3 个版本
| 0.1.2 | 2021 年 12 月 9 日 |
|---|---|
| 0.1.1 | 2021 年 2 月 1 日 |
| 0.1.0 | 2021 年 1 月 30 日 |
#4 在 #c3
26KB
361 代码行
mdbook-chart
mdbook 的预处理器和命令行工具,用于使用 C3.js 显示图表。
安装
cargo install mdbook-chart
1. 作为 mdbook 预处理器使用。
#cat /path/to/your/mdbook/book.toml
[book]
authors = []
language = "en"
multilingual = false
src = "src"
[build]
create-missing = false
#use as mdbook preprocessor
[preprocessor.chart]
[output.html]
additional-js = ["assets/d3/d3.min.js", "assets/c3/c3.min.js"]
additional-css = ["assets/c3/c3.min.css"]
[output.html.fold]
enable = true
level = 0
2. 编辑您的 Markdown 文件
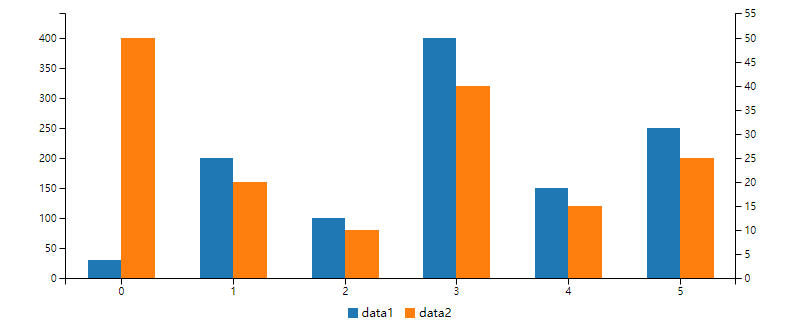
```chart
{
"data": {
"type": "bar",
"columns": [
["data1", 30, 200, 100, 400, 150, 250],
["data2", 50, 20, 10, 40, 15, 25]
],
"axes": {
"data2": "y2"
}
},
"axis": {
"y2": {
"show": true
}
}
}
```
or
{% chart %}
{
"data": {
"type": "foo",
"columns": [
["data1", 30, 200, 100, 400, 150, 250],
["data2", 50, 20, 10, 40, 15, 25]
],
"axes": {
"data2": "y2"
}
},
"axis": {
"y2": {
"show": true
}
}
}
{% endchart %}
当您运行
mdbook serve
或者
mdbook build
这将执行一些操作以确保您的图表显示如您所愿。

依赖项
~12–23MB
~330K SLoC