这样做
// ---- sniff ---- // A 3x5 pixel canvas. let mut canvas = PixelCanvas::<3, 5>::default(); // ---- sniff ----结果将是

-
访问中心像素。
您可以使用位置(像素的行和列的组合)索引画布。在这种情况下,我们使用
StrictPositions枚举,它可以根据画布大小神奇地生成位置。StrictPositions::Center是中心位置(2, 2,因为您知道我们是从零开始的)。&mut表示我需要可变访问像素以更改其颜色,否则我不能。然后我们可以将像素的颜色属性更改为
PixelColor::BLUE。 -
生成图像。
最后一部分是生成图像。我们首先根据画布获取图像构建器,然后将其稍微放大一点(
.with_scale),使其更明显。耶稣,请帮我保存为png(表示尊重)。
您还可以做很多事情,比如遍历行和像素、创建模板等等...
还有吗?
该库旨在提供更多方法和类型,使您的生活更轻松,其中一些功能包括
在哪里?
- 目前,我们专注于创建图像并使其尽可能平滑。但还有更多要做。
- 生成像素动画(更有可能)。
- 添加一些交互性吗?!(不确定这一点,肯定很难)。
许可证
在上帝的仁慈和善良之下。
请使用并帮助使其更易于使用(我是指贡献)。
接下来?
只需记住要开心 🍟。
依赖关系
~11MB
~213K SLoC