2 个版本
| 0.1.1 | 2023 年 5 月 5 日 |
|---|---|
| 0.1.0 | 2023 年 5 月 4 日 |
#57 in 数据格式
每月 35 次下载
34KB
865 行
Lindenmayer 系统
名为 Renderer::TurtleNormal 的渲染器没有无头模式,这意味着在执行过程中您将看到整个渲染过程(海龟轨迹)。如果您只需要输出文件,则可以使用 Renderer::TurtleHeadless。
如何构建和运行?
- 安装依赖项
cargo
使用示例
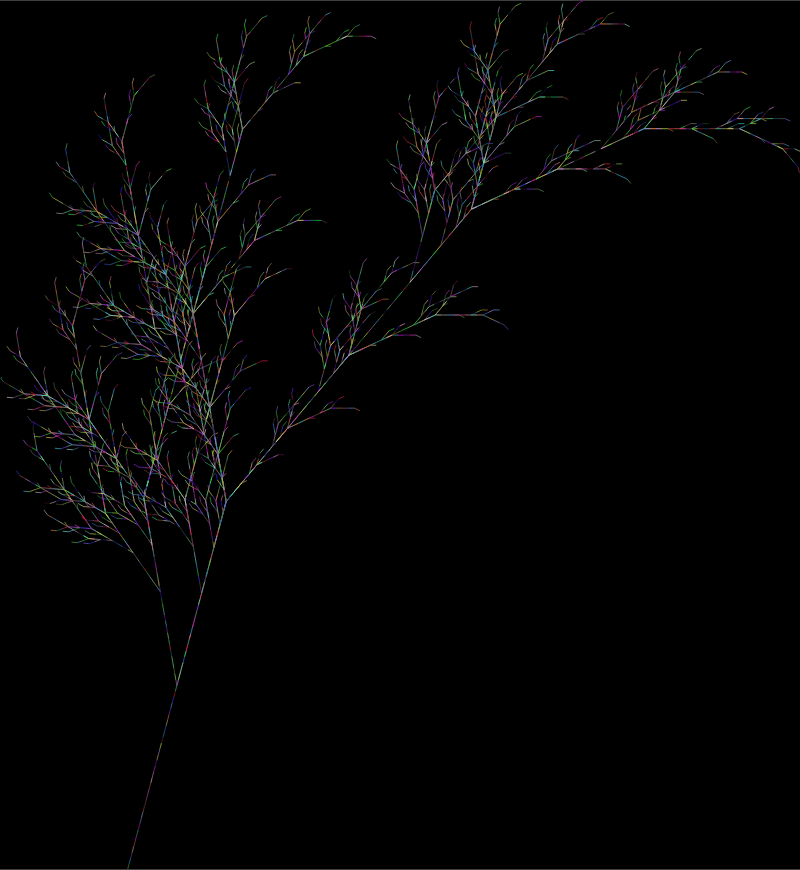
植物
use lindenmayer_graphic::{
lindenmayer::Lindenmayer,
models::{
rules_model::Rules,
action_model::Action
},
action::Do,
renders::renderer::Renderer,
state::{
ScreenPosition,
SizeType
}
};
fn main() {
let renderer = Renderer::TurtleHeadless(SizeType::Auto);
Lindenmayer::new(renderer)
.set_consts("c+-[]")
.set_rule('X', "cF+[[X]-X]-cF[-cFX]+X")
.set_rule('F', "cFcF")
.set_action('F', Do::Forward(10.0))
.set_action('[', Do::Save)
.set_action(']', Do::Restore)
.set_action('-', Do::Right(25.))
.set_action('+', Do::Left(25.))
.set_action('c', Do::ColorRandom)
.set_axiom("+++cX")
.set_figure_pos(ScreenPosition::Center)
.set_background(0., 0., 0.)
.iterate(6)
.draw()
.save_svg("img/plant.svg");
}
结果
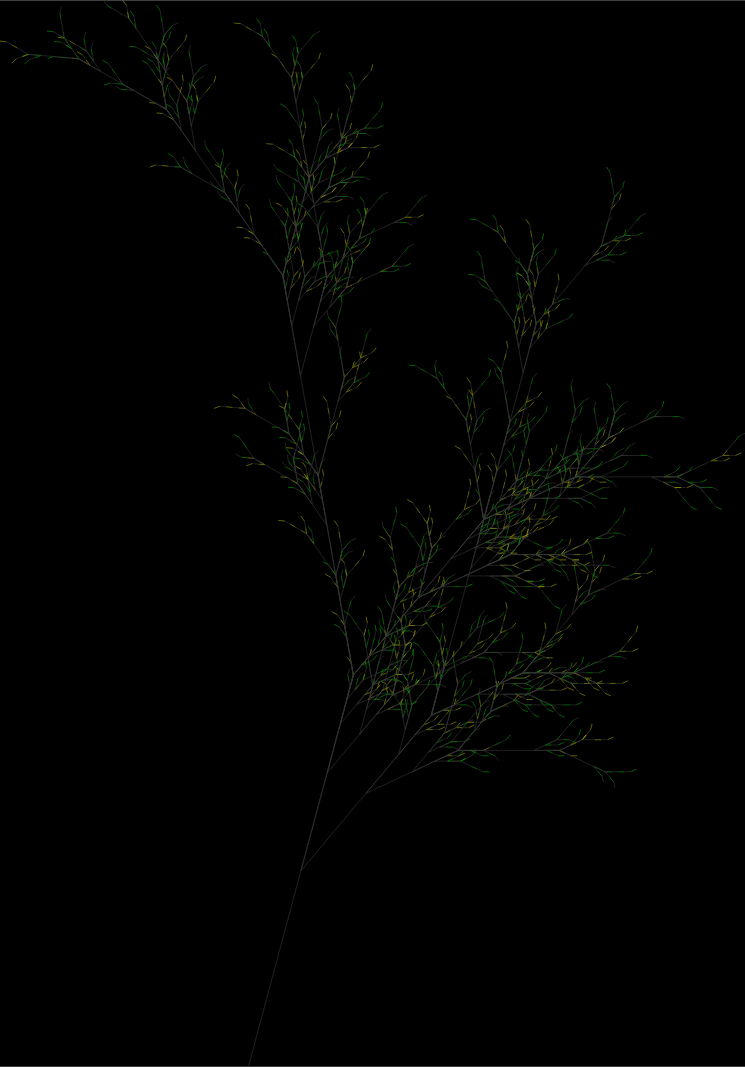
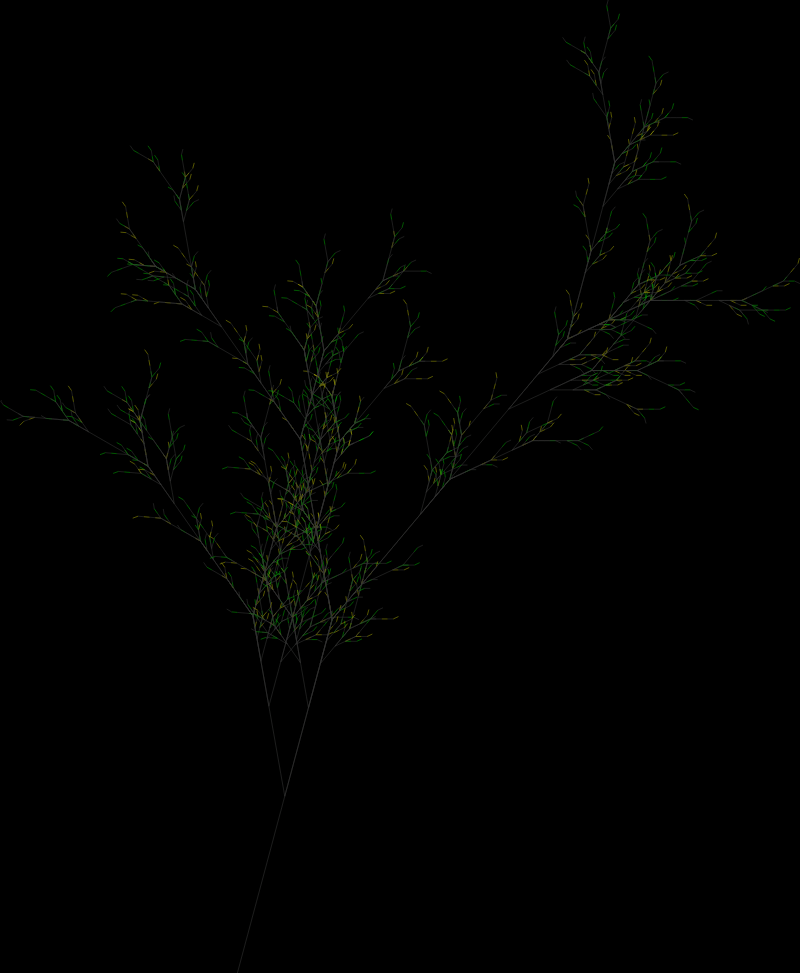
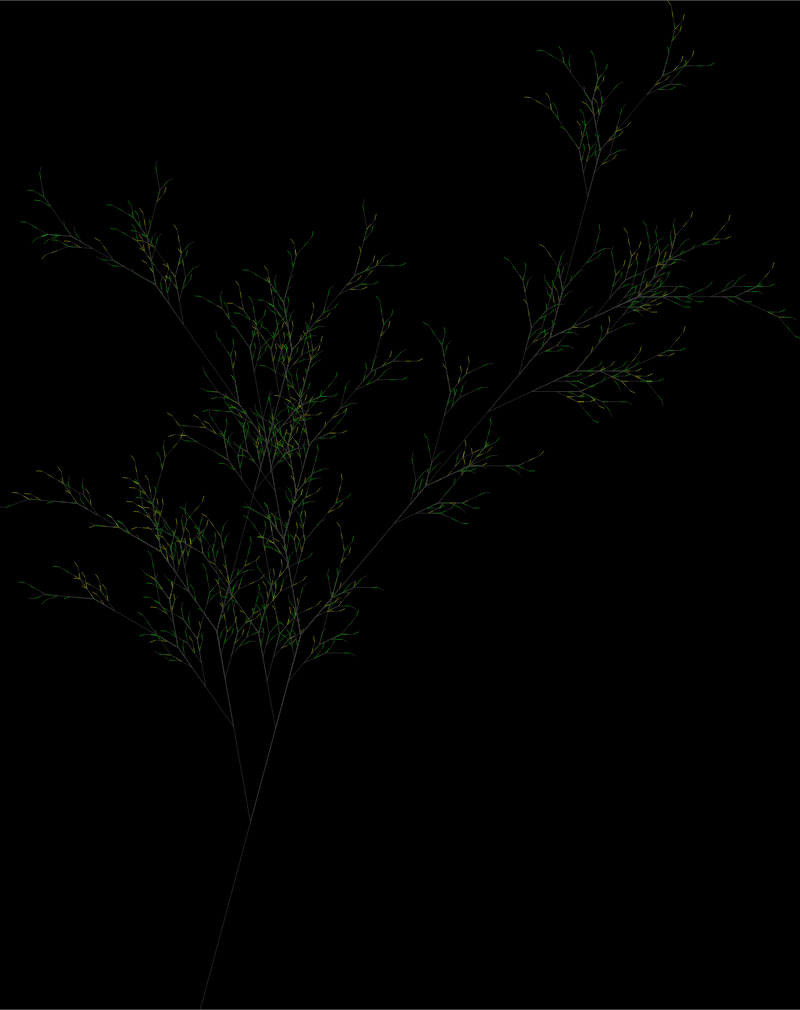
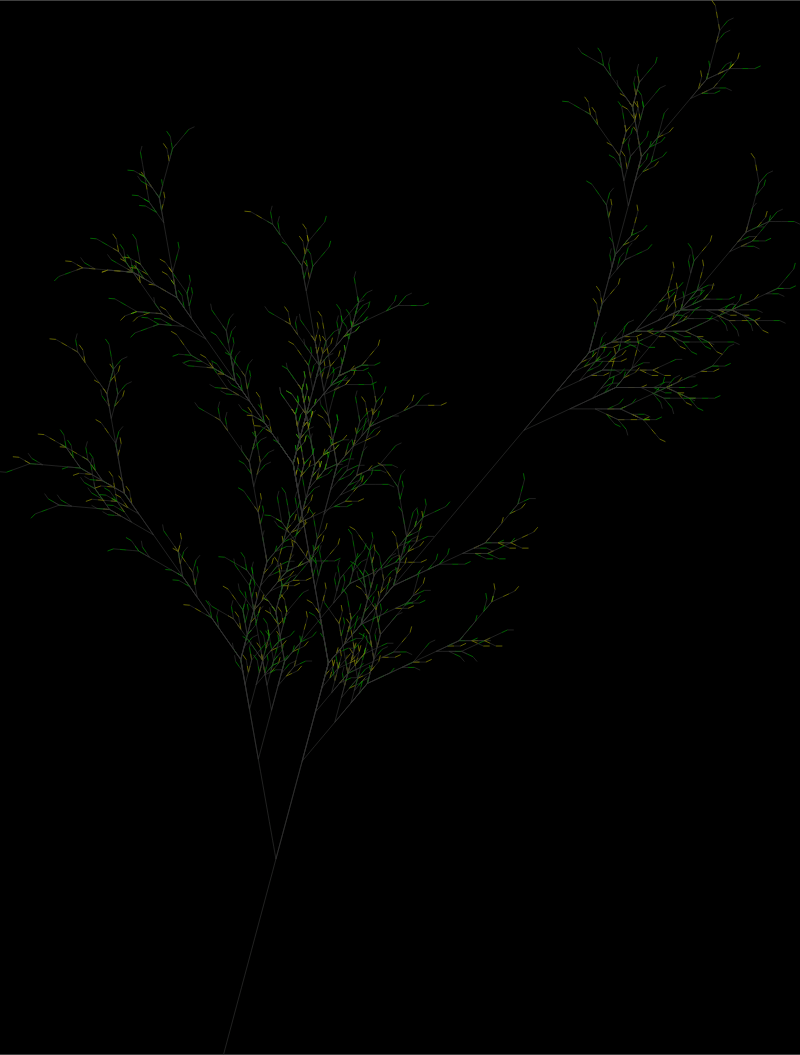
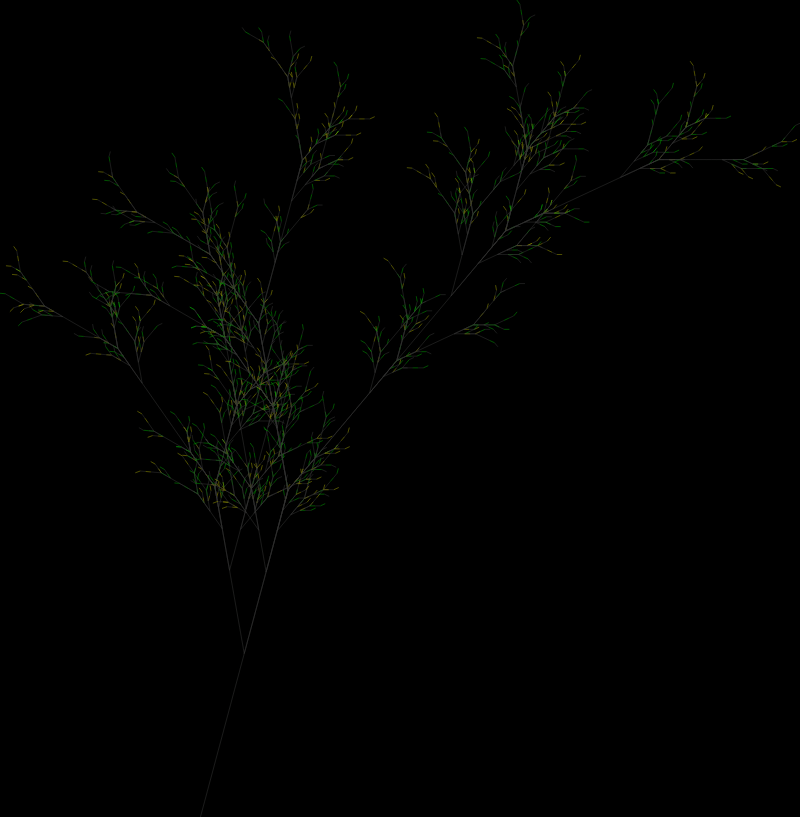
随机植物
use std::fmt::format;
use lindenmayer_graphic::{
lindenmayer::Lindenmayer,
models::{
rules_model::Rules,
action_model::Action
},
action::Do,
renders::renderer::Renderer,
state::{
ScreenPosition,
SizeType
},
rule::Rule
};
fn tree(output: &str) {
let renderer = Renderer::TurtleHeadless(SizeType::Auto);
Lindenmayer::new(renderer)
.set_consts("cgy+-[]")
.set_rule(
'X',
vec![
Rule::new("cF+[[X]-X]-gF[-cFX]+X", 33),
Rule::new("gF-[[X]+X]+cF[+gFX]-X", 33),
Rule::new("yF-[[X]+X]+cF[+yFX]-X", 33)
]
)
.set_rule('F', "cFcF")
.set_action('F', Do::Forward(10.0))
.set_action('[', Do::Save)
.set_action(']', Do::Restore)
.set_action('-', Do::Right(25.))
.set_action('+', Do::Left(25.))
.set_action('g', Do::PenColor(0., 150., 0.))
.set_action('y', Do::PenColor(150., 150., 0.))
.set_action('c', Do::PenColor(50., 50., 50.))
.set_axiom("+++cX")
.set_figure_pos(ScreenPosition::Center)
.set_background(0., 0., 0.)
.iterate(6)
.draw()
.save_svg(output);
}
fn main() {
for i in 0..5 {
let name = format!("tree_{}.svg", i);
tree(&name);
}
}
结果




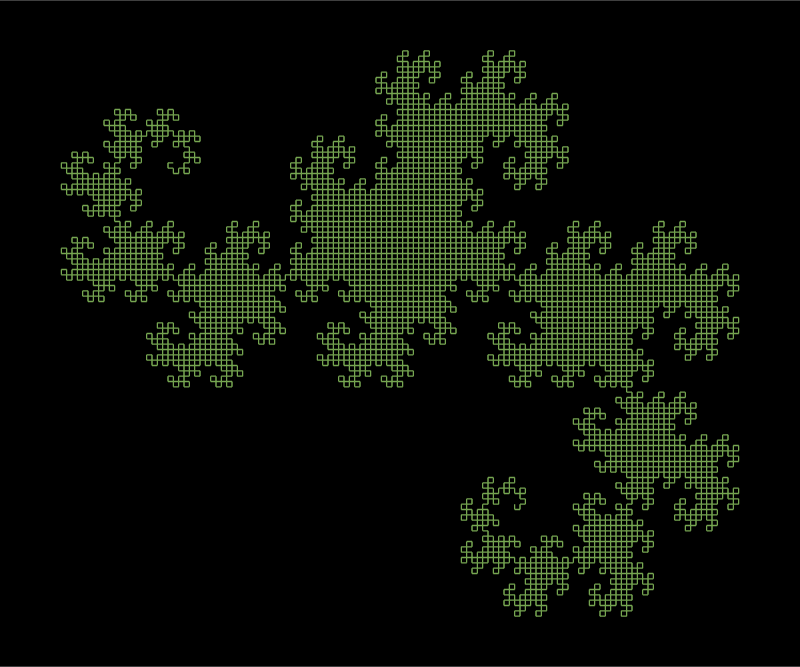
龙
use lindenmayer_graphic::{
lindenmayer::Lindenmayer,
models::{
rules_model::Rules,
action_model::Action
},
action::Do,
renders::renderer::Renderer,
state::{
ScreenPosition,
SizeType
}
};
fn main() {
let size = SizeType::Custom(400., 400.);
let renderer = Renderer::TurtleHeadless(size);
Lindenmayer::new(renderer)
.set_consts("c+-")
.set_rule('F', "F+G")
.set_rule('G', "F-G")
.set_action('F', Do::Forward(5.0))
.set_action('G', Do::Forward(5.0))
.set_action('-', Do::Right(90.))
.set_action('+', Do::Left(90.))
.set_action('c', Do::ColorRandom)
.set_axiom("cF")
.set_figure_pos(ScreenPosition::Center)
.set_background(0., 0., 0.)
.iterate(13)
.draw()
.save_svg("img/dragon.svg");
}
结果
依赖项
~3.5–6MB
~60K SLoC