10 个稳定版本
| 1.1.4 | 2024 年 8 月 12 日 |
|---|---|
| 1.1.3 | 2024 年 8 月 7 日 |
| 1.0.4 | 2024 年 7 月 29 日 |
#73 在 图像 中
1,271 每月下载量
55KB
1K SLoC
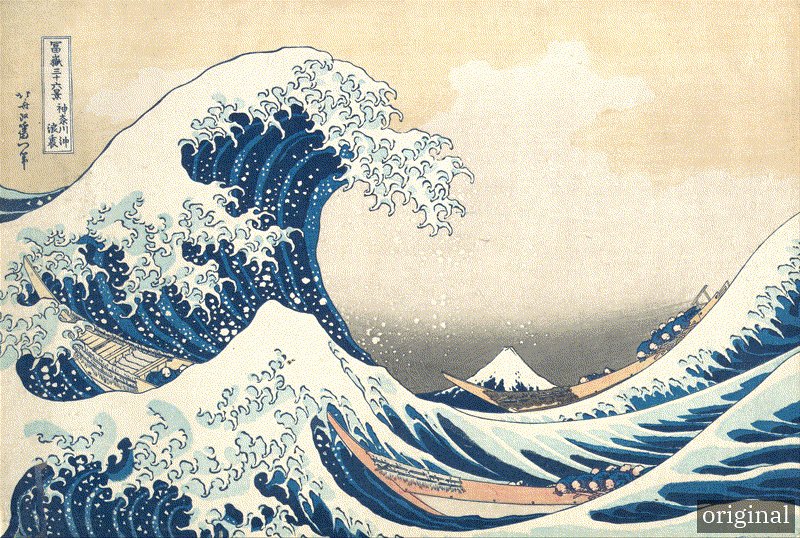
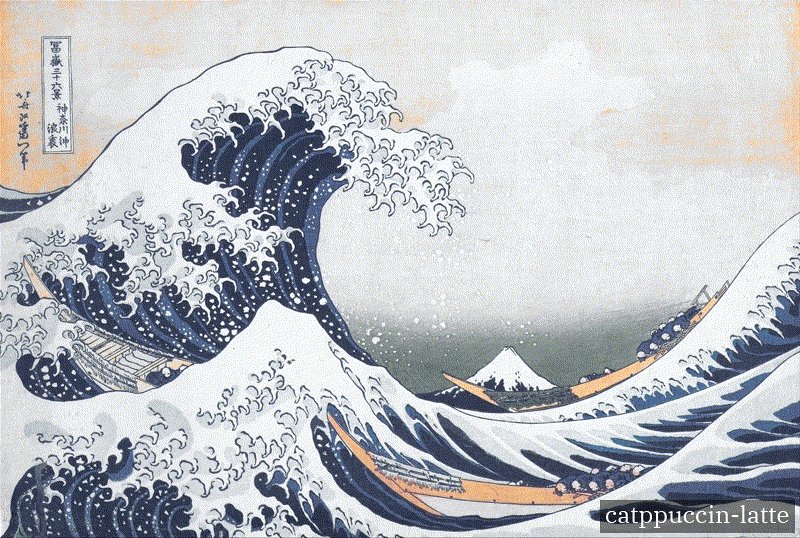
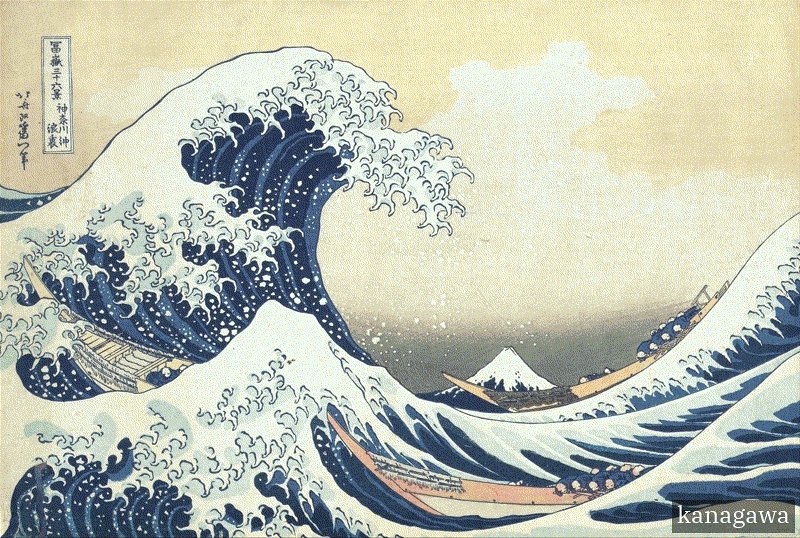
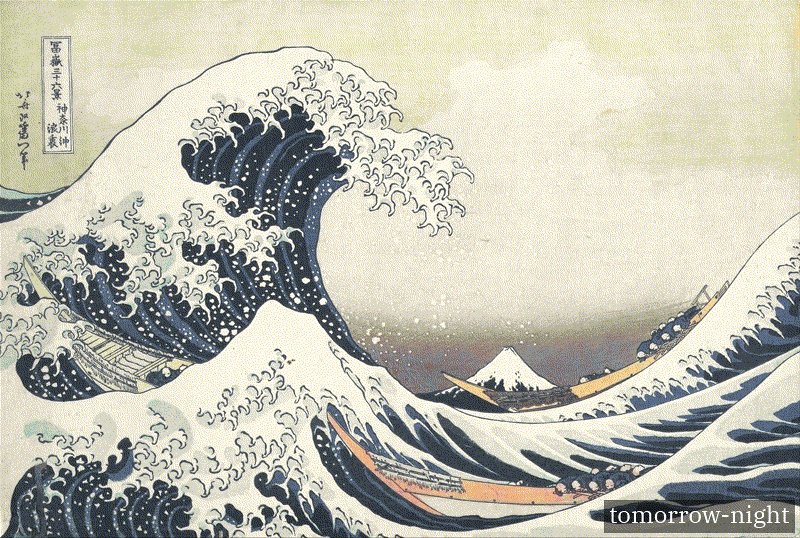
Image Colorizer
再也不必为配色方案之外的图片妥协了! 现在 🔥B l a z i n g F a s t🔥,多亏了 🦀Rust 和 🖥️WGSL
安装
AUR
paru -Syu image-colorizer # Or whatever AUR helper you use. yay, pikaur, etc
Cargo
cargo install image-colorizer
我目前正在添加对其他包管理器的支持,例如 brew、deb 等。
快速入门
单个图像
image-colorizer input_image1.jpg # Outputs input_image1_{colorscheme}.jgp
多张图像
image-colorizer -o ./processed_images input_image1.jpg input_image2.png
功能
- 🔥 使用 WebGPU 着色语言 (WGSL) 加速的 GPU 图像处理
- 🎨 支持自定义配色方案
- 🥷 通过高级颜色混合技术实现最小化伪影
- 🤹 多张图像的并行处理
先决条件
在开始之前,请确保您有支持 WebGPU 的 GPU
使用方法
要使用 Image Colorizer,请运行以下命令
image-colorizer [OPTIONS] <IMAGE_PATHS>...
选项
-b, --blend-factor <FACTOR>: 设置混合因子(0.0-1.0)--interpolation-threshold <THRESHOLD>: 设置插值阈值(0.0-100.0)-d, --dither-amount <AMOUNT>: 设置抖动量(0.0-1.0)--spatial-averaging-radius <RADIUS>: 设置空间平均半径(0-100)-c, --config <CONFIG_FILE>: 指定自定义配置文件-o, --output <OUTPUT_DIR>: 设置输出目录-h, --help: 打印帮助信息
配置
您可以通过创建配置文件来自定义着色器的行为。配置文件的默认位置是 ~/.config/colorizer/config.toml。以下是一个示例配置:
blend_factor = "0.9"
colorscheme = "kanagawa"
interpolation_threshold = "2.5"
dither_amount = "0.1"
spatial_averaging_radius = "10"
您还可以通过在 ~/.config/colorizer/ 目录中添加一个包含颜色值的 TOML 文件来创建自定义配色方案。
工作原理
Image Colorizer 使用 CPU 和 GPU 处理的复杂组合来高效地转换图像。以下是该过程的详细概述:
graph TD
A[Load Colorscheme] -->|CPU| B[Interpolate Colorscheme]
B --> C[Load Image]
C --> D[Initialize GPU]
D --> E[Pass Image to GPU]
E --> F[Find Closest Colors]
F --> G[Apply Dithering]
G --> H[Pass Image back to CPU]
H --> I[Create Summed Area Table SAT]
I --> J[Pass SAT to GPU]
J --> K[Perform Spatial Averaging]
K --> L[Transfer Luminance from Original]
L --> M[Pass Final Image to CPU]
M --> N[Save Processed Image]
- 配色方案在 CPU 上加载并插值,以填充颜色空间中的空白。
- 通过 CPU 加载输入图像。
- 使用 WebGPU 初始化 GPU。
- 将图像数据传输到 GPU。
- 对于每个像素,找到最接近的插值配色方案中的颜色。
- 应用抖动以减少颜色带状。
- 将处理后的图像传回 CPU。
- 创建一个总和面积表(SAT)以进行有效的空间平均。
- 将 SAT 传回 GPU。
- 使用 SAT 进行空间平均。
- 从原始图像中传输亮度以保留细节。
- 将最终处理后的图像传回 CPU。
- 将生成的图像保存到磁盘。
贡献
欢迎贡献!请随时提交拉取请求。
许可证
本项目采用 MIT 许可证 - 有关详细信息,请参阅 LICENSE.md 文件。
依赖项
~18–56MB
~848K SLoC