5 个版本
| 0.1.4 | 2023年4月5日 |
|---|---|
| 0.1.3 | 2023年3月18日 |
| 0.1.2 | 2021年7月8日 |
| 0.1.1 | 2021年6月23日 |
| 0.1.0 | 2021年6月23日 |
在 文本处理 中排名第 508
每月下载量 68
75KB
749 行
mdbook 的主题配置预处理器和后端,特别是创建右侧的 pagetoc 和从官方 ace 编辑器设置全彩主题。
安装
mdbook-theme 包包含两个命令行工具:一个预处理器 mdbook-theme 和一个后端 mdbook-theme-ace。
它们的实际操作只是简单地替换用户或 mdbook 默认文件中的值。
您可以通过以下方式获取这些工具:
cargoinstall
cargo install mdbook-theme
- 或者从源代码构建最新版本
git clone https://github.com/zjp-CN/mdbook-theme.git
cd mdbook-theme
cargo build
-
或者下载并解压编译后的发布版,然后将其放入您的系统路径。
-
如果您想将其用于 github action 并通过 github pages 发布,请将以下内容添加到您的 yml 文件中
- name: Setup mdbook-theme latest
run: |
curl -s https://api.github.com/repos/zjp-CN/mdbook-theme/releases/latest \
| grep browser_download_url \
| grep mdbook-theme_linux \
| cut -d '"' -f 4 \
| wget -qi -
tar -xvzf mdbook-theme_linux.tar.gz
echo $PWD >> $GITHUB_PATH
关于如何设置 mdbook 和 mdbook-theme 的完整示例: mdbook-template 和 gh-pages.yml
任何建议或贡献都非常欢迎。
mdbook-theme
此预处理器在将 mdBook-pagetoc(纯 js/css/hbs 文件)与 mdBook 集成方面做了更多的工作,因为 mdBook 目前缺少 pagetoc(在打开的页面标题之间跳转)。
它通过在 book.toml 中添加几行代码即可轻松修改 css(无论是否有 pagetoc),例如,常见布局、字体大小和颜色设置。
- 如果您只想在右侧添加 pagetoc,请在
book.toml中使用以下内容
[preprocessor.theme]
pagetoc = true
[output.html]
additional-css = ["theme/pagetoc.css"]
additional-js = ["theme/pagetoc.js"]
- 如果您想自行配置更多,请参考以下完全支持的配置
[preprocessor.theme]
# enable pagetoc (toc on the right)
pagetoc = true
# some variables related (defined in theme/css/variables.css)
# `content-max-width` + `pagetoc-width` = 95% seems the best
pagetoc-width = "13%"
content-max-width = "82%"
pagetoc-fontsize = "14.5px"
sidebar-width = "300px"
menu-bar-height = "40px" # memu-bar = the bar on the top
page-padding = "15px"
mobile-content-max-width = "98%"
# layout
content-padding = "0 10px"
content-main-margin-left = "2%"
content-main-margin-right = "2%"
nav-chapters-max-width = "auto"
nav-chapters-min-width = "auto"
chapter-line-height = "2em"
section-line-height = "1.5em"
# modify some fontsizes
root-font-size = "70%" # control the main font-size
body-font-size = "1.5rem"
code-font-size = "0.9em"
sidebar-font-size = "1em" # sidebar = toc on the left
# modify some colors under ayu/coal/light/navy/rust theme
coal-inline-code-color = "#ffb454"
light-inline-code-color = "#F42C4C"
navy-inline-code-color = "#ffb454"
rust-inline-code-color = "#F42C4C"
light-links = "#1f1fff"
rust-links = "#1f1fff"
# if true, never read and touch the files in theme dir
turn-off = false
# If you set `pagetoc = true`, you need to set the following as well:
[output.html]
theme = "theme" # this is the default if not explicitly set
additional-css = ["theme/pagetoc.css"] # This tool will produce it!
additional-js = ["theme/pagetoc.js"] # This tool will produce it!
注意:本地 theme 目录中的文件具有优先级。因此,如果您需要或修改基于此工具提供的完整默认主题,建议删除整个 theme 目录。
mdbook-theme-ace
此后端主要处理预处理器可能未处理的渲染主题文件,具体来说,是修改 ace 编辑器的 js/css。
# here is a must to load ace editor in mdbook
[output.html]
[output.html.playground]
editable = true
[output.theme-ace]
theme-white = "dawn"
theme-dark = "tomorrow_night"
below-build-dir = true
全面支持的官方 ace 主题名称
ambiance | chaos | chrome | clouds | clouds_midnight | cobalt |
crimson_editor | dawn | dracula | dreamweaver | eclipse | github |
gob | gruvbox | idle_fingers | iplastic | katzenmilch | kr_theme |
kuroir | merbivore | merbivore_soft | mono_industrial | monokai | nord_dark |
one_dark | pastel_on_dark | solarized_dark | solarized_light | sqlserver | terminal |
textmate | tomorrow | tomorrow_night_blue | tomorrow_night_bright | tomorrow_night |
tomorrow_night_eighties | twilight | vibrant_ink | xcode |
注意:为了简化,此工具直接修改 theme-dawn.js 和 theme-tomorrow_night.js 中的 cssText。也就是说,如果您设置 theme-white = "xcode",您可能会发现 build_dir 中没有 theme-xcode.css 或 theme-xcode.js。
您可以在与 output.html 表格对应的 theme 目录中提供 ace-dark.css 和 ace-white.css,以覆盖官方 ace 默认提供的内容。并且,位于 output.theme-ace 之下的 theme-white/dark 配置将被忽略。
此外,为了方便起见,如果您提供一个单独的 ace.css,则深色和浅色主题都将使用它!当您尝试在两个主题上使用相同的 ace 配置时,这非常有用。但请注意,无论是否有 ace.css,都会首先使用 ace-dark.css 或 ace-white.css。例如,ace-white.css 和 ace.css 的捆绑包实际上相当于 ace-white.css 和 ace-dark.css 的组合;ace-white.css、ace-dark.css 和 ace.css 的捆绑包实际上相当于 ace-white.css 和 ace-dark.css 的组合。
简而言之,您可以从 ace 主题 下载一个 css 文件,将其重命名为 ace.css 或 ace-dark.css / ace-white.css,对颜色进行一些修改,并将其放入 theme 目录。
below-build-dir = true 是默认设置,使得输出文件位于 build_dir 下的 html 而不是 build_dir/html,并且 mdbook 不会自动生成 build_dir/theme-post。如果您设置 below-build-dir = false,则 build_dir(通常是 book/)下将会有 html 和 theme-post 目录,目前 theme-post 应为空。
预处理器的详细信息
展开以查看详细信息
当 pagetoc = true
[preprocessor.theme]
pagetoc = true
pagetoc css
非常感谢 JorelAli 的便捷 mdBook-pagetoc !
- 在
index.hbs中自动添加页码目录
<!-- before in `index.hbs` │after in `index.hbs` -->
<div id="content" class="content"> │ <div id="content" class="content">
<main> │ <main>
│ <!-- Page table of contents -->
│ <div class="sidetoc"><nav class="pagetoc"></nav></div>
│
{{{ content }}} │ {{{ content }}}
</main> │ </main>
- 自动添加
pagetoc.js和pagetoc.css文件
css/变量.css
[preprocessor.theme]
pagetoc = true
# variables
pagetoc-width = "13%"
pagetoc-fontsize = "14.5px"
sidebar-width = "300px"
content-max-width = "82%"
menu-bar-height = "40px" # memu-bar = the bar on the top
page-padding = "15px"
mobile-content-max-width = "98%"
:root 变量 |
默认值 |
|---|---|
| --sidebar-width | 300px |
| --page-padding | 15px |
| --content-max-width | 750px |
| --menu-bar-height | 50px |
使用 mdbook-theme,您可以特别指定页码目录的宽度和字体大小
:root 变量 |
信息 | 设置 pagetoc = true |
|---|---|---|
| --sidebar-width | 默认 | 140px |
| --page-padding | 默认 | 15px |
| --content-max-width | 默认 | 82% |
| --menu-bar-height | 默认 | 40px |
| --pagetoc-width | 已添加 | 13% |
| --pagetoc-fontsize | 已添加 | 14.5px |
此外,如果设置 pagetoc = true 在 book.toml 中,该工具会自动将内容宽度设置得更大,当 max-width-1439px(即在移动设备屏幕上)
@media only screen and (max-width:1439px) {
:root{
--content-max-width: 98%;
}
}
布局
[preprocessor.theme]
pagetoc = true
# layout
content-padding = "0 10px"
content-main-margin-left = "2%"
content-main-margin-right = "2%"
nav-chapters-max-width = "auto"
nav-chapters-min-width = "auto"
chapter-line-height = "2em"
section-line-height = "1.5em"
/* before in `css/general.css` │ after in `css/general.css` */
.content { │ .content {
padding: 0 15px; │ padding: 0 10px;
... │ ...
} │ }
.content main { │ .content main {
margin-left: auto; │ margin-left: 2%;
margin-right: auto; │ margin-right: 2%;
... │ ...
} │ }
/* before in `css/chrome.css` │ after in `css/chrome.css` */
.nav-chapters { │ .nav-chapters {
... │ ...
max-width: 150px; │ max-width: auto;
min-width: 90px; │ min-width: auto;
... │ ...
} │ }
│
.chapter { │ .chapter {
... │ ...
line-height: 2.2em; │ line-height: 2.em;
} │ }
│
.section { │ .section {
... │ ...
line-height: 1.9em; │ line-height: 1.5em;
} │ }
设置一些字体大小
修改 css/general.css 中的字体大小
/* before in `css/general.css` │ after in `css/general.css` */
:root { │ :root {
font-size: 62.5%; │ font-size: 70%;
} │ }
│
body { │ body {
font-size: 1.6rem; │ font-size: 1.5rem;
... │ ...
} │ }
│
code { │ code {
font-size: 0.875em; │ font-size: 0.9em;
... │ ...
} │ }
并修改 css/chrome.css 中的 .sidebar 的字体大小,
/* before in `css/chrome.css` │ after in `css/chrome.css` */
.sidebar { │ .sidebar {
... │ ...
font-size: 0.875em; │ font-size: 1em;
... │ ...
} │ }
您可以在 book.toml 中添加 *-font-size = "value"
[preprocessor.theme]
root-font-size = "70%"
body-font-size = "1.5rem"
code-font-size = "0.9em"
sidebar-font-size = "1em"
设置一些颜色
--links 和 --inline-code-color 在 light 主题(在 css/variables.css )中可以通过这个预处理器简单地修改。
这些颜色对我自己的识别几乎不引起注意 : )
[preprocessor.theme]
# you'are allowed to change the prefix within ayu/coal/light/navy/rust
light-links = "#1f1fff"
light-inline-code-color = "#F42C4C"
如果没有设置 pagetoc = true
如果用户没有设置 pagetoc = true(或相当于 pagetoc = false), Ready 将获得一个 空的 默认值,这意味着这个工具完全按照用户的配置进行操作。
尽管如此,用户仍然可以设置只有页码目录存在时才工作的任何东西。
更有可能的是,用户实际上会设置 pagetoc = "true",然后 Ready 将获得一个 完整的 默认值,这意味着他/她不需要设置大部分的配置。
这两种情况都是 准备就绪 的!
在 mdbook watch 时避免重复调用此工具
一旦 mdbook watch 检测到您的文件已更改,刷新将导致调用 preprocessor.theme,并且 preprocessor.theme 从 book.toml 和 Theme 目录中读取。当 preprocessor.theme 发现您的 css/js 文件与其计算结果不一致时,它会覆盖所有相关内容。(当然,如果它们一致,则不会重写任何文件。)这个过程来回反复,在后面...
关键在于,这个工具与旨在处理md文件内容并必须跟上修订的预处理器不同,它产生的主题文件在没有任何相关内容变化的情况下无需检查(计算和比较)。遗憾的是,这个工具无法执行此类检查,因为我没有找到解决方案,因此是否检查取决于用户的明确选择(参见以下建议)。
由于所有主题配置都写入到theme目录下或仅添加一次,所以mdbook build将不会导致重复。
因此,如果您在mdbook watch时没有修改主题,请只运行一次mdbook build,然后执行以下操作之一以避免重复:
-
在
[preprocessor.theme]下设置turn-off = true,让此工具不执行任何操作(例如不比较本地文件和计算后的文件),或者等效地设置shell环境变量export MDBOOK_preprocessor__theme__turn_off=true #export MDBOOK_output__html__additional_css="[]" # if the theme dir no longer exists, don't forget to tell mdbook about it #export MDBOOK_output__html__additional_js="[]" # if the theme dir no longer exists, don't forget to tell mdbook about it mdbook watch并且您可以恢复这些值
export MDBOOK_preprocessor__theme__turn_off=false #export MDBOOK_output__html__additional_css='["theme/pagetoc.css"]' # if you have set this empty, don't forget to fetch it now #export MDBOOK_output__html__additional_js='["theme/pagetoc.js"]' # if you have set this empty, don't forget to fetch it now mdbook watch请记住,环境变量始终优于
book.toml中的配置对应项,因此最好删除环境变量以恢复配置unset MDBOOK_preprocessor__theme__turn_off MDBOOK_output__html__additional_css MDBOOK_output__html__additional_js -
注释掉表头(即
#[preprocessor.theme]),以跳过此预处理器(turn-off = true实际上并不能阻止运行此预处理器);如果您确定永远不需要此工具再次生成文件,删除整个[preprocessor.theme]表并保留theme目录是可以的。 -
在您的
.gitignore文件中添加theme以跳过对theme目录的mdbook watch检查:如果您不介意theme目录,这是一个简单但有用的方法;mdbook build会检查theme目录,无论它是否在.gitignore中:)
前两个建议也适用于多次执行mdbook build,以减少/禁止此工具在预处理器期间产生的计算。
示例
Rust Book
[output.html]
-additional-css = ["ferris.css", "theme/2018-edition.css"]
-additional-js = ["ferris.js"]
+additional-css = ["ferris.css", "theme/2018-edition.css", "theme/pagetoc.css"]
+additional-js = ["ferris.js", "theme/pagetoc.js"]
+[preprocessor.theme]
+pagetoc = true
+sidebar-width = "280px"
+content-max-width = "75%"
+content-main-margin-left = "5%"
+content-main-margin-right = "5%"
+root-font-size = "80%"
+sidebar-font-size = "0.85em"
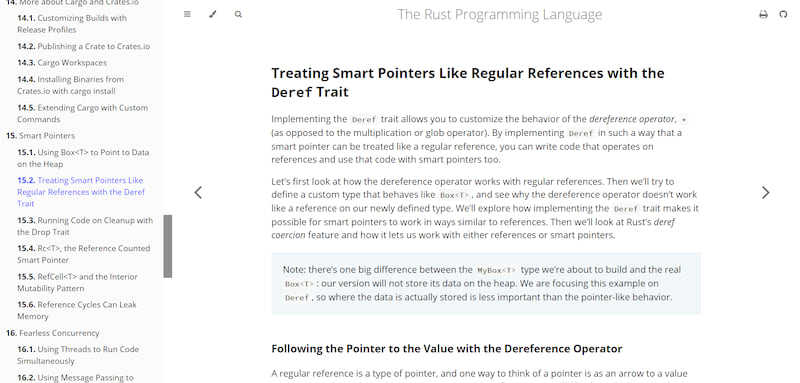
之前:https://doc.rust-lang.net.cn/book

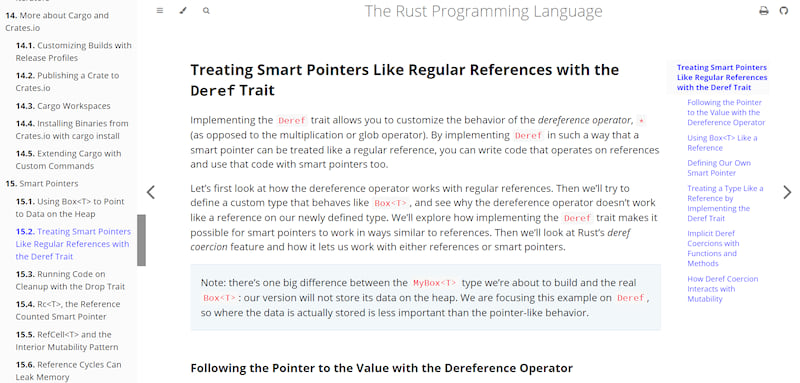
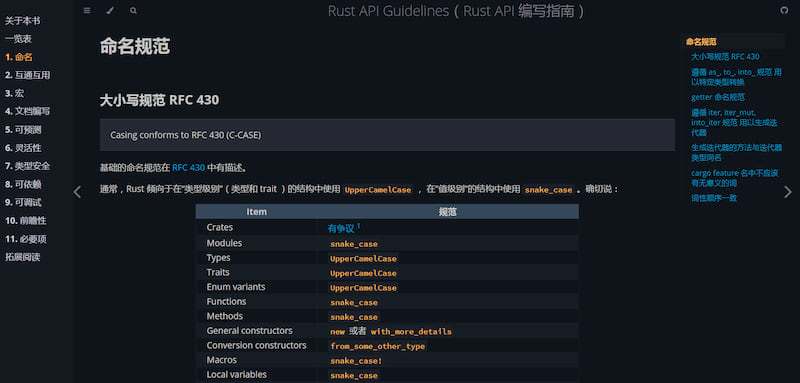
之后

Rust Reference
[output.html]
-additional-css = ["theme/reference.css"]
+additional-css = ["theme/reference.css", "theme/pagetoc.css"]
+additional-js = ["theme/pagetoc.js"]
...
+[preprocessor.theme]
+pagetoc = true
+sidebar-width = "240px"
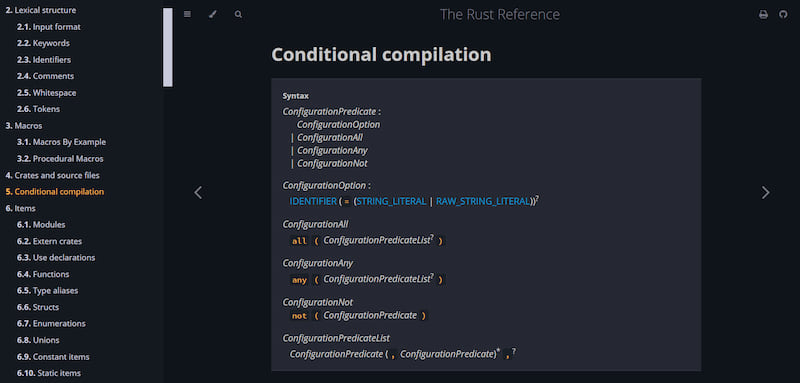
之前:https://doc.rust-lang.net.cn/nightly/reference

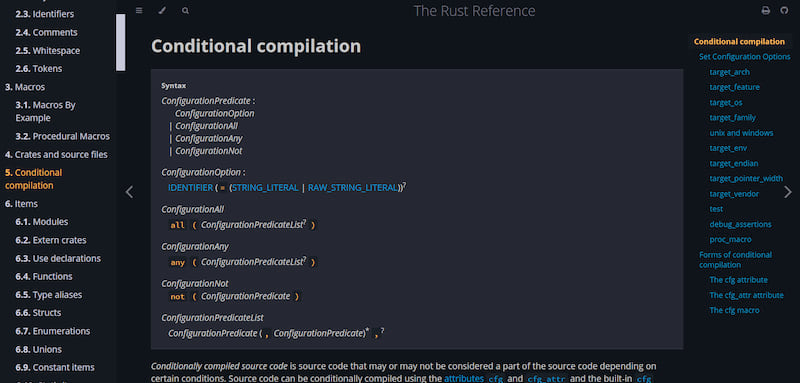
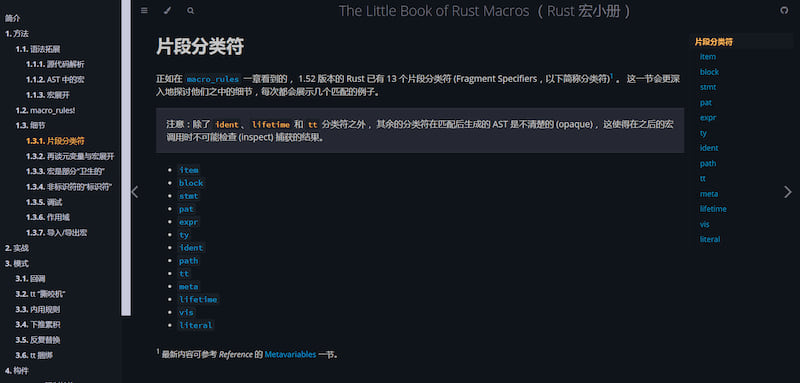
之后

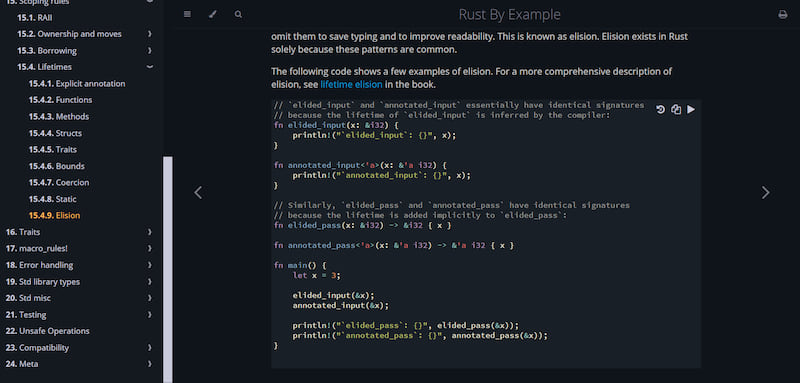
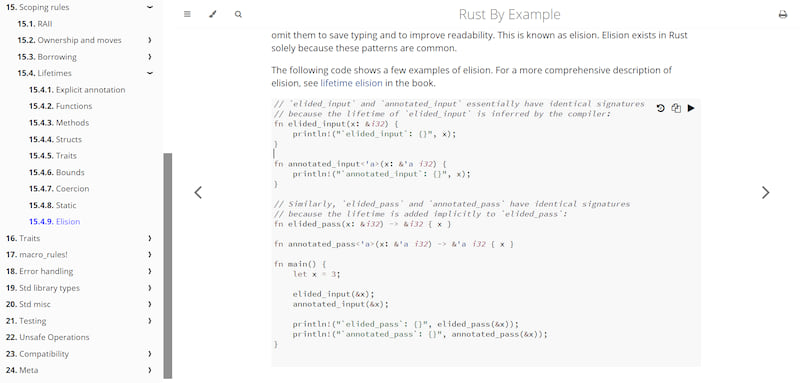
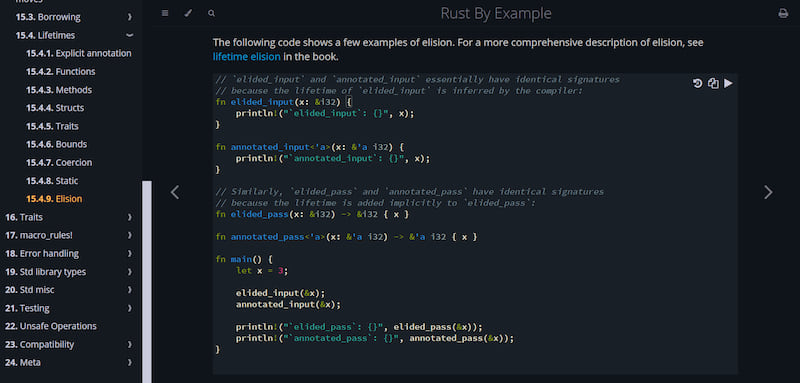
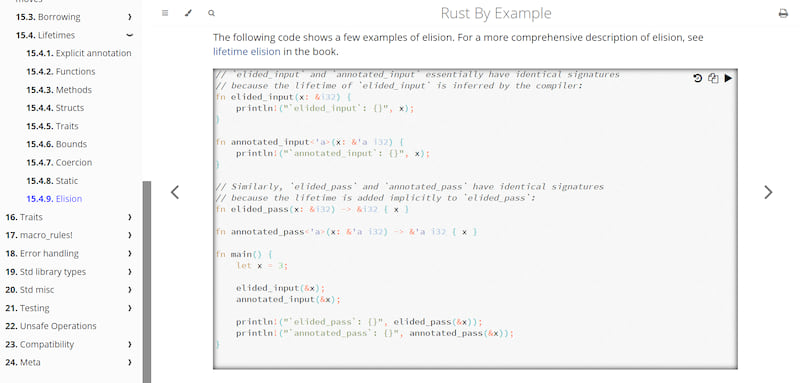
Rust by Example
更改代码编辑器主题
+[preprocessor.theme]
+pagetoc = false
+sidebar-width = "290px"
+content-max-width = "85%"
+root-font-size = "75%"
+[output.html]
+[output.theme-ace]
+theme-white = "ambiance"
+theme-dark = "solarized_dark"
之前:https://doc.rust-lang.net.cn/stable/rust-by-example


之后


其他
Rust API 指南(中文版):https://zjp-cn.github.io/api-guidelines

《Rust 宏简明手册》(更新并中文版):https://zjp-cn.github.io/tlborm

依赖项
~11–23MB
~324K SLoC