22个版本
| 0.11.1 | 2023年11月27日 |
|---|---|
| 0.11.0 | 2022年10月18日 |
| 0.10.0 | 2021年3月6日 |
| 0.9.2 | 2020年9月13日 |
| 0.1.4 | 2019年12月30日 |
#151 在 图形API 中
每月60次下载
1MB
466 行
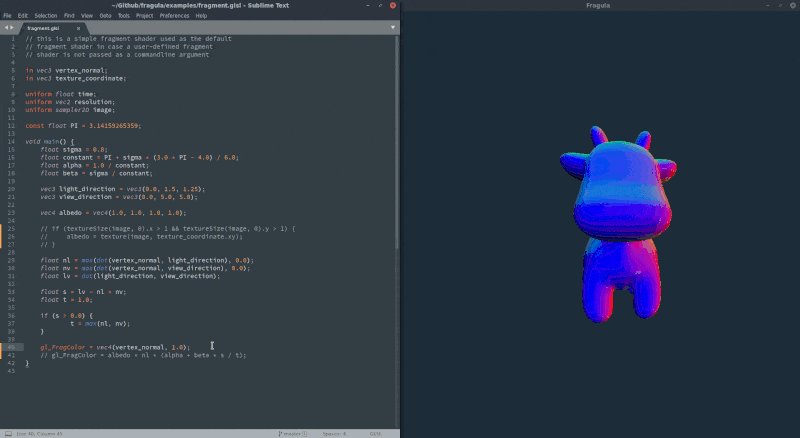
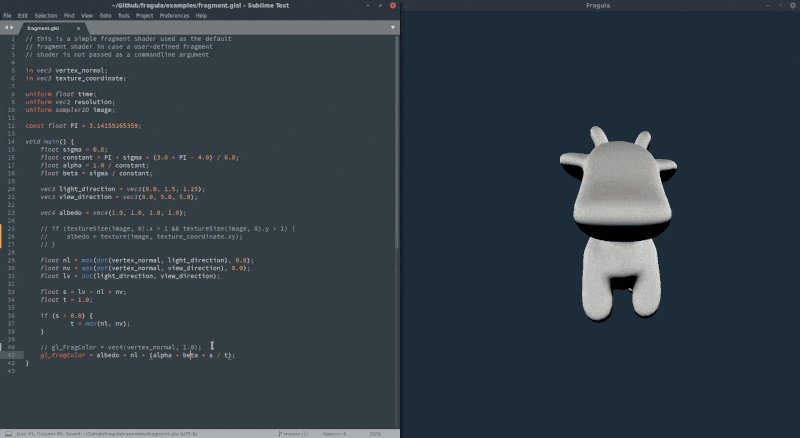
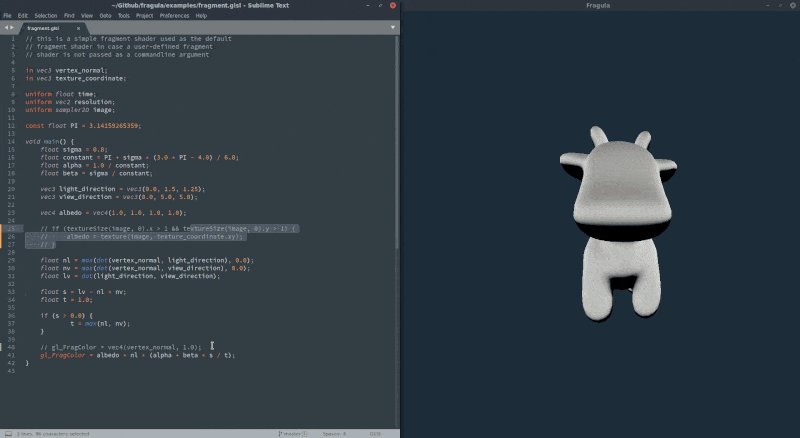
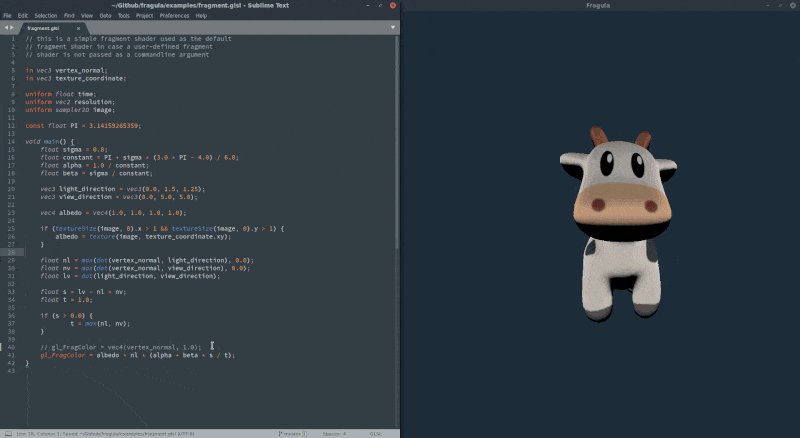
Fragmenta 允许您在编辑时实时查看片段着色器更改。只需在编辑时保存您的片段着色器,即可在 Fragmenta 窗口中实时查看更改。
安装
要安装 Fragmenta,请在终端提示符中运行 cargo install fragula。
使用方法
USAGE:
fragula [OPTIONS] <obj> <shader>
FLAGS:
-h, --help Prints help information
-V, --version Prints version information
OPTIONS:
-t, --texture <texture> The file path to the texture image to load
ARGS:
<obj> The file path to the Obj file to load
<shader> The file path to the fragment shader to load
要使用 Fragmenta,您可以在终端中运行 fragula,并指定要使用的 OBJ 文件和片段着色器的路径。
$ fragula examples/suzanne.obj examples/fragment.glsl
如果您想在片段着色器中使用图像纹理,可以使用 --texture 或 -t 标志。
$ fragula examples/spot.obj examples/fragment.glsl -t examples/spot_texture.png
可以使用左键旋转模型绕 x 和 y 轴。然而,为了更精细地控制模型,以下是一些按键绑定:
R: Reset the model back to its original state
W: Rotate the model counter clockwise about the x axis
S: Rotate the model clockwise about the x axis
D: Rotate the model counter clockwise about the y axis
A: Rotate the model clockwise about the y axis
Q: Rotate the model counter clockwise about the z axis
E: Rotate the model clockwise about the z axis
Z: Scale the model in negative increments
X: Scale the model in positive increments
Up: Transalte the model in the positive y direction
Down: Translate the model in the negative y direction
Left: Translate the model in the negative x direction
Right: Translate the model in the positive x direction
顶点着色器可以在 src 目录中找到,并包含以下代码:
in vec3 position;
in vec3 texture;
in vec3 normal;
uniform mat4 model;
uniform mat4 view;
uniform mat4 projection;
out vec3 vertex_normal;
out vec3 texture_coordinate;
void main() {
vertex_normal = normalize(view * model * vec4(normal, 0.0)).xyz;
texture_coordinate = texture;
gl_Position = projection * view * model * vec4(position, 1.0);
}
除了变换矩阵之外,还有 uniform float time 和 uniform vec2 resolution 作为统一变量可用。
演示

依赖项
~19–27MB
~229K SLoC
