79 个版本 (21 个重大更改)
| 新 0.21.1 | 2024年8月18日 |
|---|---|
| 0.20.0 | 2024年4月16日 |
| 0.19.0 | 2024年2月23日 |
| 0.17.1 | 2023年12月23日 |
| 0.7.6 | 2023年7月27日 |
在GUI类别中排名64
每月下载量587
97KB
2.5K SLoC
egui_graphs
具有Rust、petgraph和egui DNA的图表可视化。

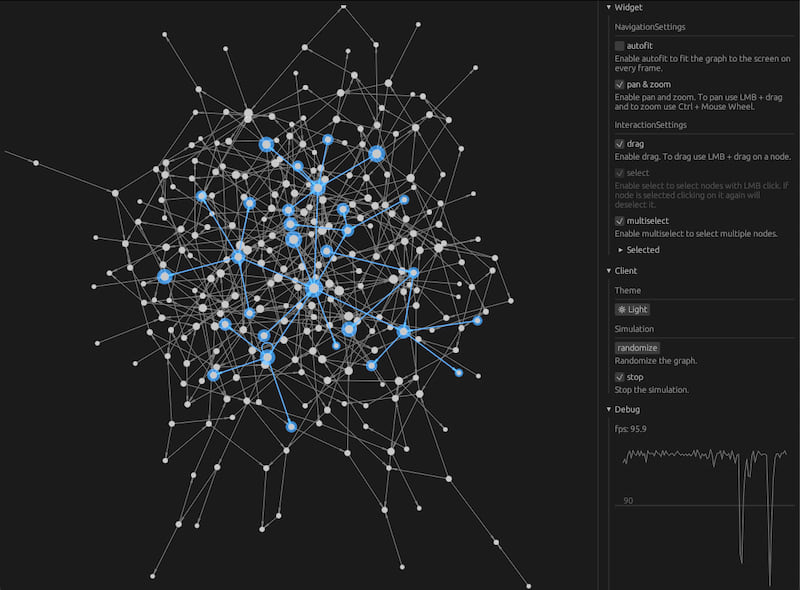
该项目实现了egui框架的Widget,使Rust中交互式图表的可视化变得简单。目标是实现egui中图表可视化的基本引擎,可以轻松扩展和自定义以满足您的需求。
- 任何复杂图表的可视化;
- 缩放和平移;
- 节点和边标签;
- 节点和边的交互和事件报告:单击、双击、选择、拖动;
- 通过egui上下文样式配置样式;
- 支持暗/亮主题通过egui上下文样式;
- 将事件报告给用户以扩展图表功能;
- 布局和自定义布局机制;
状态
项目正在按计划进行稳定版本v1.0.0的发布。目前,可能存在破坏性发布。
请使用master分支以获取最新更新。
请查看示例示例以全面了解小部件的可能性。
功能
事件
可以使用events功能启用。事件描述了对图表所做的更改,无论是更改缩放级别还是节点拖动。
将此功能与自定义节点绘制函数相结合,可以实现根据发生的事件实现自定义节点行为和绘制的功能。
支持Egui crate功能
持久性
要使用egui persistence功能,您需要启用此crate的egui_persistence功能。例如
egui_graphs = { version = "0", features = ["egui_persistence"]}
egui = {version="0.23", features = ["persistence"]}
示例
基本设置示例
步骤1:设置BasicApp结构。
首先,让我们定义一个将包含图表的BasicApp结构。
pub struct BasicApp {
g: Graph<(), (), Directed>,
}
步骤2:实现new()函数。
接下来,实现new()函数,用于BasicApp结构。
impl BasicApp {
fn new(_: &CreationContext<'_>) -> Self {
let g = generate_graph();
Self { g: Graph::from(&g) }
}
}
步骤3:生成图表。
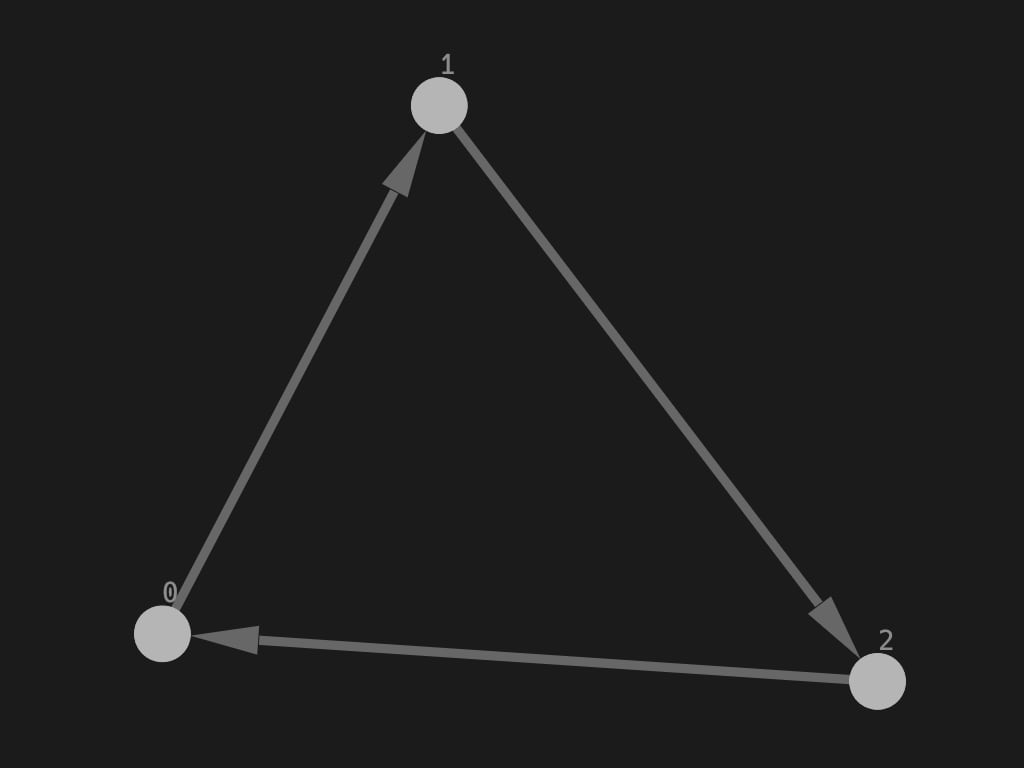
创建一个名为 generate_graph() 的辅助函数。在这个例子中,我们创建三个节点,并以三角形的模式连接它们,形成三条边。
fn generate_graph() -> StableGraph<(), (), Directed> {
let mut g: StableGraph<(), ()> = StableGraph::new();
let a = g.add_node(());
let b = g.add_node(());
let c = g.add_node(());
g.add_edge(a, b, ());
g.add_edge(b, c, ());
g.add_edge(c, a, ());
g
}
步骤 4:实现 update() 函数。
现在,让我们为 BasicApp 实现更新 update() 函数。该函数创建一个 GraphView 小部件,提供对图的可变引用,并使用 ui.add() 函数将其添加到 egui::CentralPanel。
impl App for BasicApp {
fn update(&mut self, ctx: &Context, _: &mut eframe::Frame) {
egui::CentralPanel::default().show(ctx, |ui| {
ui.add(&mut GraphView::<
_,
_,
_,
_,
DefaultNodeShape,
DefaultEdgeShape,
>::new(&mut self.g));
});
}
}
步骤 5:运行应用程序。
最后,使用指定的本地选项和 BasicApp 运行应用程序 run_native() 函数。
fn main() {
let native_options = eframe::NativeOptions::default();
run_native(
"egui_graphs_basic_demo",
native_options,
Box::new(|cc| Ok(Box::new(BasicApp::new(cc)))),
)
.unwrap();
}

依赖项
~7–12MB
~121K SLoC