2 个版本
| 0.1.1-alpha | 2024 年 3 月 27 日 |
|---|---|
| 0.1.0 |
|
783 在 Rust 模式
15KB
230 行
leptos-datatable
一个用于创建具有数据验证的表格的 leptos 组件。`DataTable` 组件使用给定的 `columns` 和 `data` 属性渲染 HTML 表格。如果 `data` 中的单元格数据类型与其列的数据类型相同,则对每个单元格进行验证。支持用于创建列和数据行的宏。
基本用法
现在,`DataTable` 的 `data` 属性需要是 `leptos::RwSignal<Data>`。
use leptos::*;
use leptos_datatable::*;
#[component]
fn App() -> impl IntoView {
let columns = columns![
"Any", DataType::Any;
"Number", DataType::Number;
"String", DataType::String
];
let row1 = row![1, 2, "c"];
let row2 = row!["2", 3, "d"];
let row3 = row!["a", "s", "d"]; // "s" is wrong!
let data = create_rw_signal(Data(vec![row1, row2, row3]));
view! {
<DataTable
columns={columns}
data={data}
class="table"
/>
}
}
数据类型
- 数字:数值。内部保存为
f64。 - 字符串:字符串值。
- 任意:数字或字符串。在未指定数据类型注记的 `
columns!` 宏中的默认数据类型。
宏
列名称
use leptos_datatable::*;
let columns = columns!["Title", "Year", "Rate"];
在这种情况下,数据类型指定为 Any。
具有类型的列名称
use leptos_datatable::*;
let columns = columns!["Name", DataType::String; "Age", DataType::Number];
没有列名称,所有列具有相同的类型
use leptos_datatable::*;
let columns = columns![DataType::Number; 3];
注意:在这种情况下,空字符串将保存为列名称。因此,您需要手动指定列名称。在未来的版本中,将为 `DataTable` 添加隐藏表头的属性。
创建一行
use leptos::RwSignal;
use leptos_datatable::*;
let row = row![1, "A", 2, "B", 3.1, "c", "d"];
类似于内置的 `vec!` 宏,并且它确实创建了一个包装值的向量(该向量再次被包装为结构体 `Row`)。请注意,数值在内部保存为 `f64`。
数据验证
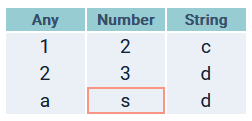
与列数据类型不同的单元格在渲染的表中用红色边框标记。

未来将添加对错误数据类型的控制台警告。
基本数据操作
实现了 `get`、`set` 和 `update` 以操作特定单元格中的值。
use leptos::*;
use leptos_datatable::*;
let row1 = row![0, 1, 2];
let row2 = row![3, 4, 5];
let data = create_rw_signal(Data(vec![row1, row2]));
assert_eq!(data.get().get(0, 2).get(), 2.into());
data.with(|d| d.set(0, 2, 10));
assert_eq!(data.get().get(0, 2).get(), 10.into());
data.with(|d| d.update(1, 0, |v| {
if let Datum::Number(Some(n)) = v {
*v = (*n + 1.0).into();
}
}));
assert_eq!(data.get().get(1, 0).get(), 4.into());
样式
该包只关心数据验证和操作,因此表格的样式由您自己决定。可以通过 `class` 属性指定 `DataTable` 的 CSS 类选择器。请参考示例中的 styles.css。
依赖项
~19–31MB
~508K SLoC