1 个稳定版本
| 1.0.0 | 2024 年 6 月 2 日 |
|---|
#1605 在 命令行工具
83 每月下载量
用于 bugstalker
86KB
1.5K SLoC
tui-realm-treeview

~ 为 tui-realm 提供的树形组件 ~
orange trees · tui-realm · 文档
由 @veeso 开发
当前版本:1.1.0 (2021/11/22)
关于 tui-realm-treeview 🌲
tui-realm-treeview 是 tui-realm 的一个 树形组件 实现。它使用 Orange trees 引擎来实现树。

开始 🏁
将 tui-realm-treeview 添加到您的 Cargo.toml 🦀
tui-realm-treeview = "^1.1.0"
如果不使用 Crossterm,请像在 tui-realm 中一样定义后端
tui-realm-treeview = { version = "^1.1.0", default-features = false, features = [ "with-termion" ] }
示例 📋
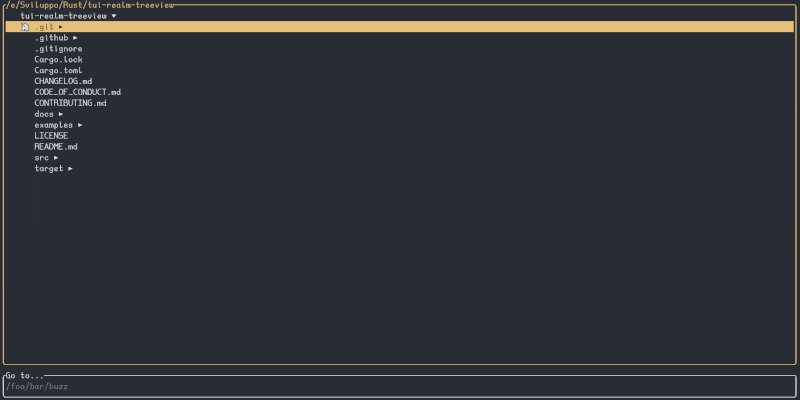
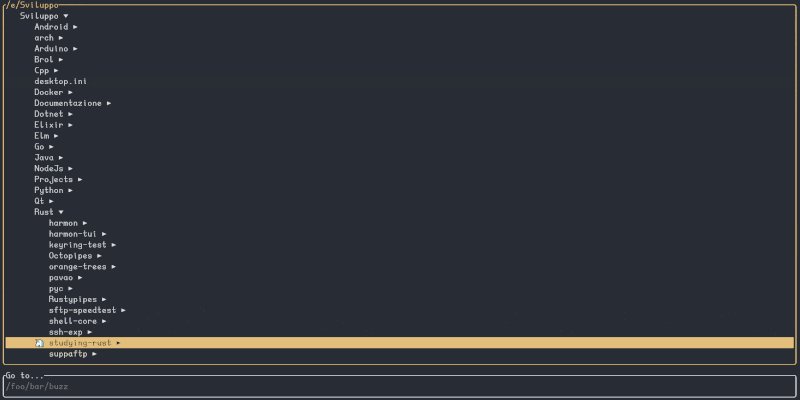
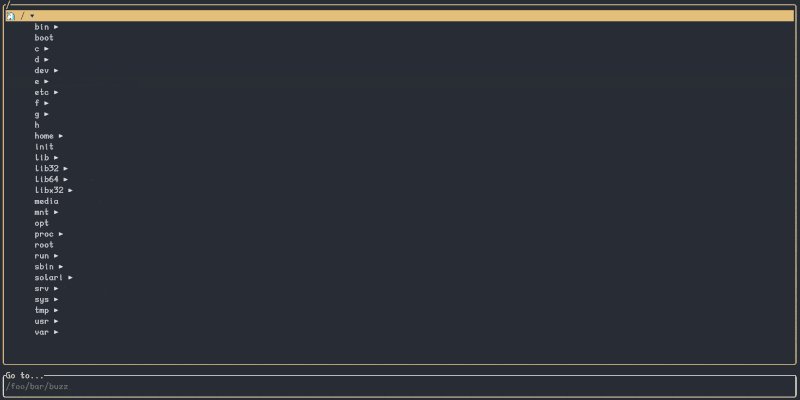
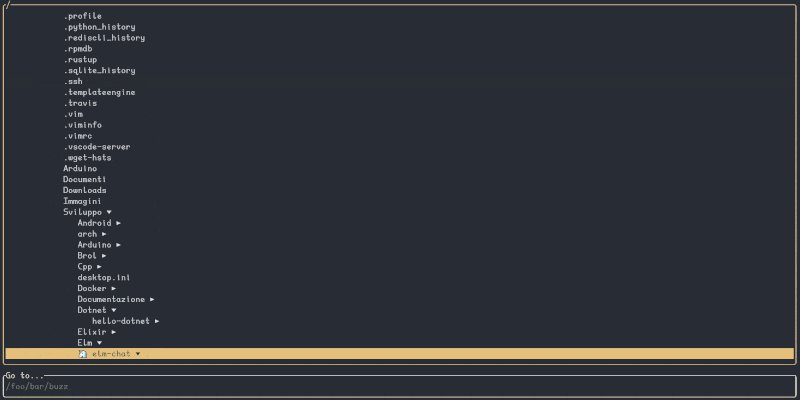
按照以下 示例 了解如何使用树形组件。示例包含一个使用树形视图的简单文件浏览器,深度设置为 3。
cargo run --example demo
- 按
ENTER展开所选目录 - 按
BACKSPACE返回上一级目录 - 使用
UP/DOWN上/下箭头键上下移动 - 使用
PGUP/PGDOWN上/下翻页键前进最多 6 个条目 - 使用
RIGHT打开目录 - 使用
LEFT关闭目录 - 使用
TAB在输入字段和树形视图之间切换窗口 - 按
ESC退出
关于性能
❗ 如果您曾是 tui-realm-treeview 0.x 版本的用户,我很高兴宣布,这个库的新版本比旧版本要快得多,也更加可靠。这是因为现在我使用了一个新的树引擎,不再依赖于 tui_tree_widget,这需要我将树转换成另一种结构,而这种结构实际上并不与树数据结构兼容。对于这个新库,我重新实现了所有内容,包括小部件,以实现与 orange-trees 引擎的 100% 兼容。
在这个库中,递归的使用是一致的,由于 Rust 不是函数式语言,在处理大型树时可能会出现栈溢出。
组件 API
命令:
| Cmd | 结果 | 行为 |
|---|---|---|
自定义($TREE_CMD_CLOSE) |
None |
关闭选定的节点 |
自定义($TREE_CMD_OPEN) |
None |
打开选定的节点 |
转到(开始) |
`已更改` | None` |
转到(结束) |
`已更改` | None` |
移动(向下) |
`已更改` | None` |
移动(向上) |
`已更改` | None` |
滚动(向下) |
`已更改` | None` |
滚动(向上) |
`已更改` | None` |
提交 |
提交 |
仅返回当前状态的提交结果 |
状态:返回的状态是一个包含选定节点 id 的 One(String)。如果没有节点被选中,则返回 None。
属性:
Background(Color):背景颜色。背景颜色将被用作未选中条目的背景,但如果焦点为 true,则用作选中条目的前景Borders(Borders):设置组件的边框属性Custom($TREE_IDENT_SIZE, Size):为每个深度级别设置渲染空间Custom($TREE_INITIAL_NODE, String):在树中选中初始节点。此选项比keep_state具有优先级Custom($TREE_PRESERVE_STATE, Flag):如果为 true,则更新树后,选定的条目将被保留(显然,如果条目仍然存在于树中)。FocusStyle(Style):非活动样式Foreground(Color):前景颜色。前景颜色将被用作选中项的前景,当焦点为 false 时,否则用作背景HighlightedColor(Color):提供的颜色将用于突出显示选定的节点。如果未设置,则使用ForegroundHighlightedStr(String):提供的字符串将在树中选中条目的左侧显示ScrollStep(Length):定义最大滚动行数TextProps(TextModifiers):设置文本修饰符Title(Title):设置框标题
更新树
此组件中的树不在 props 中,而是 TreeView 模拟组件结构的成员。为了更新和操作树,您基本上有两种方法可以做到这一点。
重新挂载组件
在需要更新更新例程中的树的情况下(如示例中所示),更新树的最佳方式是从头开始重新挂载组件。如果你遵循示例,你会看到我已经按照以下方式实现了我的treeview组件的构造函数
impl FsTree {
pub fn new(tree: Tree, initial_node: Option<String>) -> Self {
// Preserve initial node if exists
let initial_node = match initial_node {
Some(id) if tree.root().query(&id).is_some() => id,
_ => tree.root().id().to_string(),
};
FsTree {
component: TreeView::default()
.foreground(Color::Reset)
.borders(
Borders::default()
.color(Color::LightYellow)
.modifiers(BorderType::Rounded),
)
.inactive(Style::default().fg(Color::Gray))
.indent_size(3)
.scroll_step(6)
.title(tree.root().id(), Alignment::Left)
.highlighted_color(Color::LightYellow)
.highlight_symbol("🦄")
.with_tree(tree)
.initial_node(initial_node),
}
}
}
我总是在构造函数中设置initial_node和树。这种实现方式允许我随时更新树而不会丢失当前状态。
从 "on" 方法更新树
这种方法可能比重新挂载更好,但并不总是可以使用。当你为treeview实现Component时,你有一个组件的可变引用,因此在这里你可以调用这些方法来操作树
pub fn tree(&self) -> &Tree:返回树的引用pub fn tree_mut(&mut self) -> &mut Tree:返回树的可变引用;这允许你对其进行操作pub fn set_tree(&mut self, tree: Tree):使用另一个树更新当前树pub fn tree_state(&self) -> &TreeState:获取当前树状态的引用。(参见树状态文档)
你可以像之前所说的那样从on()方法访问这些方法。因此,在某个事件之后更新树时,这些方法可能很有用,或者甚至更好,如果你从一个由UserEvent产生的Port接收树,你可以设置树。
文档 📚
开发者文档可以在Rust Docs上找到,地址为https://docs.rs/tui-realm-treeview
贡献和问题 🤝🏻
欢迎贡献、错误报告、新功能和提问!😉 如果你有任何问题或疑虑,或者你想建议一个新功能,或者你只是想改进tui-realm,请随意打开一个问题或PR。
请遵循我们的贡献指南
变更日志 ⏳
在此处查看tui-realm-treeview的变更日志
支持开发者 ☕
如果你喜欢tui-realm并对我所做的工作表示感激,请考虑进行小额捐赠 🥳
你可以使用以下平台之一进行捐赠
许可证 📃
tui-realm-treeview是在MIT许可下授权的。
你可以在此处阅读完整的许可协议
依赖项
~3–13MB
~142K SLoC