9 个版本 (稳定版)
| 新 2.2.0 | 2024年8月16日 |
|---|---|
| 2.1.0 | 2023年11月11日 |
| 2.0.1 | 2023年10月9日 |
| 1.2.0 | 2023年10月3日 |
| 0.1.1 | 2022年8月27日 |
#183 in 文本处理
每月下载 378 次
550KB
711 行

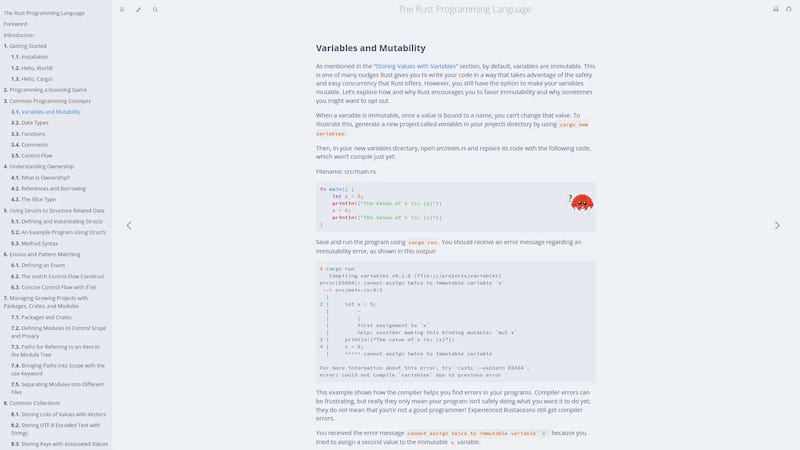
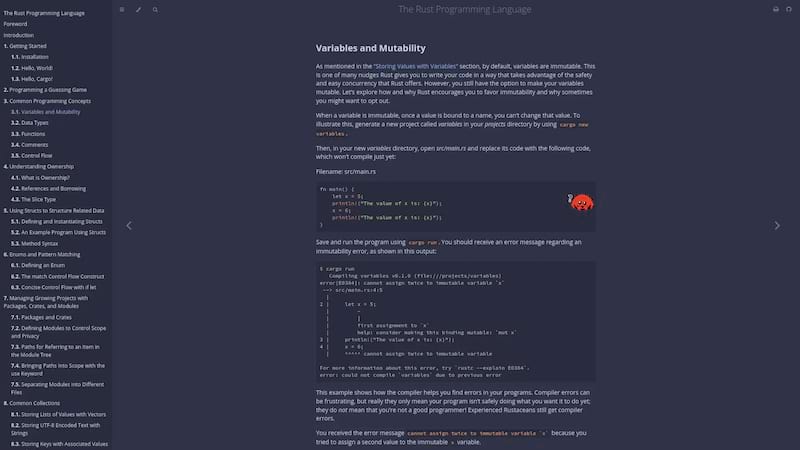
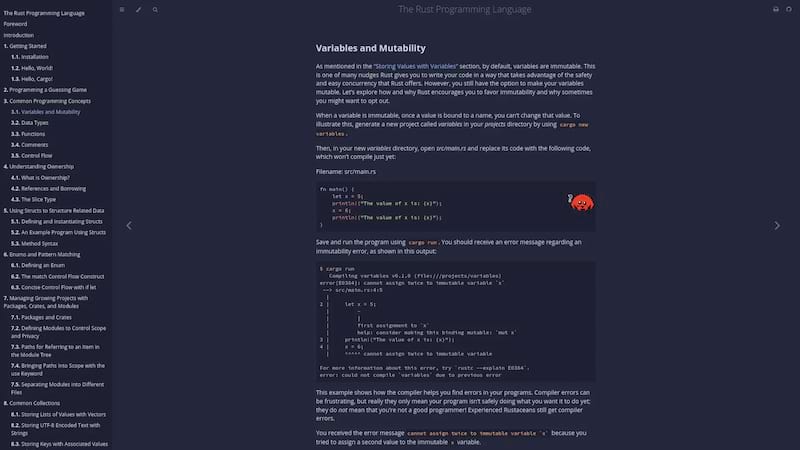
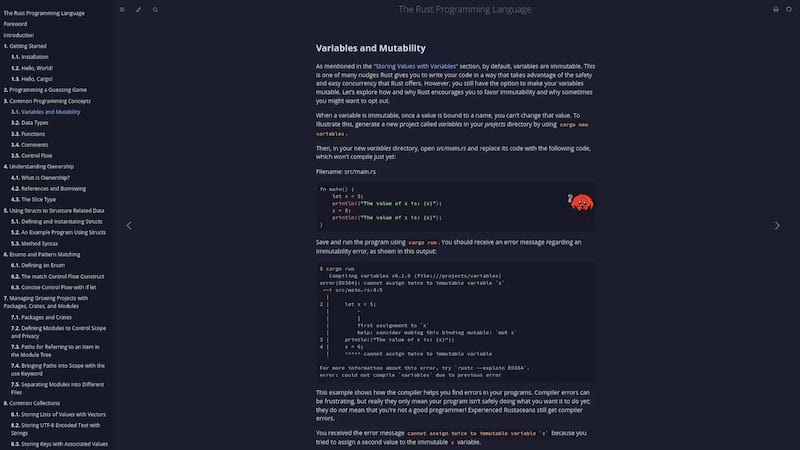
 Catppuccin for mdBook
Catppuccin for mdBook 

预览
🌻 拿铁

🪴 摩卡

🌺 卡布奇诺

🌿 咖啡

使用方法
-
使用以下方法之一安装二进制文件。
安装方法 说明 Rust cargo安装 mdbook-catppuccinHomebrew brew安装 catppuccin/tap/mdbook-catppuccinNix nix profile install github:catppuccin/mdbookGitHub 下载 最新版本 手动 见下文 -
导航到您的 mdBook 根目录(与 book.toml 文件相同的目录)并运行
mdbook-catppuccin install -
使用
mdbook build构建,并享受您的新 catppuccin 风味!
手动安装
-
导航到该仓库中的 src/bin/assets
-
下载所有资产: index.hbs、catppuccin.css 和 catppuccin-admonish.css
[!注意] 如果您不使用 mdbook-admonish 插件,则不需要 catppuccin-admonish.css 文件。
-
将下载的资产转移到您的 mdBook 主题目录(默认目录位于
./theme,在book.toml旁边) -
按照以下示例更新
additional-css键[output.html] -additional-css = [] +additional-css = ["./theme/catppuccin.css", "./theme/catppuccin-admonish.css"] -
使用
mdbook build构建,并享受您的新 catppuccin 风味!
版本兼容性
此表显示了mdBook版本和mdbook-catppuccin版本之间的兼容性。
[!重要]
主要版本的更新可能包含对index.hbs文件的破坏性更改,这意味着您必须手动更新该文件或使用mdbook-catppuccin install --force标志来在安装时覆盖index.hbs。
| mdbook-catppuccin | mdBook |
|---|---|
| 1.x.x | 0.4.22 → 0.4.34 |
| 2.x.x | 0.4.35 → 最新版本 |
开发
-
克隆存储库并导航到存储库根目录。
git clone https://github.com/catppuccin/mdbook cd mdbook -
运行以下命令以生成将由rust二进制文件打包的CSS文件
cd palette npm install npm run build -
使用以下命令构建rust二进制文件
注意,最低Rust版本为1.63.0
cargo build --release -
通过在
example目录中安装新资源来测试二进制文件cd example ../target/release/mdbook-catppuccin install mdbook serve
🙋 常见问题解答
-
Q: "mdbook-catppuccin二进制文件有什么用?"
A: 可以说,手动传输文件以避免安装另一个工具会更好。然而,资源将不会被您管理。还有一点值得提的是,该二进制文件将能够检测资源版本之间的差异。 -
Q: "catppuccin-admonish.css文件是什么?"
A: 这是一个CSS文件,用于样式化由mdbook-admonish生成的警告。如果未使用此插件,则可以删除此文件。例如:
[output.html] - additional-css = ["./theme/catppuccin.css", "./theme/catppuccin-admonish.css"] + additional-css = ["./theme/catppuccin.css"] -
Q: "我如何删除默认主题?"
A: 导航到index.hbs (L154 - L162)并删除您不想要的主题。请记住再次运行mdbook build!例如,删除所有默认主题
- <li role="none"><button role="menuitem" class="theme" id="light">Light</button></li> - <li role="none"><button role="menuitem" class="theme" id="rust">Rust</button></li> - <li role="none"><button role="menuitem" class="theme" id="coal">Coal</button></li> - <li role="none"><button role="menuitem" class="theme" id="navy">Navy</button></li> - <li role="none"><button role="menuitem" class="theme" id="ayu">Ayu</button></li> + <li role="none"><button role="menuitem" class="theme" id="latte">Latte</button></li> + <li role="none"><button role="menuitem" class="theme" id="frappe">Frappé</button></li> + <li role="none"><button role="menuitem" class="theme" id="macchiato">Macchiato</button></li> + <li role="none"><button role="menuitem" class="theme" id="mocha">Mocha</button></li>此外,您还可以使用default-theme和preferred-dark-theme键来设置默认的亮/暗模式主题。
例如,将默认主题设置为
latte并将默认暗模式设置为mocha[output.html] + default-theme = "latte" + preferred-dark-theme = "mocha"
致谢
install命令的灵感来自mdbook-admonish,它也是另一个优秀的mdBook预处理器!
💝 感谢

版权所有 © 2021-至今 Catppuccin Org
依赖项
~14–25MB
~373K SLoC